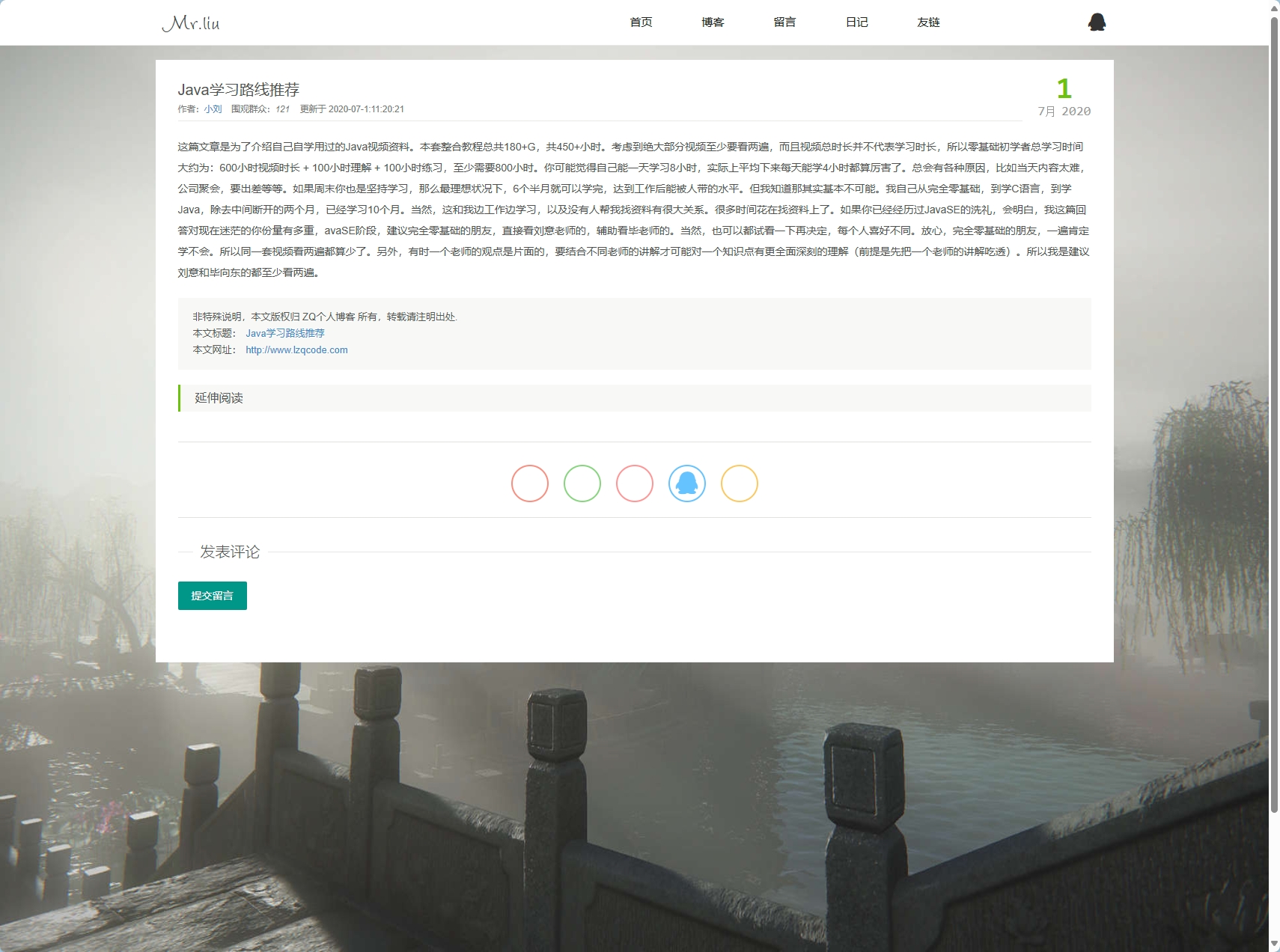
👓 文章阅读功能 - 提供沉浸式阅读体验,支持Markdown编辑和实时预览,让写作更直观。
💬 留言板功能 - 增强读者互动,支持回复和点赞,构建你的专属社区。
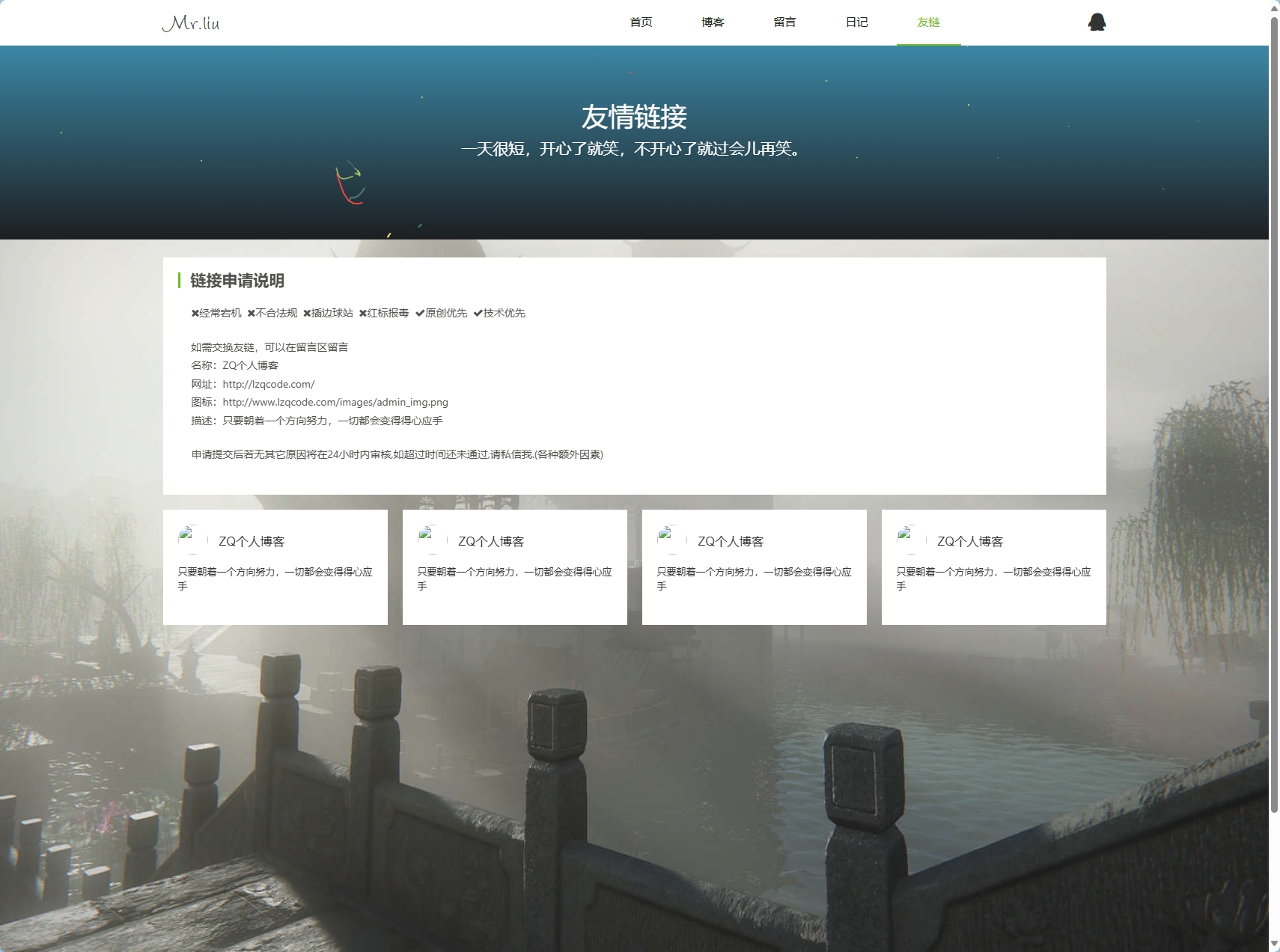
🔗 友情链接功能 - 扩展你的网络影响力,轻松添加和管理合作伙伴的链接。
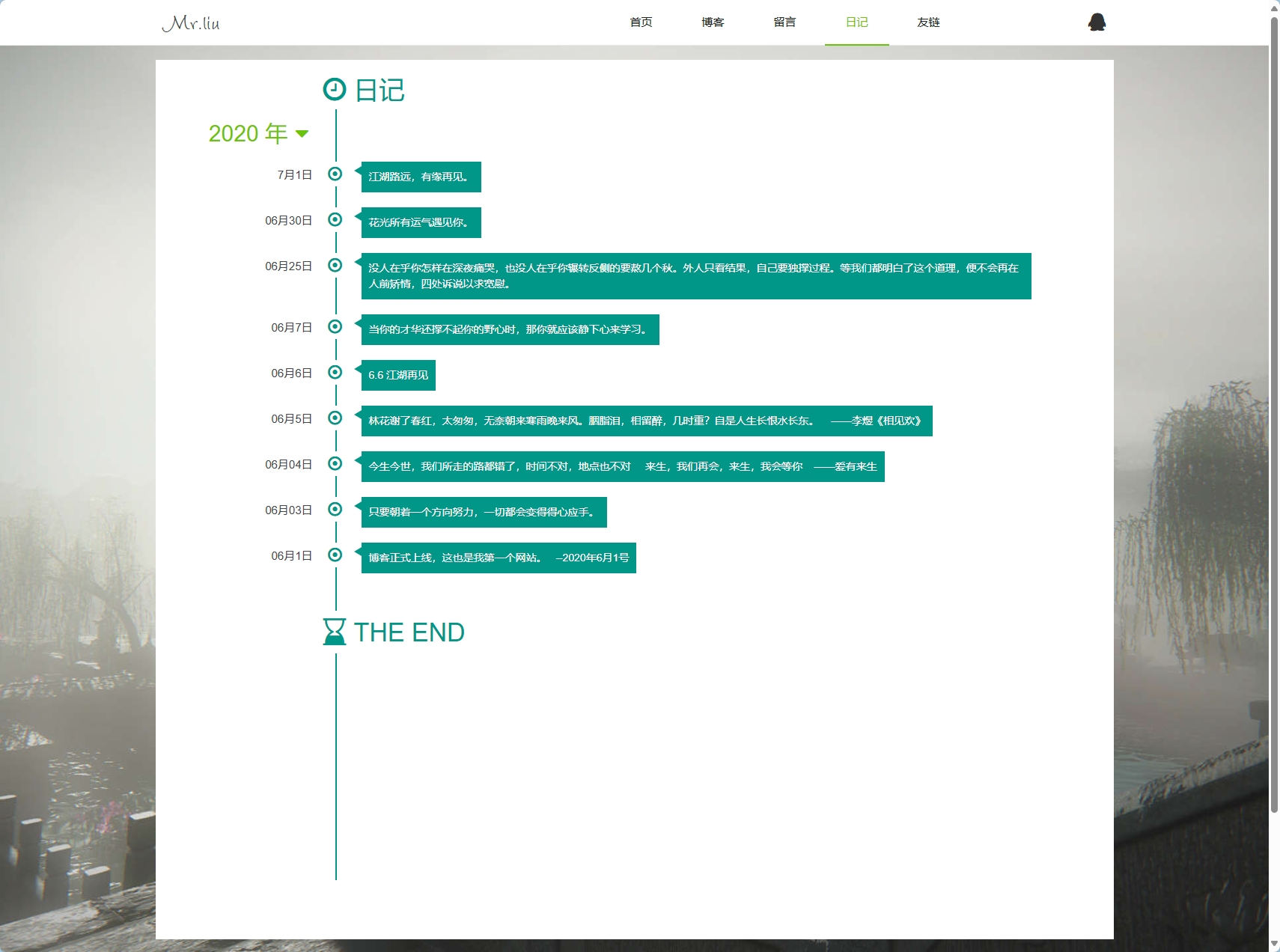
日记功能
-
前端技术:利用HTML5构建页面结构,CSS3负责样式设计,确保日记展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示日记详情、滑动浏览日记图片等,让日记展示更加生动活泼。
-
后端技术:处理日记展示请求,根据请求参数查询数据库中的相关日记数据,并返回给前端。同时,提供日记详情页的API接口。
-
数据库设计:创建diary表,存储日记的详细信息,包括日记ID、标题、分类、描述、发布时间等字段。

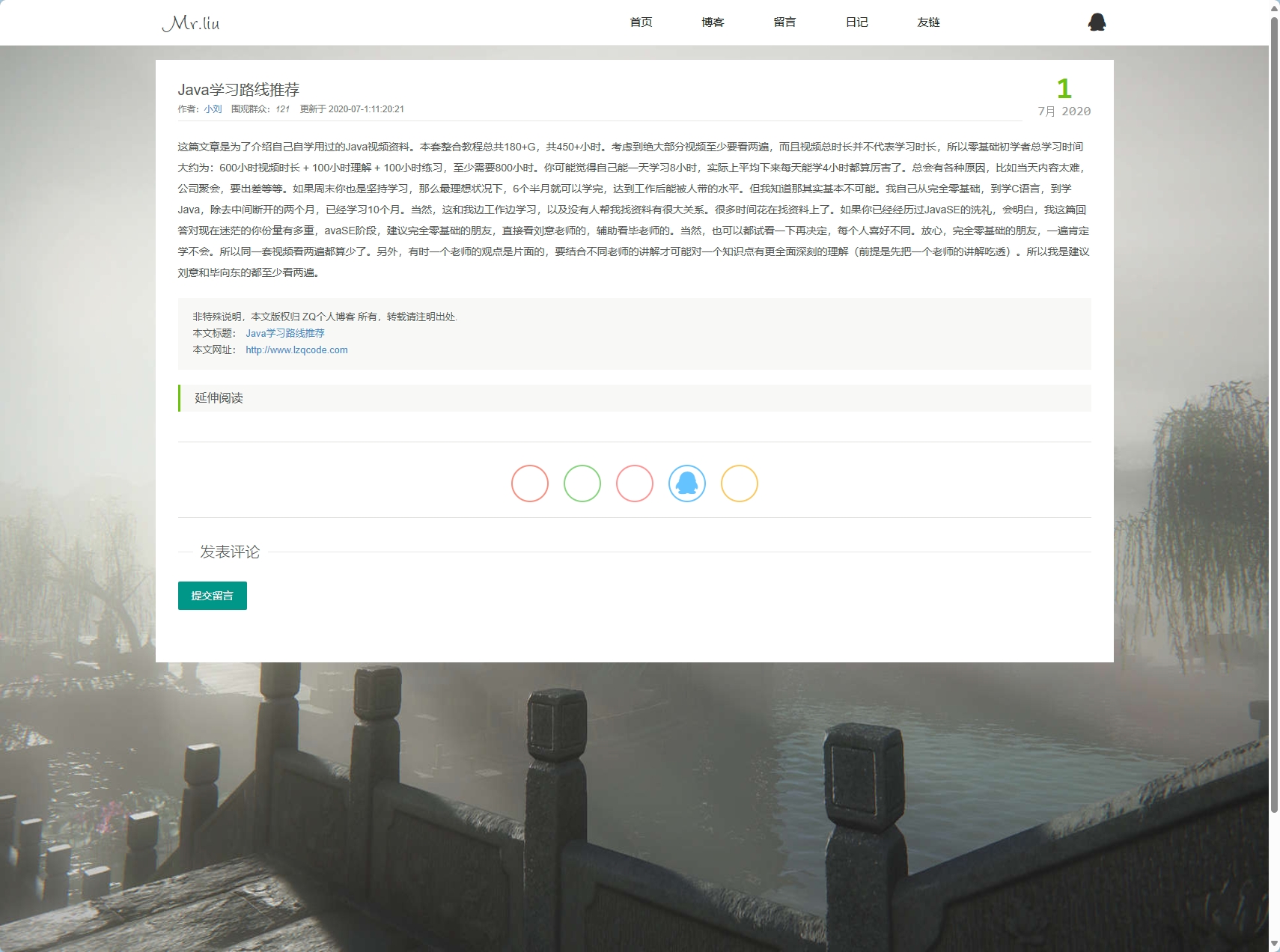
文章阅读功能
-
前端技术:使用HTML5构建文章阅读页面,CSS3负责样式设计。JavaScript或前端框架实现文章分类筛选、排序等功能,提升用户体验。
-
后端技术:处理文章阅读请求,根据请求参数查询数据库中的相关文章数据,并返回给前端。同时,提供文章详情页的API接口。
-
数据库设计:创建articles表,存储文章的相关信息,包括文章ID、标题、分类、内容、发布时间等字段。

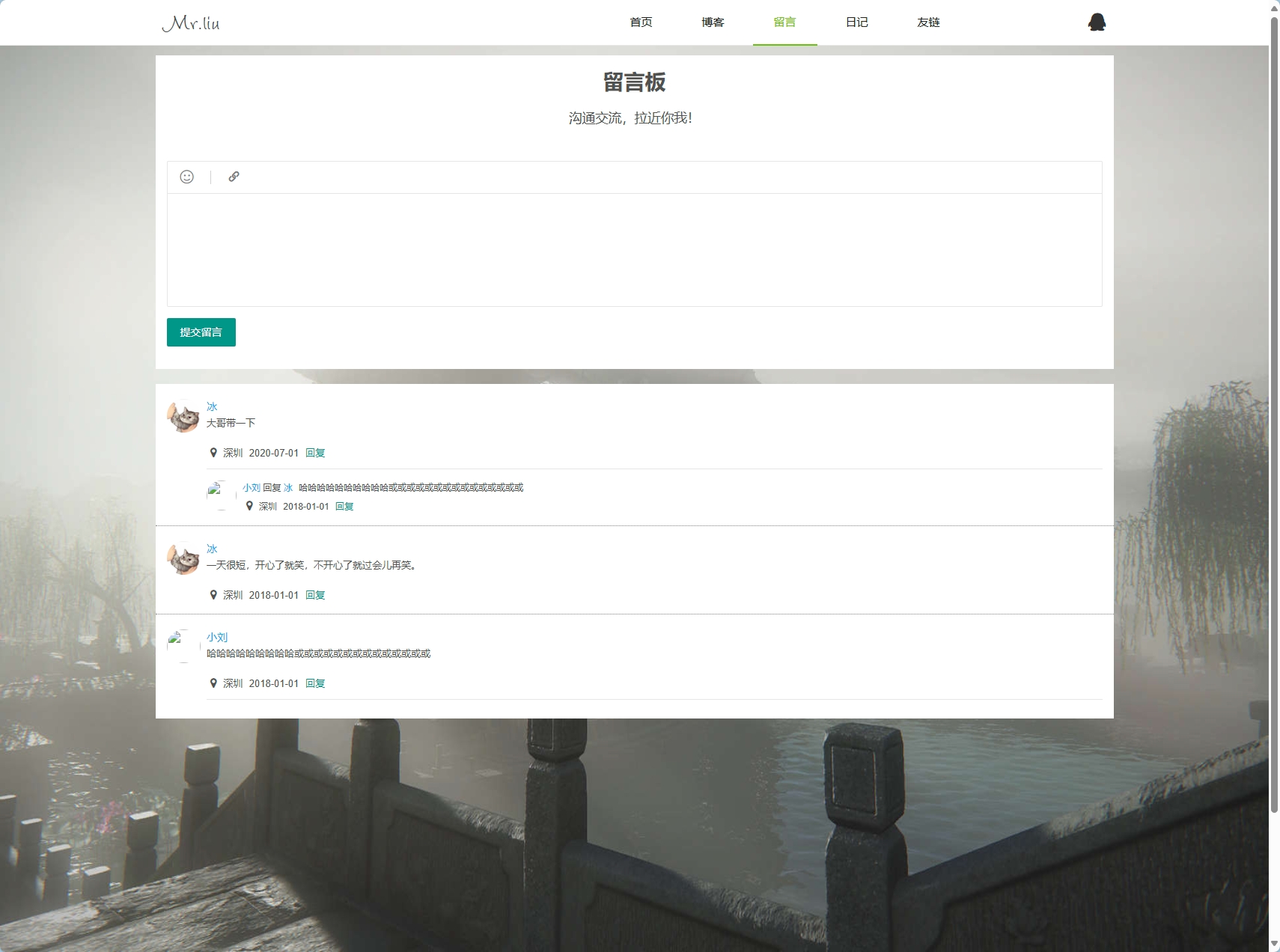
留言板功能
-
前端技术:使用HTML5构建留言板表单页面,CSS3负责样式设计。JavaScript或前端框架实现表单验证、提交逻辑等功能。
-
后端技术:处理留言板提交请求,将用户信息存入数据库,并通过邮件或短信等方式通知用户后续流程。同时,提供留言板列表页的API接口供管理员查看和管理留言。
-
数据库设计:创建messages表,存储用户留言的相关信息,包括留言ID、用户姓名、联系方式、留言内容、留言时间等字段;createadmin表,存储管理员信息,包括管理员ID、姓名、登录名、密码等字段;createreply表,存储回复信息,包括回复ID、留言ID、管理员ID、回复内容、回复时间等字段。

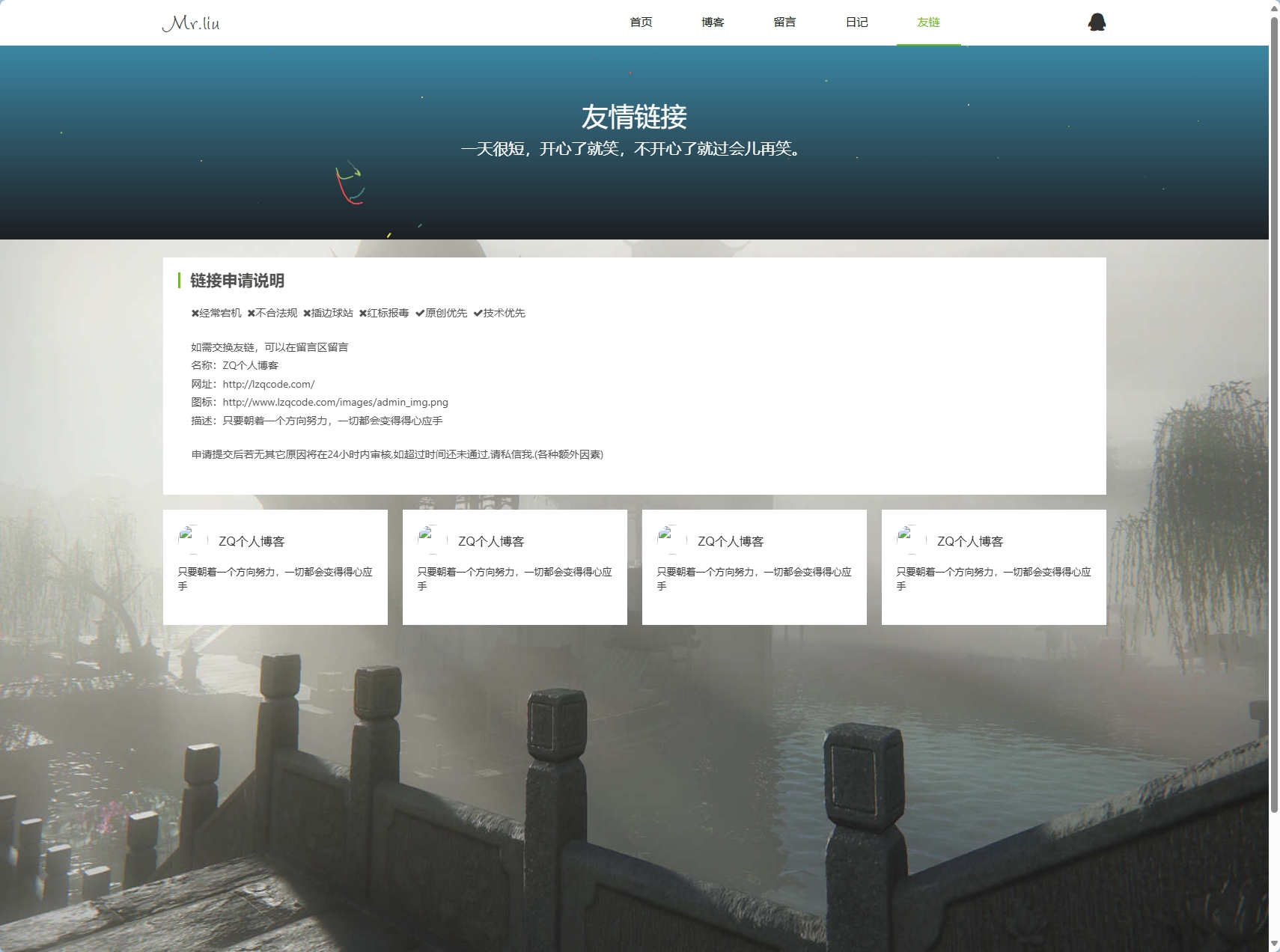
友情链接功能
-
前端技术:使用HTML5构建友情链接页面,CSS3负责样式设计。JavaScript或前端框架实现友情链接的动态加载和切换功能,打造沉浸式体验。
-
后端技术:处理友情链接请求,根据请求参数查询数据库中的相关友情链接数据,并返回给前端。同时,提供友情链接详情页的API接口。
-
数据库设计:创建links表,存储友情链接的相关信息,包括链接ID、名称、分类、描述、网址等字段。

源码点击下载:
高级定制网站设计技术支持平台










评论 (0)