【医疗器械】使用我们的一站式医疗器械网站模板,轻松管理产品展示、医院分布、预定运输与详细下单!
🚀 使用我们的一站式医疗器械网站模板,轻松管理产品展示、医院分布、预定运输与详细下单!
🌟 产品中心分类清晰 - 高效展示各类医疗精品。 🏥 实时医院器械分布 - 精准定位设备位置。 🚚 便捷预定与运输 - 一键安排送货上门。 🛒 详尽下单功能 - 从选择到购买,一步到位。
加入我们,让技术简化您的医疗器械供应链!立即体验未来!
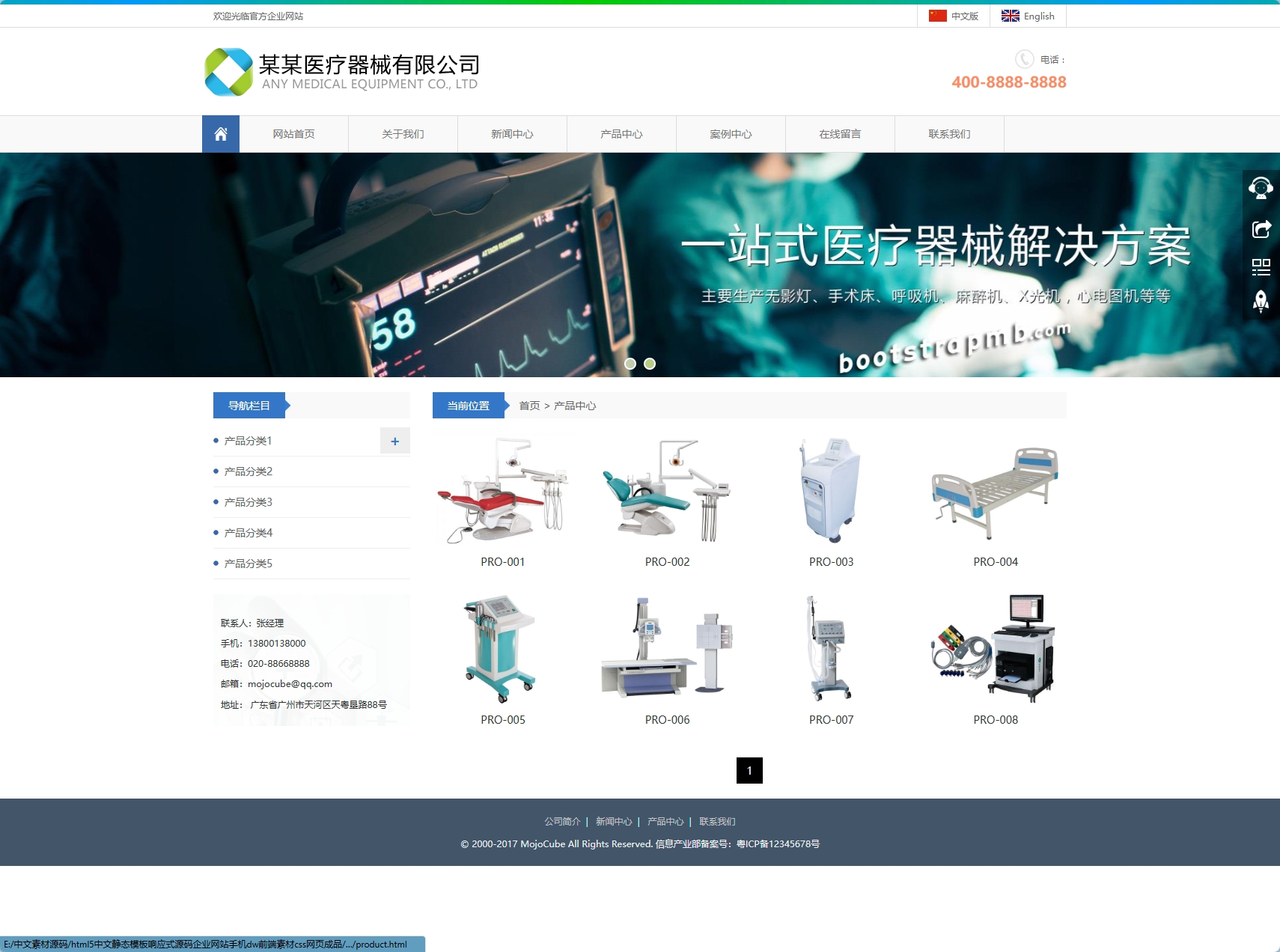
产品中心分类功能
- HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示产品类别的列表,另一个<section>用于展示每个类别下的产品列表。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个产品类别添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

医院器械分布功能
- 地图集成:使用地图库(如Google Maps API)来展示医院器械的分布情况。可以在地图上标记出重要的节点,如医院的地理位置。
- 联系信息:提供详细的联系信息,包括地址、电话、电子邮件等。这有助于用户快速找到相关医院并建立联系。
- 互动元素:添加互动元素,如弹出窗口显示节点的详细信息,或者点击节点时播放相关的视频或音频。

预定运输购买功能
- 表单提交:前端使用HTML表单(
<form>)收集用户的姓名、电话、预约时间等信息。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的购买请求。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件。

产品下单详解功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示产品的详细信息。每个产品可以包含一个标题和描述。 - 详细信息:为每个产品创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使产品列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

提取码:cvfk
高级定制网站设计技术支持平台










评论 (0)