皮肤问题挥之不去?别担心,有了我们的创新肌肤健康管理服务,让您重拾光彩!
探索我们的官方网站,您将发现:
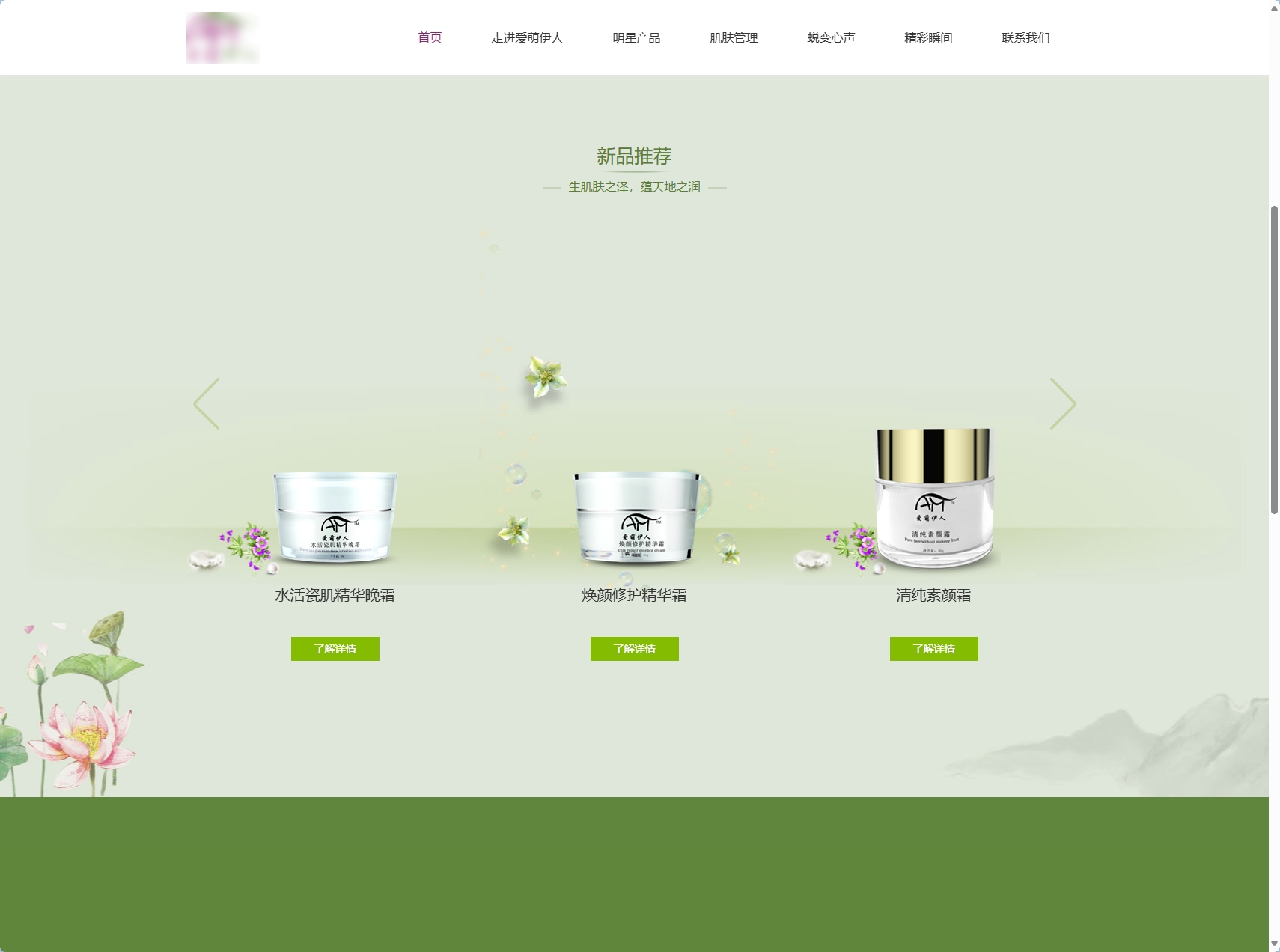
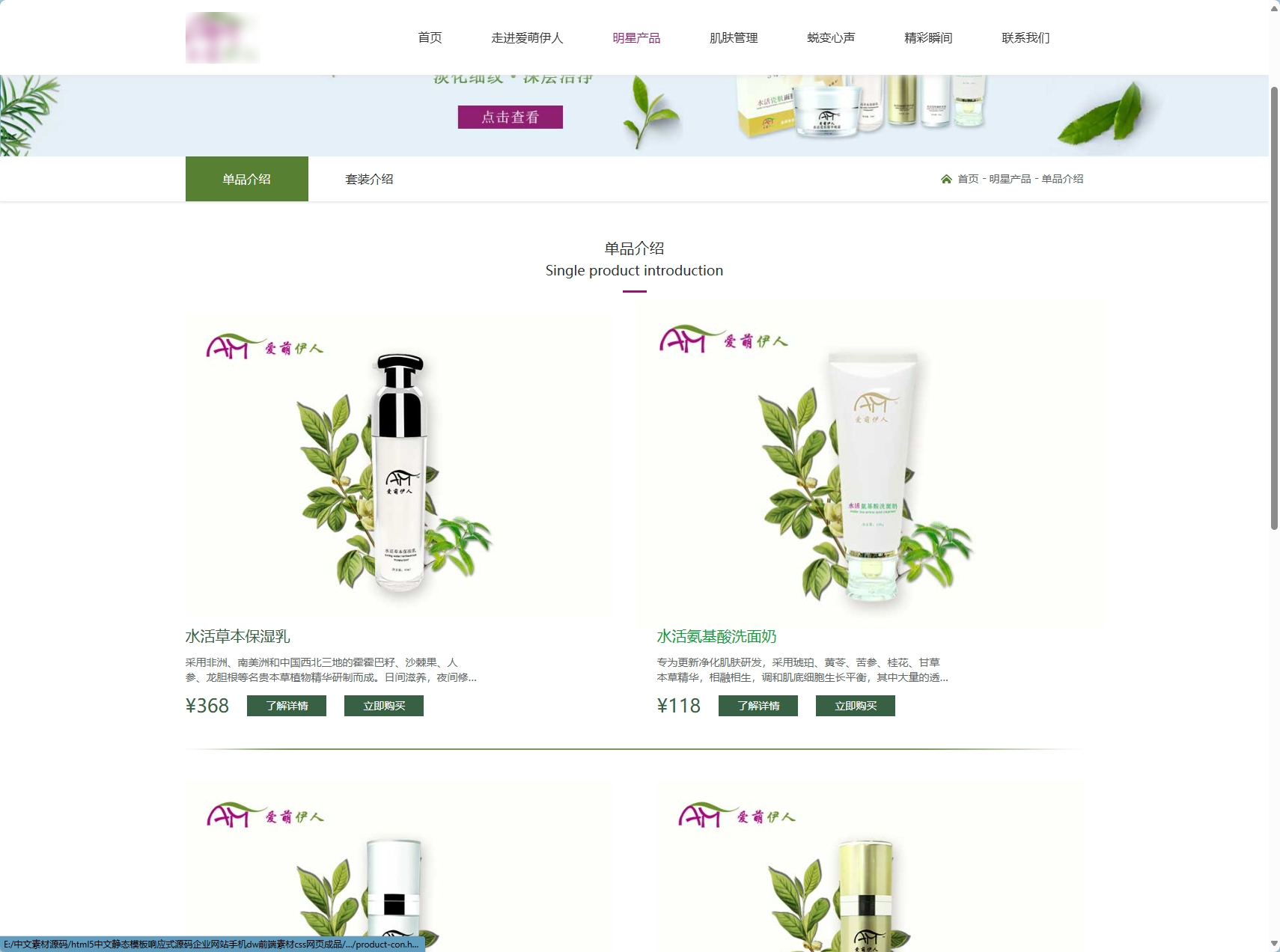
🎯 首页新品详情简介功能:第一时间了解我们突破性的肌肤解决方案。
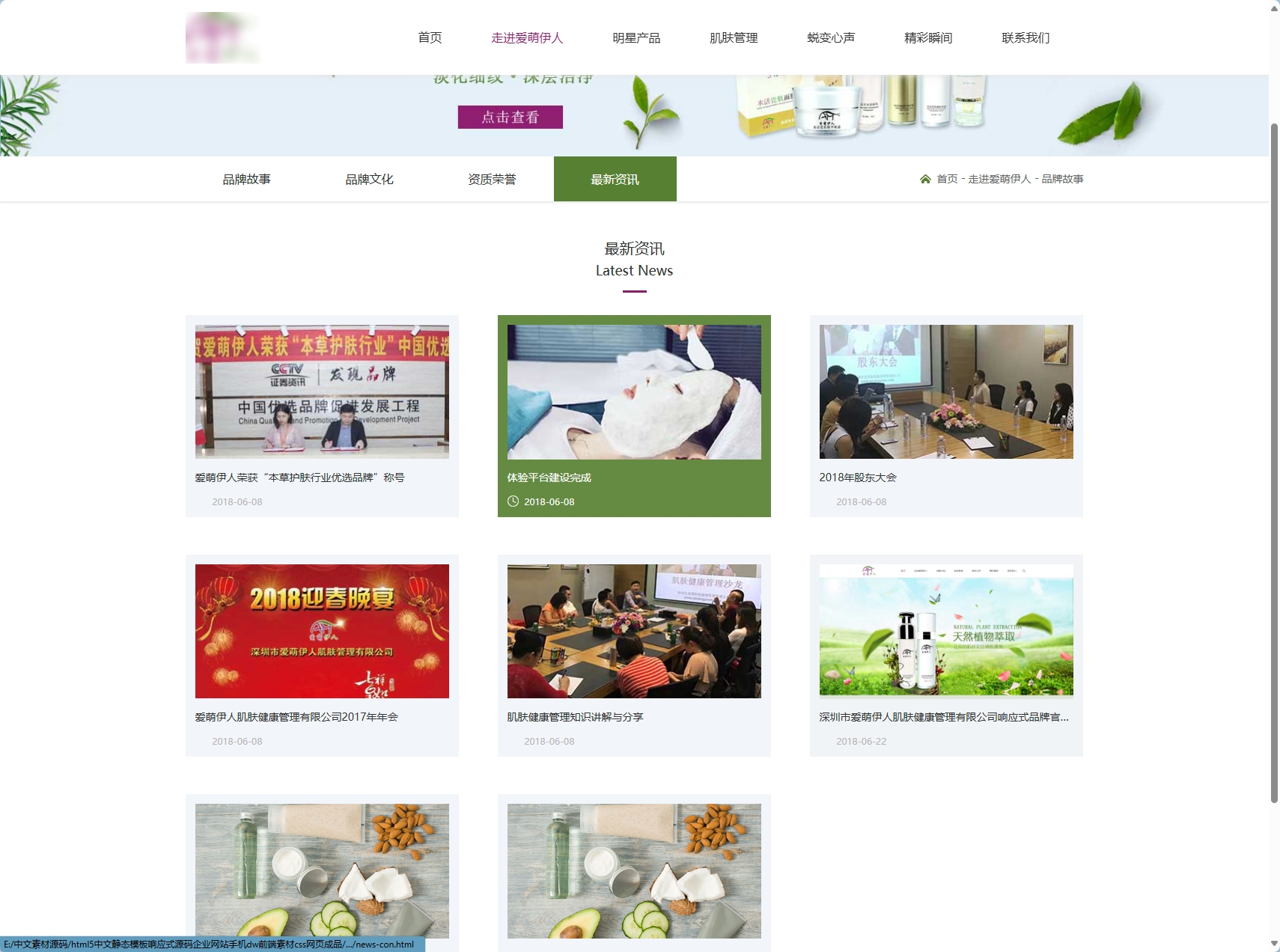
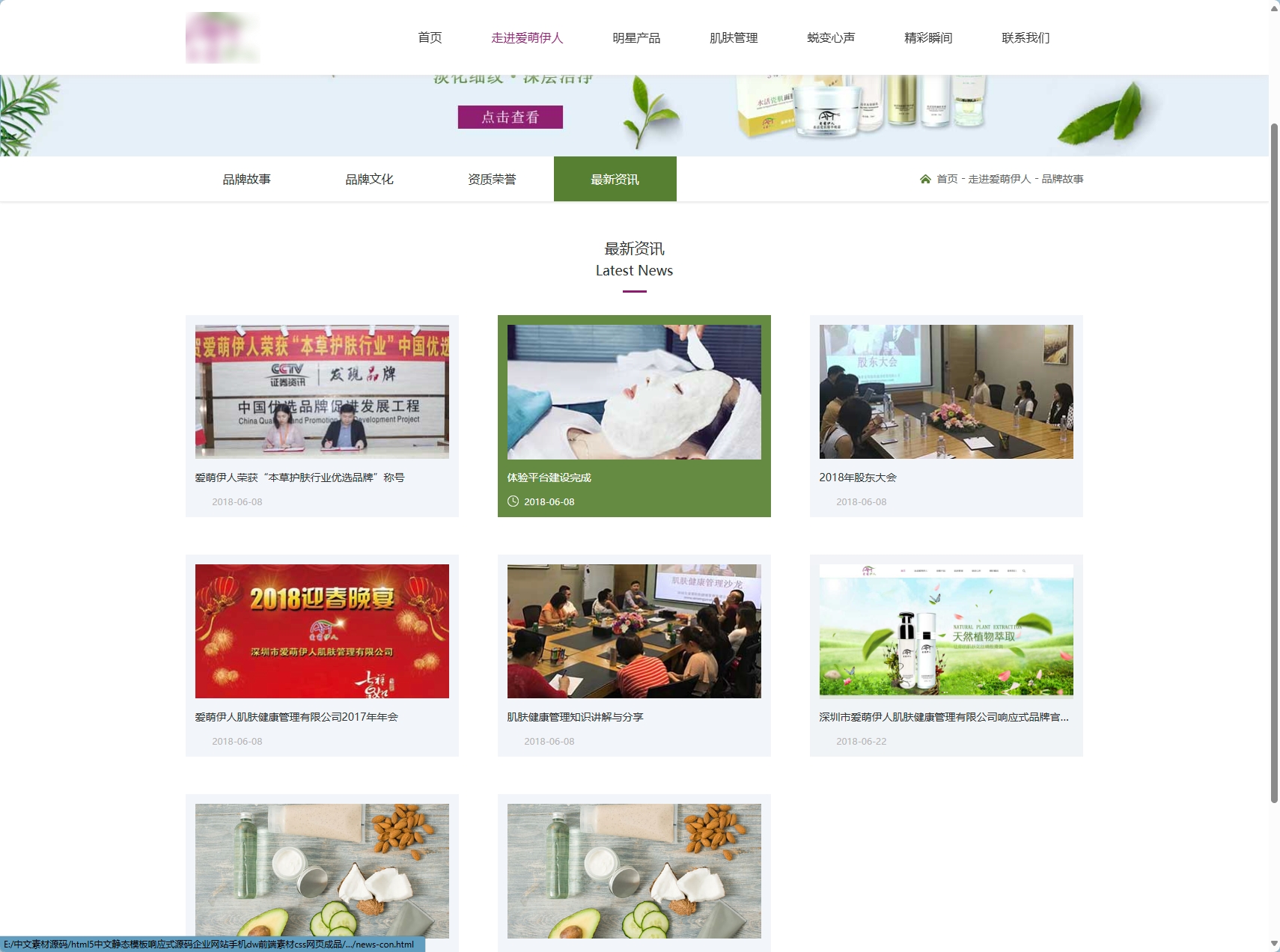
📞 新品咨询品牌介绍功能:深入了解我们品牌的独特价值和专业背景。
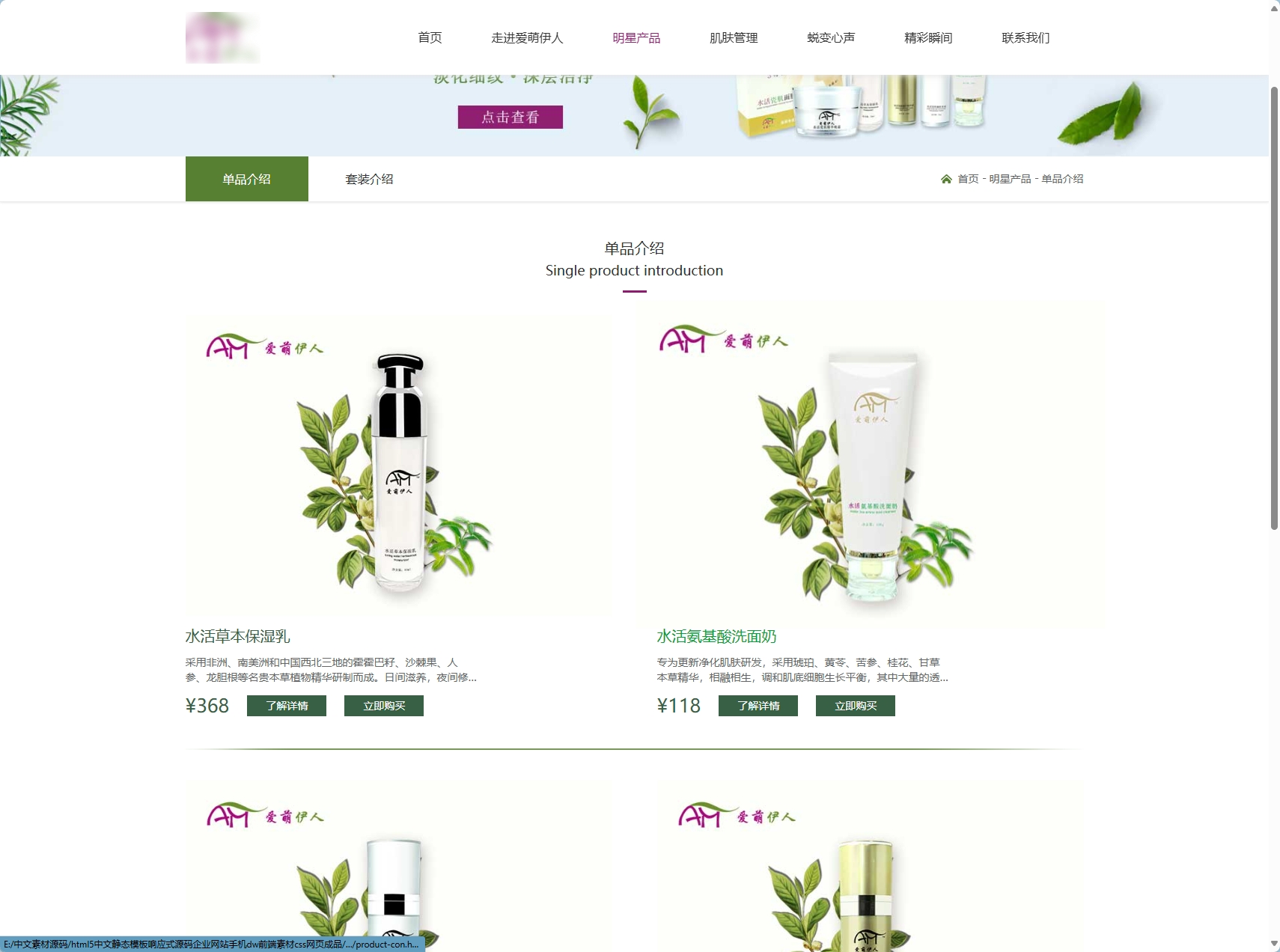
🔍 单品介绍详情功能:详尽的产品成分与功效说明,为您的肌肤选择最合适的护理。
📊 肌肤病症案例功能:通过真实案例展示治疗效果,用数据说话,增强信任感。
首页新品详情简介功能
- HTML结构:使用
- CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个新品添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验

新品咨询品牌介绍功能
- 列表展示:使用列表标签(
或)展示新品咨询和品牌介绍。每个项目可以包含一个标题和描述。 - 详细信息:为每个项目创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使项目列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

单品介绍详情功能
- 产品展示:使用列表标签(
或)展示单品的介绍和详情。每个单品可以包含一个标题和描述。 - 详细信息:为每个单品创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使单品列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

肌肤病症案例功能
- 案例展示:使用列表标签(
或)展示肌肤病症的案例。每个案例可以包含一个标题和描述。 - 详细信息:为每个案例创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使案例列表直观且易于浏览。可以使用图标或图片来增强视觉效果
提取码:i7sx
高级定制网站设计技术支持平台










评论 (0)