🛠️ 功能亮点:
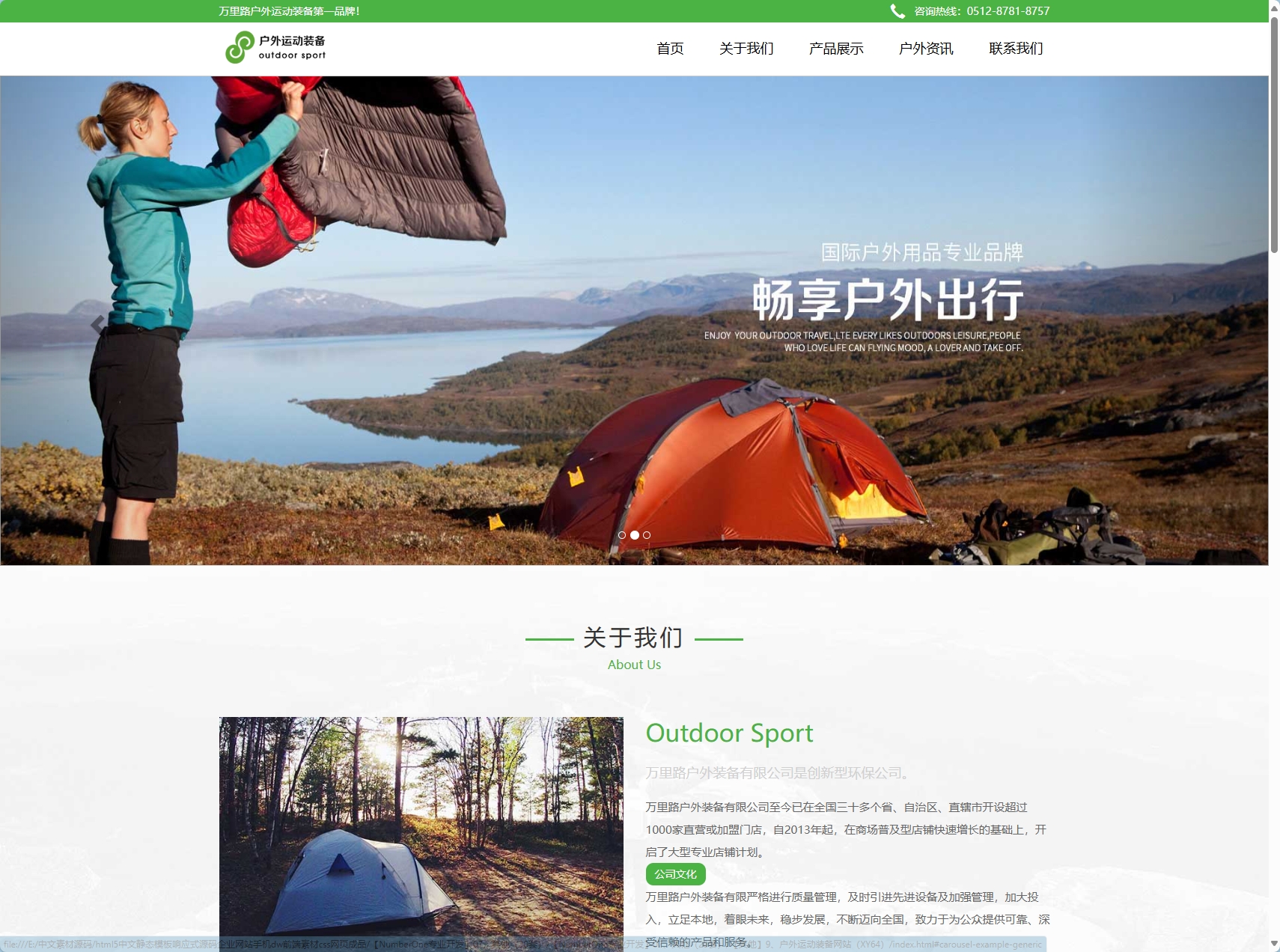
📚【工厂案例介绍】通过图文并茂的方式展示您的成功案例,增强客户信任。
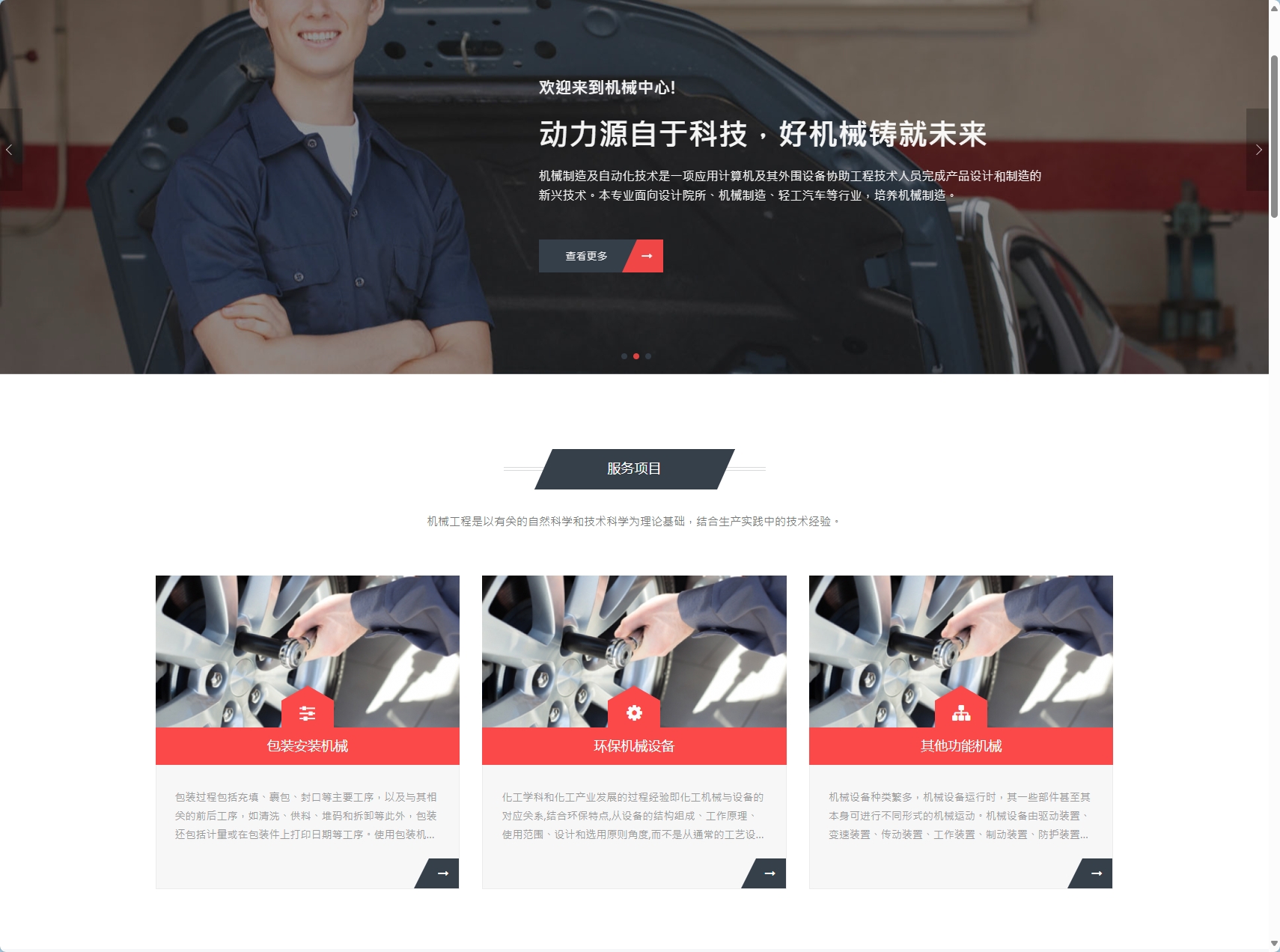
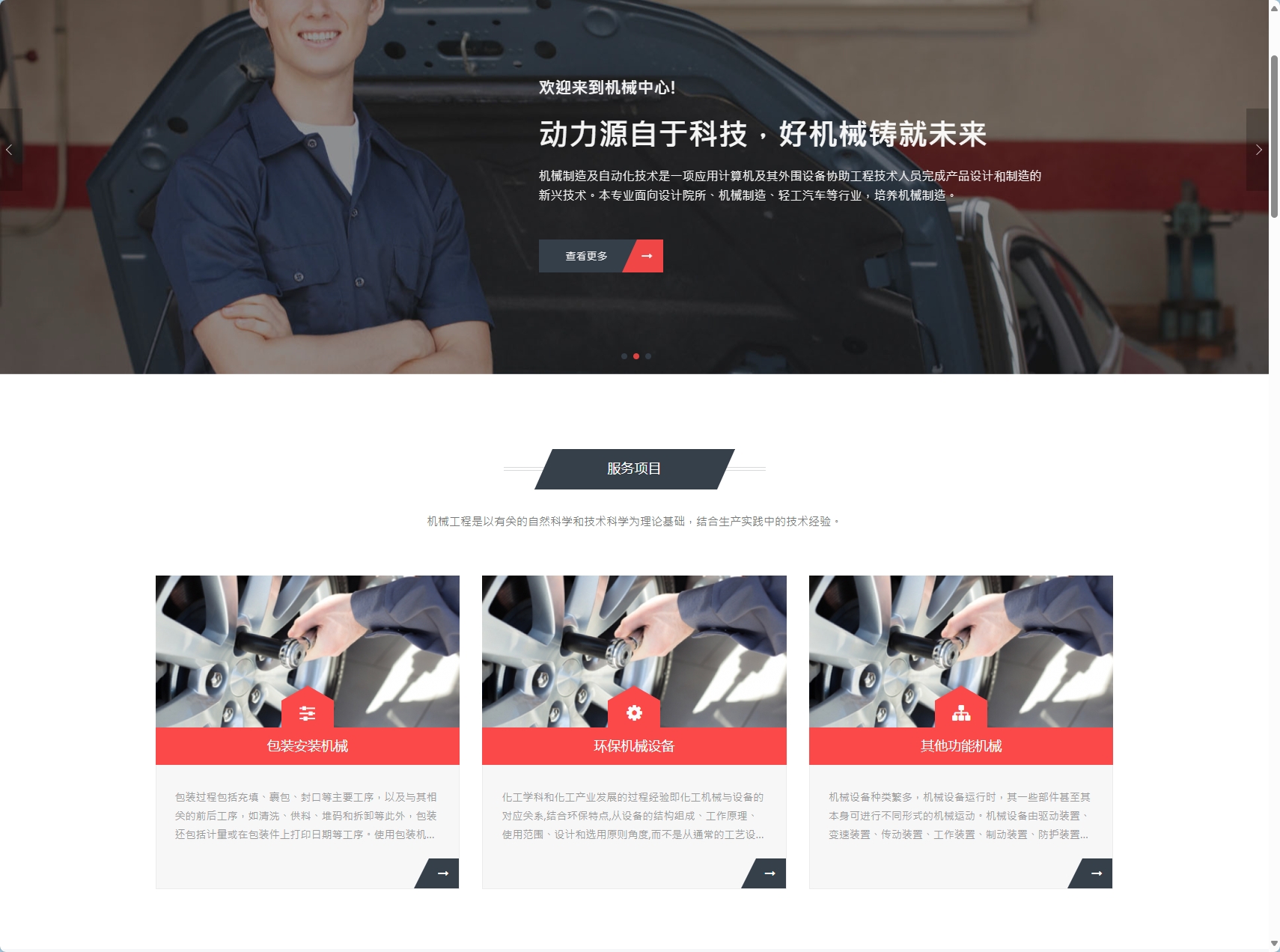
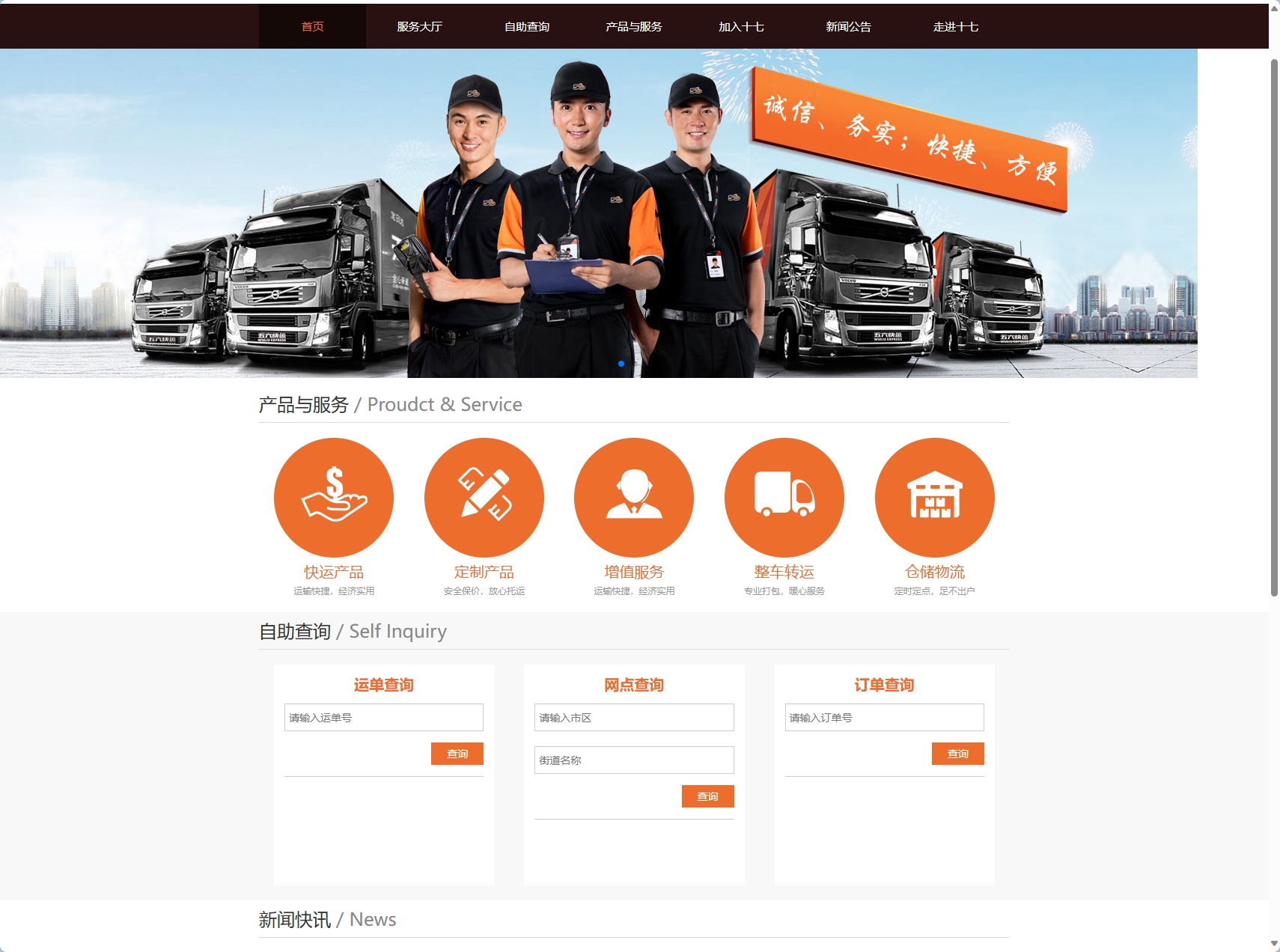
🛠️【企业服务项目】清晰列出服务项目,让客户一目了然。
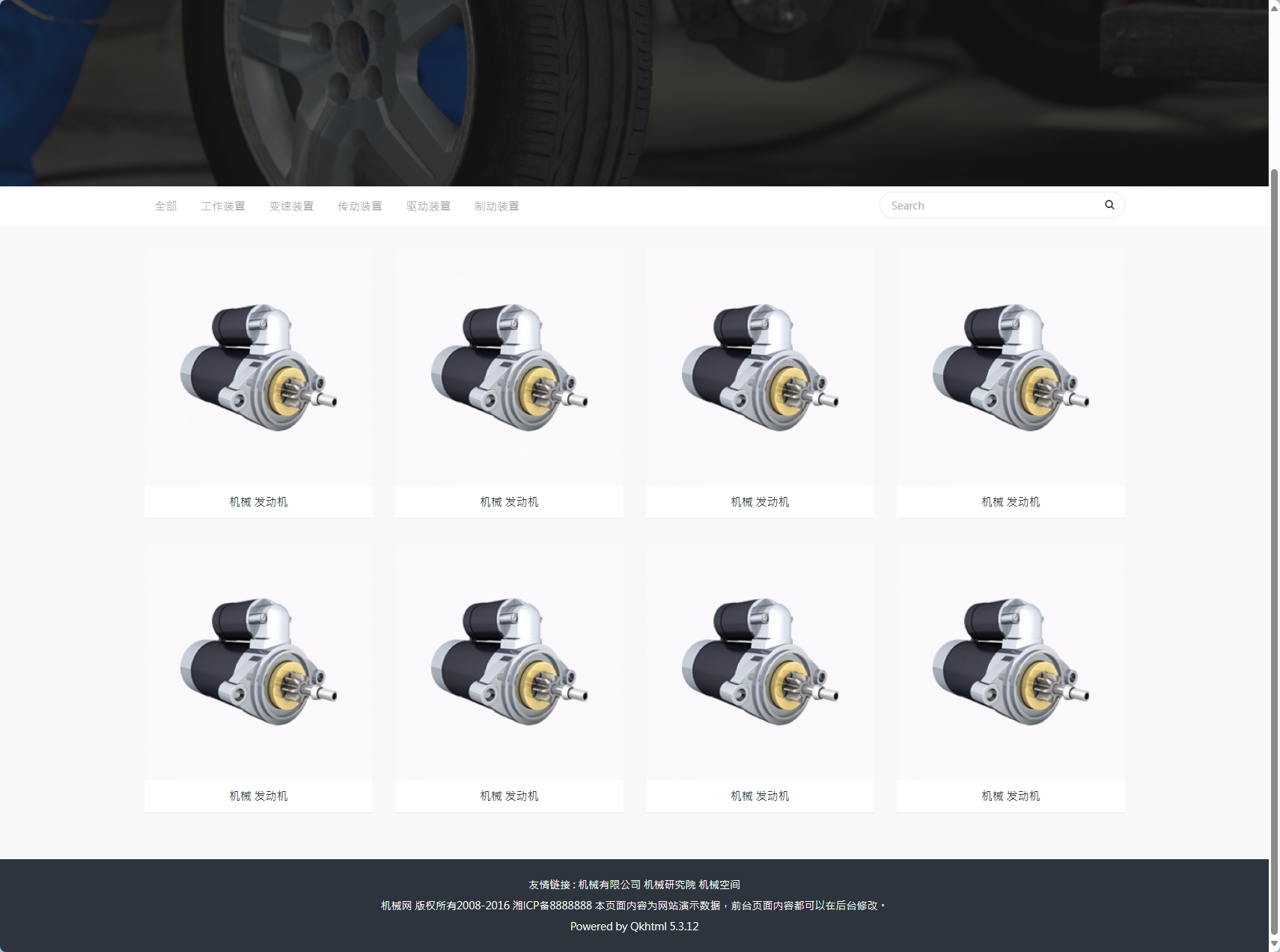
🛒【产品中心与购物车】集成电子商务功能,支持产品展示、在线购买和购物车管理。
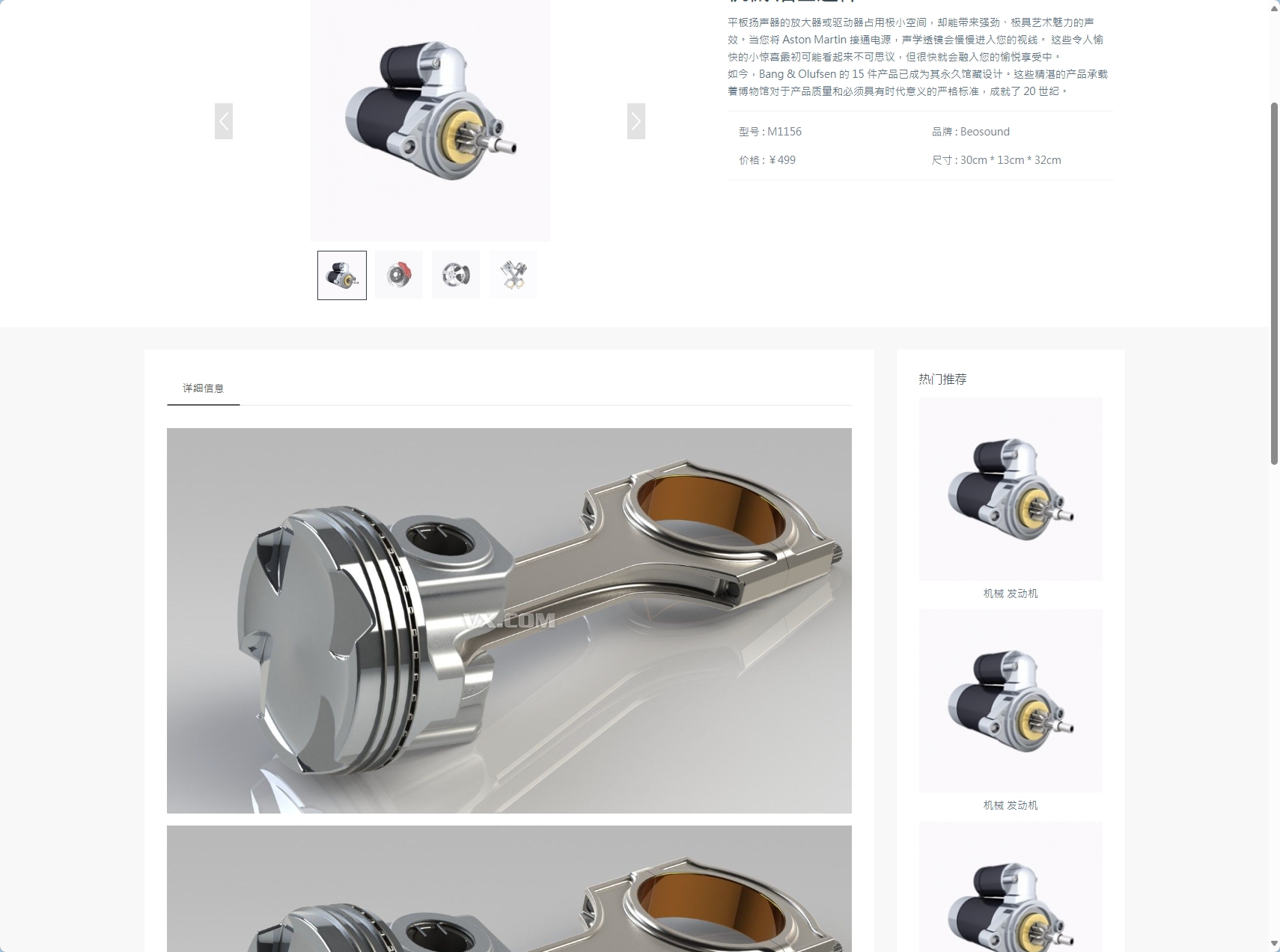
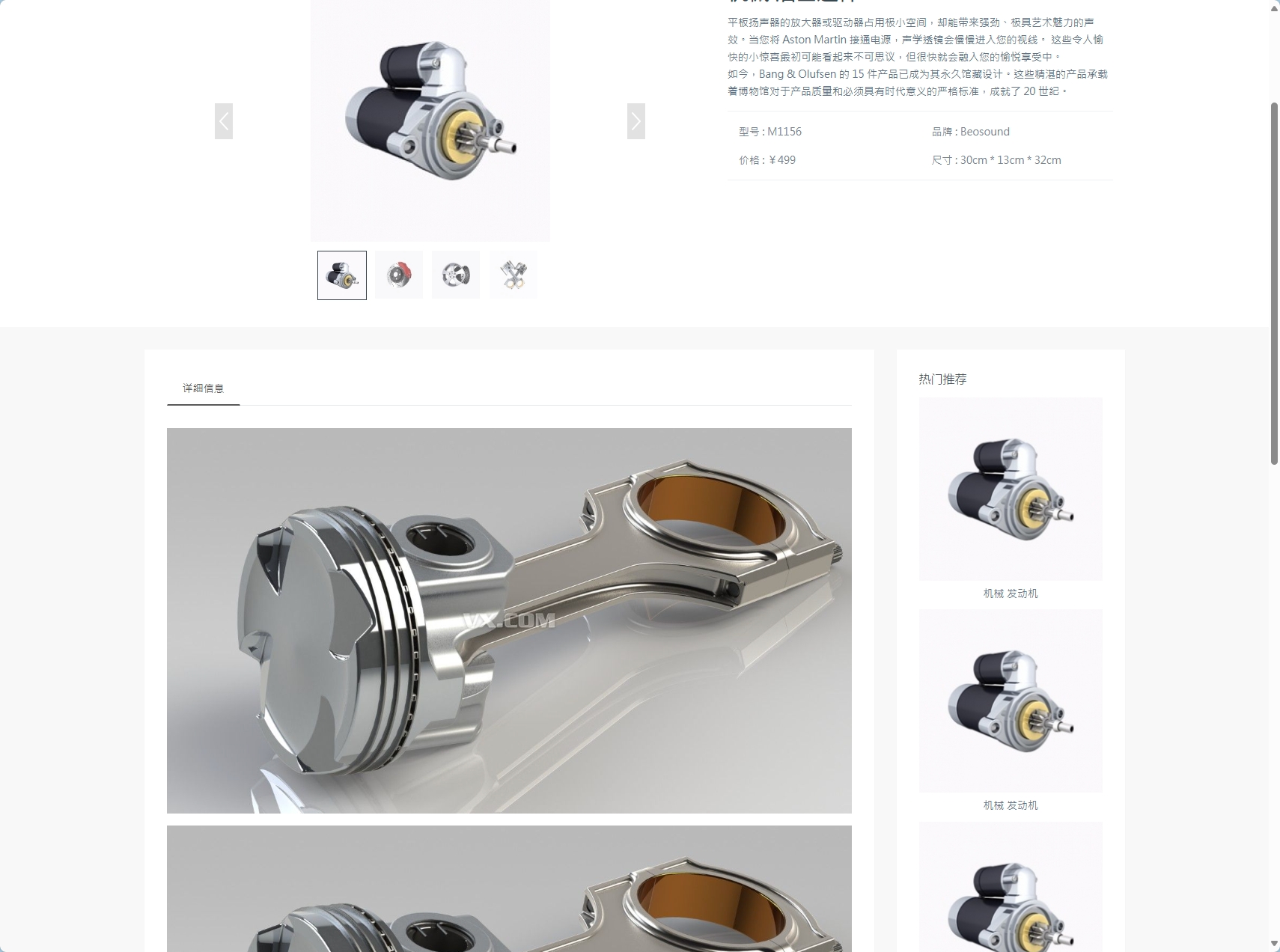
🔍【产品详细页】详尽的产品描述和规格参数,提升用户体验。
💬【客服接待】实时聊天支持,解答客户疑问,提升服务质量。
🎨 技术后盾: 🖥️ 前端设计:响应式布局,兼容多种设备;HTML5, CSS3, JavaScript框架如React或Vue.js。
🖥️ 后端开发:Node.js搭配Express框架,或者Python的Django/Flask。
🖥️ 数据库管理:MySQL或MongoDB存储数据,确保信息安全可靠。
🖥️ 电商引擎:集成第三方支付接口(如PayPal, Stripe),实现交易功能。
🖥️ 安全协议:SSL加密通信,保护用户数据不受侵犯。
🌟 立即行动,让您的企业在互联网上驰骋!联系我们,开启您的数字转型之旅。
推广标题和介绍功能
- HTML结构:使用
标签来包含推广标题,使用 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。
- JavaScript交互:如果需要动态加载更多推广内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

工厂案例介绍功能
- HTML结构:使用
- CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。
- JavaScript交互:如果需要动态加载更多案例或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

企业服务项目功能
- 列表展示:使用列表标签(
或)展示企业的服务项目。每个项目可以包含一个标题和描述。 - 详细信息:为每个服务项目创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使服务列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

产品中心商城购物车功能
- HTML表单:前端使用HTML表单收集用户选择的商品信息。每个商品可以包含一个复选框或数量选择器。
- AJAX通信:通过AJAX与后端服务器通信,实时更新购物车内的商品信息。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户添加、删除商品的操作,并计算总价。可以使用事件监听器来捕获用户的点击事件。











评论 (0)