【十七快运】物流运输公司官方网站全新上线,一键掌握物流动态,享受一站式物流服务!
🚀 打造物流运输公司官方网站,提升您的业务效率!🌟 🎯 首页产品与服务功能: 在您的网站首页展示核心产品和服务,通过轮播图、图标和简介,迅速抓住客户眼球。使用动态效果和视频介绍,增强用户体验。
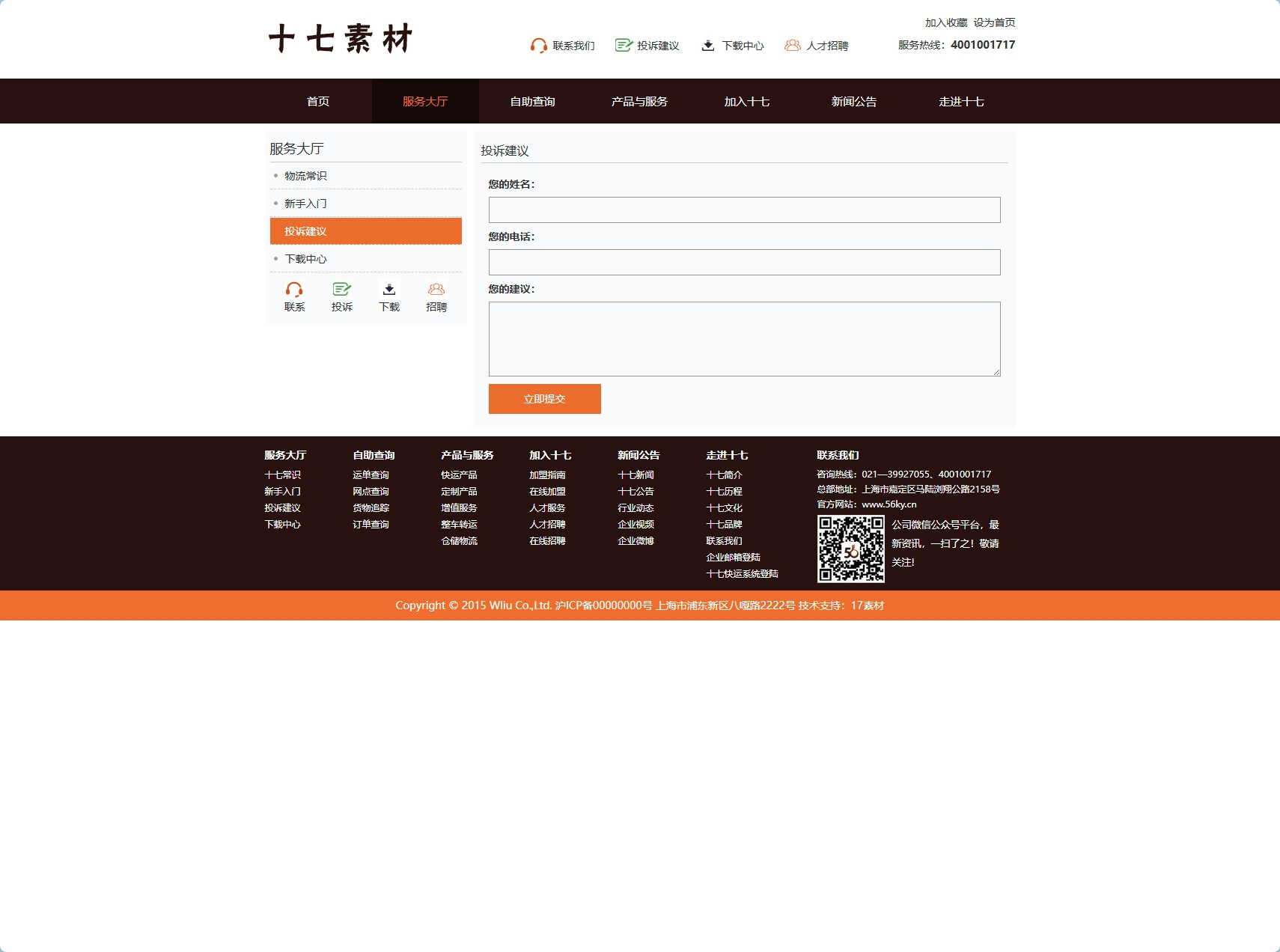
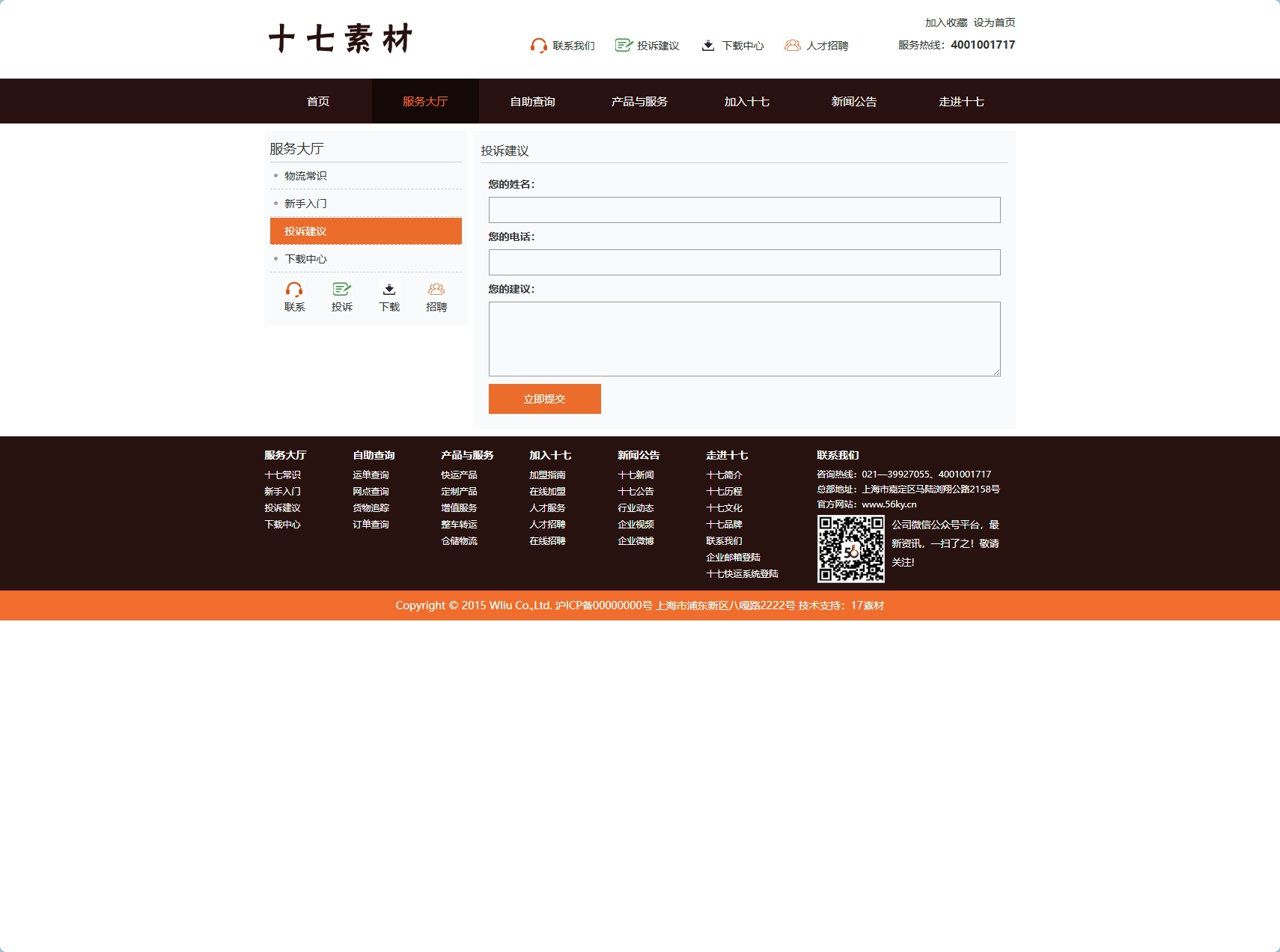
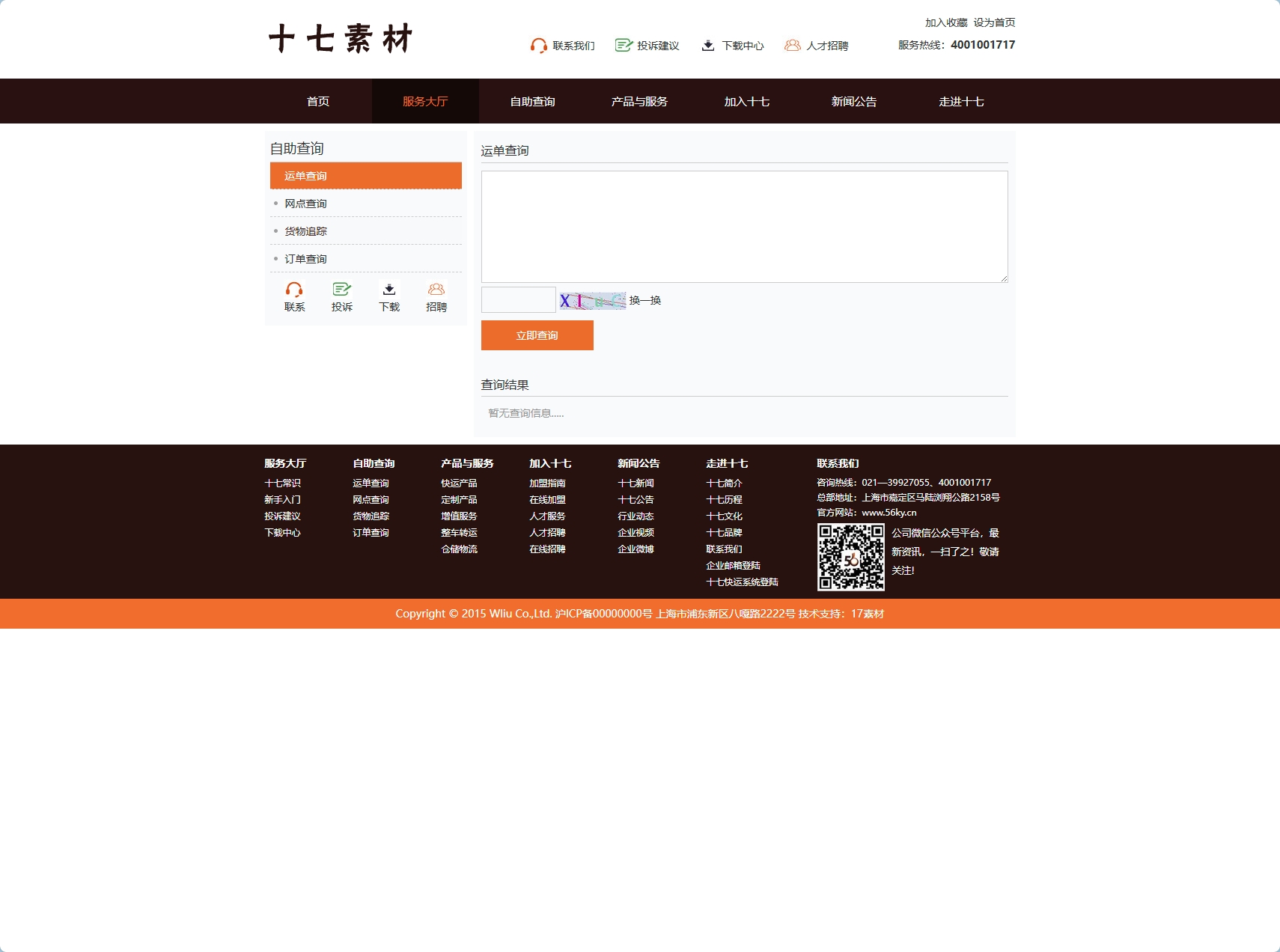
🛍️ 服务大厅功能: 设立在线服务大厅,提供详细的服务项目说明、常见问题解答及在线客服支持。通过实时聊天和FAQs,快速解决客户疑问,提高客户满意度。
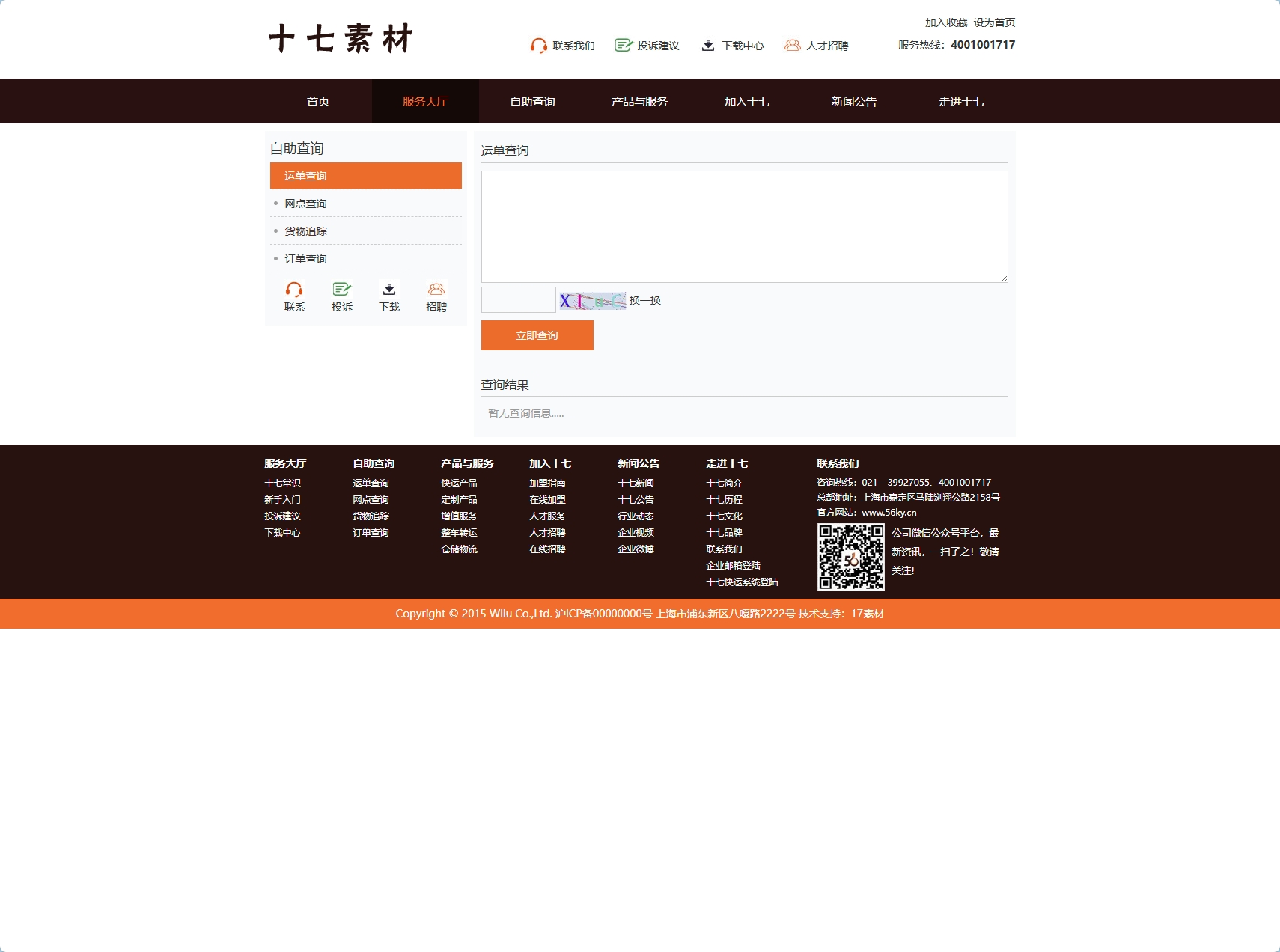
📦 订单自助查询功能: 集成智能订单查询系统,让客户随时随地追踪包裹状态。通过输入订单号或扫描二维码,即可查看物流信息,提升客户体验感。
📍 物流网点分布地图功能: 嵌入互动式地图,展示全国范围内的物流网点分布情况。用户可以点击地图上的标记,查看具体网点的联系方式和地址,方便线下操作。
💡 技术实现:
- 前端:采用HTML5、CSS3、JavaScript框架(如React.js)打造响应式设计。
- 后端:使用Node.js、Express等技术开发高效API接口。
- 数据库:利用MySQL或MongoDB存储数据,确保信息安全与快速读取。
- 地图服务:集成Google Maps API或高德地图API,实现动态地图展示。
打造专业且高效的物流运输公司官方网站,助您在市场竞争中脱颖而出!立即联系我们,开启数字化新篇章!
首页产品与服务功能
- HTML结构:使用
或标签来划分不同的内容区域。例如,可以创建一个用于展示产品与服务的标题和图片,另一个用于展示详细的描述文本。- CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个产品和服务添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

服务大厅功能
- 列表展示:使用列表标签(
- 详细信息:为每项服务创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使服务列表直观且易于浏览。可以使用图标或图片来增强视觉效果

订单自助查询功能
- 表单提交:前端使用HTML表单(
)收集用户的订单号等信息。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的查询请求。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示查询结果。可以使用事件监听器来捕获用户的提交事件。

物流网点分布地图功能
- 地图集成:使用地图库(如Google Maps API)来展示物流网点的分布位置。可以在地图上标记出重要的节点,如加盟店的地理位置。
- 联系信息:提供详细的联系信息,包括地址、电话、电子邮件等。这有助于用户快速找到相关品牌并建立联系。
- 互动元素:添加互动元素,如弹出窗口显示节点的详细信息,或者点击节点时播放相关的视频或音频。
提取码:3a84
高级定制网站设计技术支持平台
我要点评










评论 (0)