【DENTEUR牙科】打造完美牙科医院网站,一站式解决方案!
为什么选择我们的网页制作工具模板?
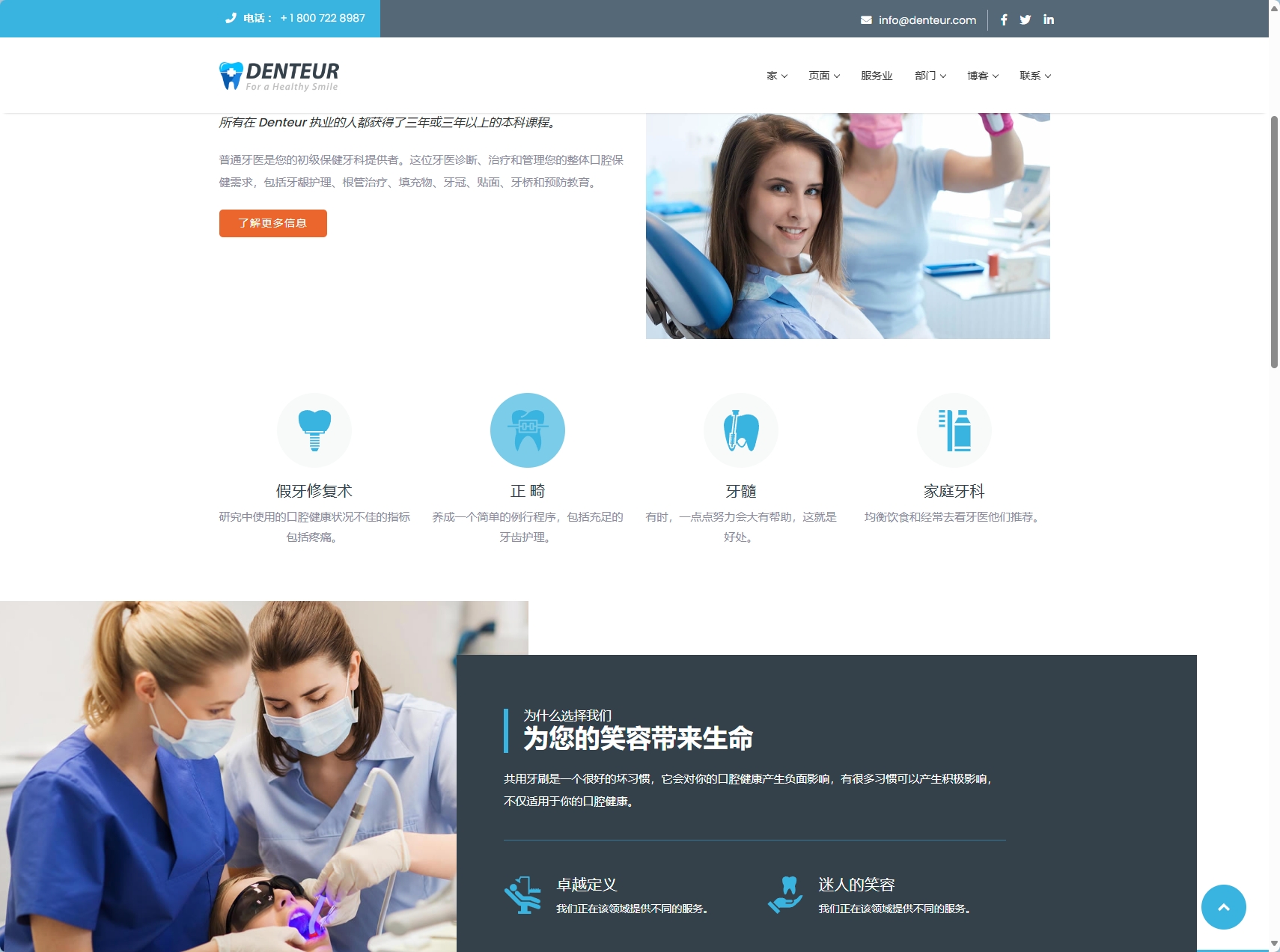
专业导航栏功能:提供清晰的业务分类,包括牙齿美白、矫正、种植等核心服务,方便患者快速找到所需信息。
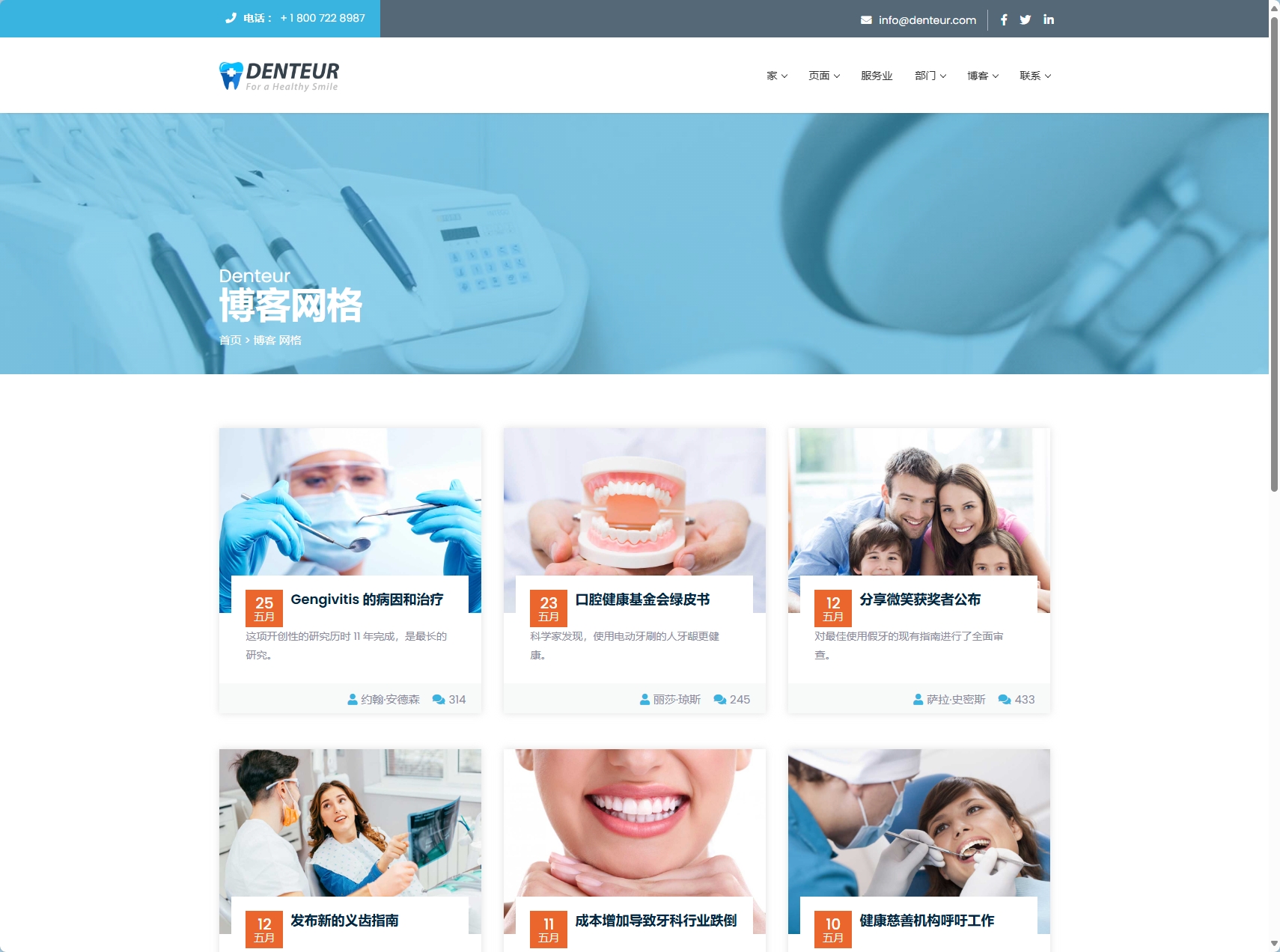
成功经典案例展示:通过真实的治疗前后对比图和详细描述,增强信任感,吸引更多潜在客户。
电话预定业务功能:集成便捷预约系统,患者可通过点击按钮直接拨打电话预约,提升用户体验与转化率。
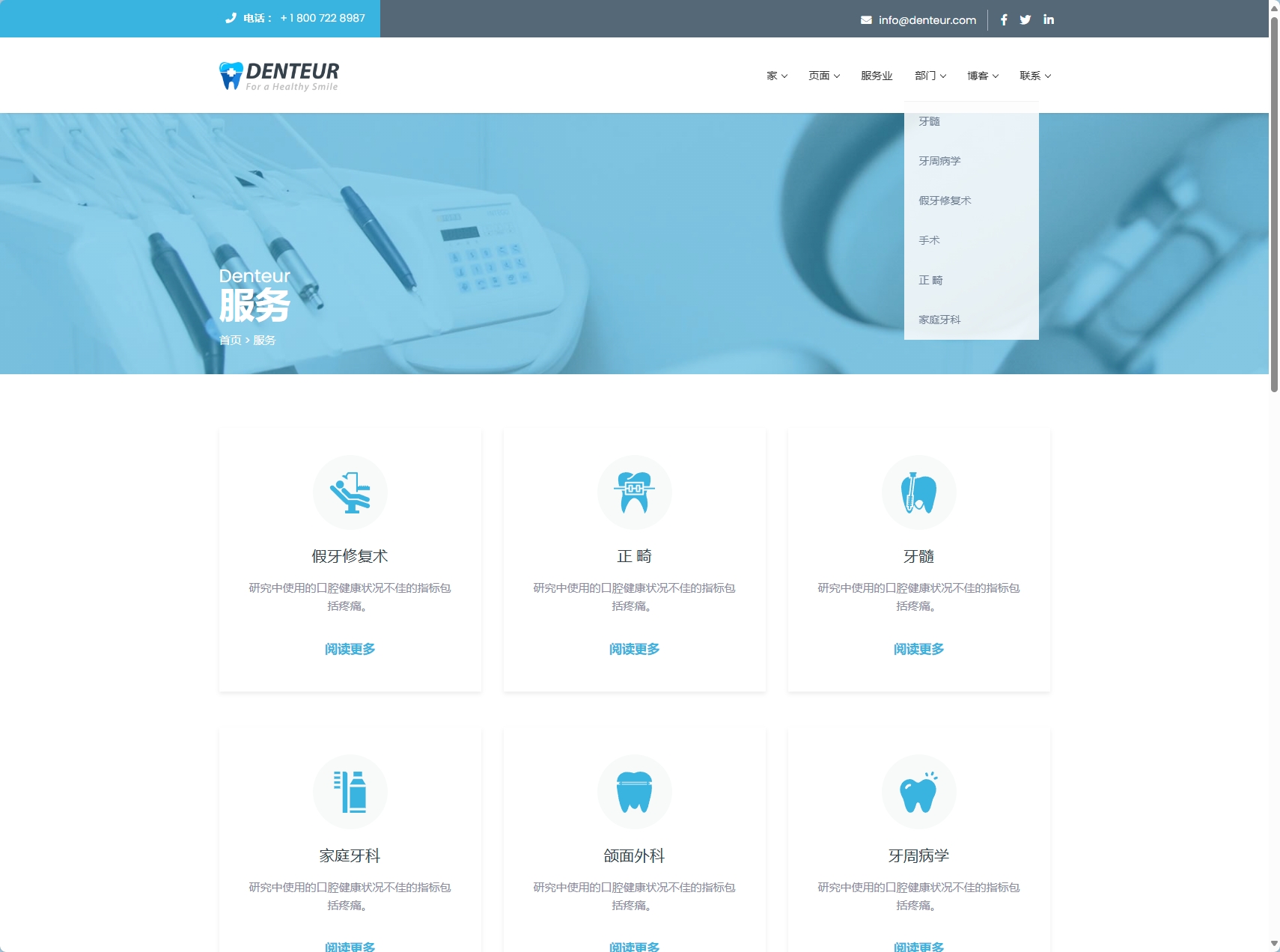
服务中心业务指南:提供详尽的就诊流程、注意事项及常见问题解答,让患者提前了解并做好充分准备。
技术实现梗概: 利用HTML5、CSS3进行页面布局与样式设计,确保跨平台兼容性;JavaScript实现交互逻辑如导航栏动态切换;后端采用PHP或Node.js处理数据交互,结合MySQL数据库存储案例与预约信息;集成第三方API实现电话拨打功能。
医院业务功能导航栏功能
- HTML结构:使用
<nav>标签来包含导航栏。可以使用<ul>或<ol>标签来创建导航菜单,每个菜单项使用<li>标签包裹,并使用<a>标签实现超链接。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个导航项添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现下拉菜单效果,可以嵌入JavaScript代码来增强用户体验。

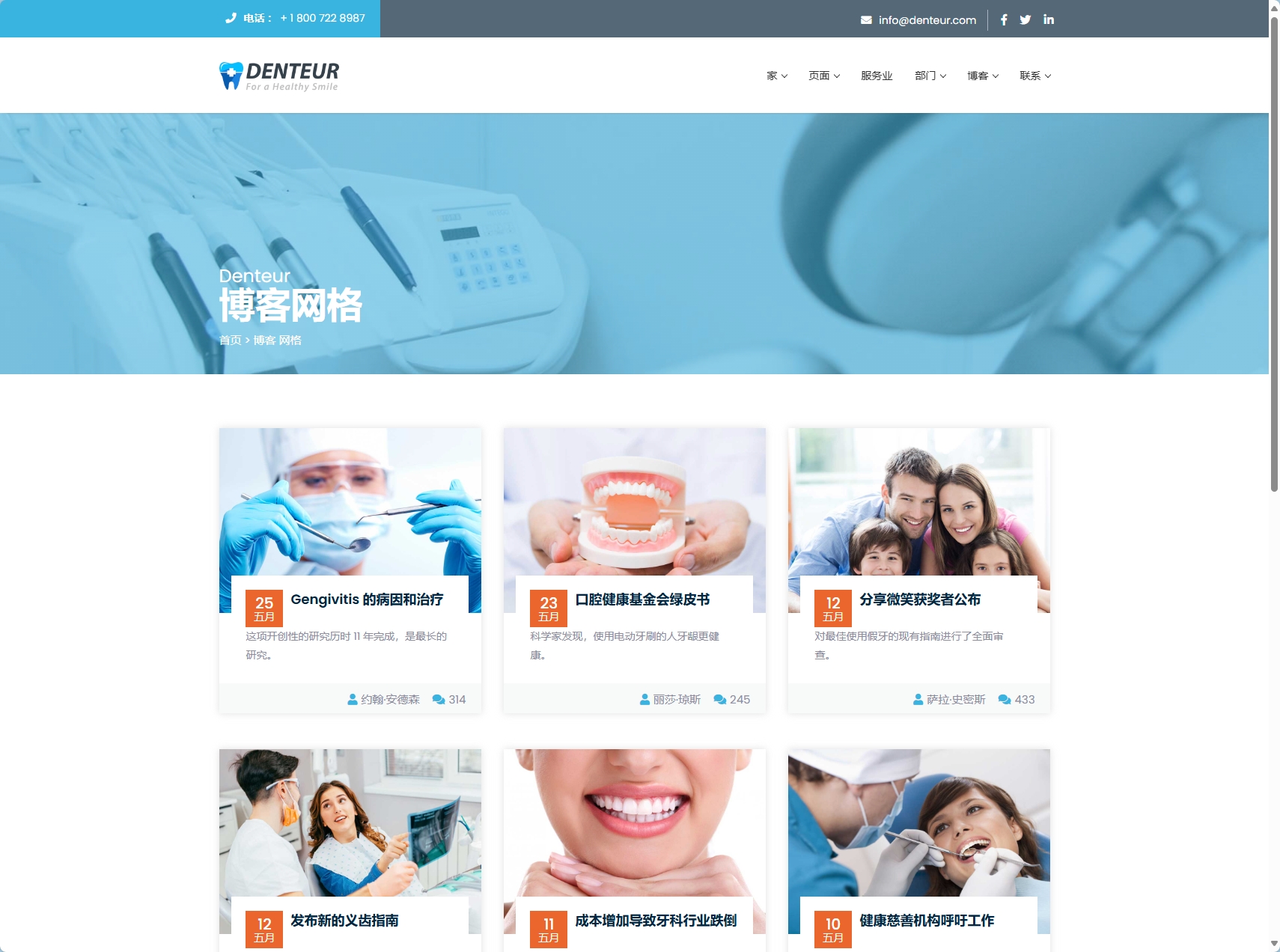
成功经典案例功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示成功经典案例。每个案例可以包含一个标题和描述。 - 详细信息:为每个案例创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使案例列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

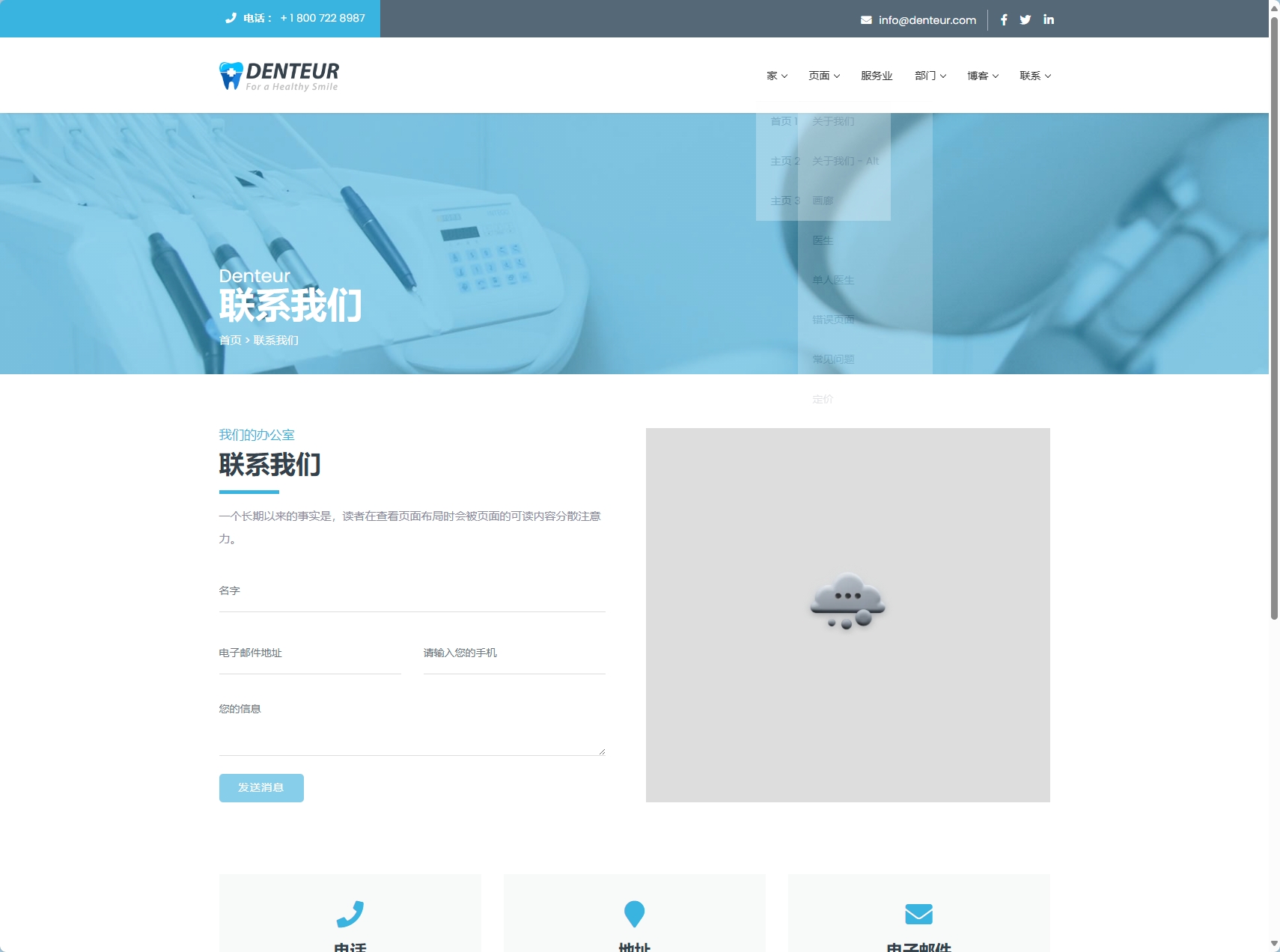
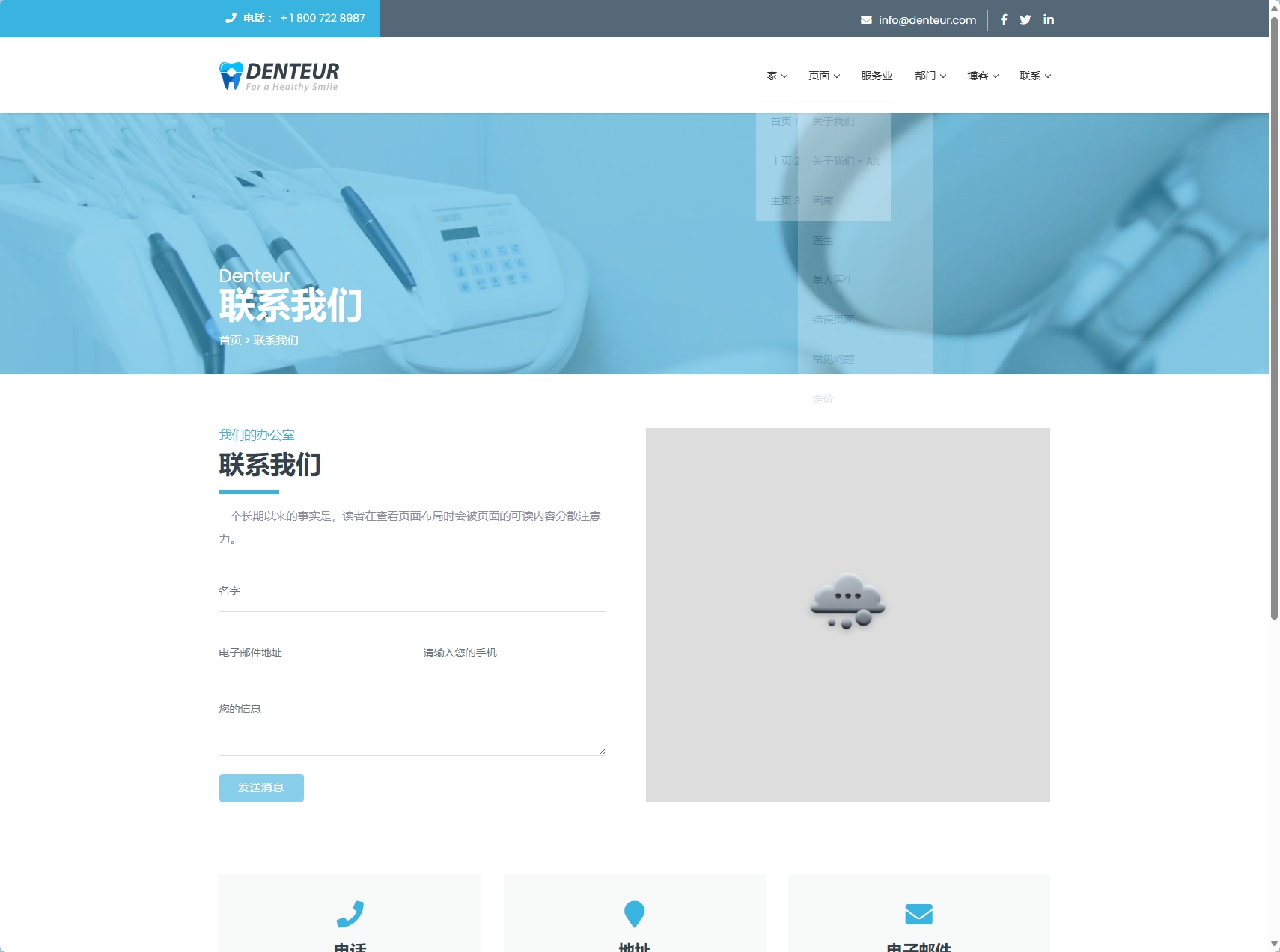
联系电话预定业务功能
- 表单提交:前端使用HTML表单(
<form>)收集用户的姓名、电话、预约时间等信息。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的信息。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件。

服务中心业务指南功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示服务中心的业务指南。每个指南项可以包含一个标题和描述。 - 详细信息:为每个指南项创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使指南列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

- 元数据:确保所有页面都有独特的
<title>标签,描述页面内容。在<head>部分包含关键字丰富的<meta>描述和关键字标签。 - 语义化标记:使用语义化的HTML标签,如
<header>、<footer>、<article>等,帮助搜索引擎理解网页结构。 - 性能优化:确保网站的加载速度快,减少不必要的资源请求,优化图片大小。这有助于提升用户体验和搜索引擎排名。
- 编码标准:遵循HTML编码标准,如W3C推荐的标准。
- 代码整洁:保持代码整洁,合理使用空格和缩进。
- 详细注释:为复杂的代码块或功能添加详细的注释,说明其作用和实现方式。这有助于后期维护和扩展。
- 代码分离:将CSS和JavaScript代码分离到外部文件,方便管理和更新。
- 模块化设计:采用模块化的方法组织代码,便于未来添加新功能或修改现有功能。
- 定期检查:定期检查代码质量和性能,确保网站稳定运行。










评论 (0)