厌倦了繁琐的网页设计?使用我们的网页制作工具模板,轻松创建令人印象深刻的工程公司网站。从首页设计到功能实现,全方位满足您的需求。
功能亮点:
-
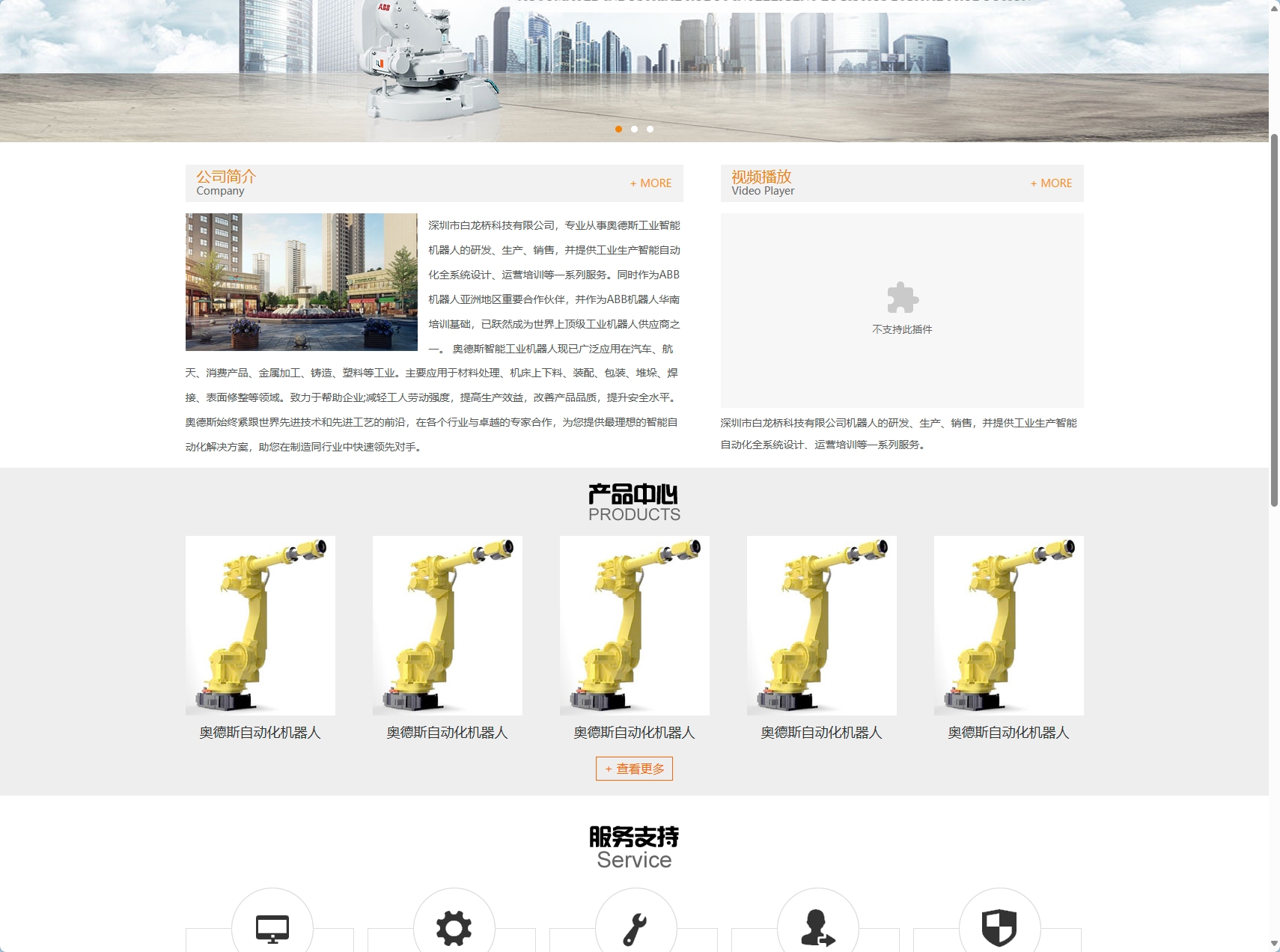
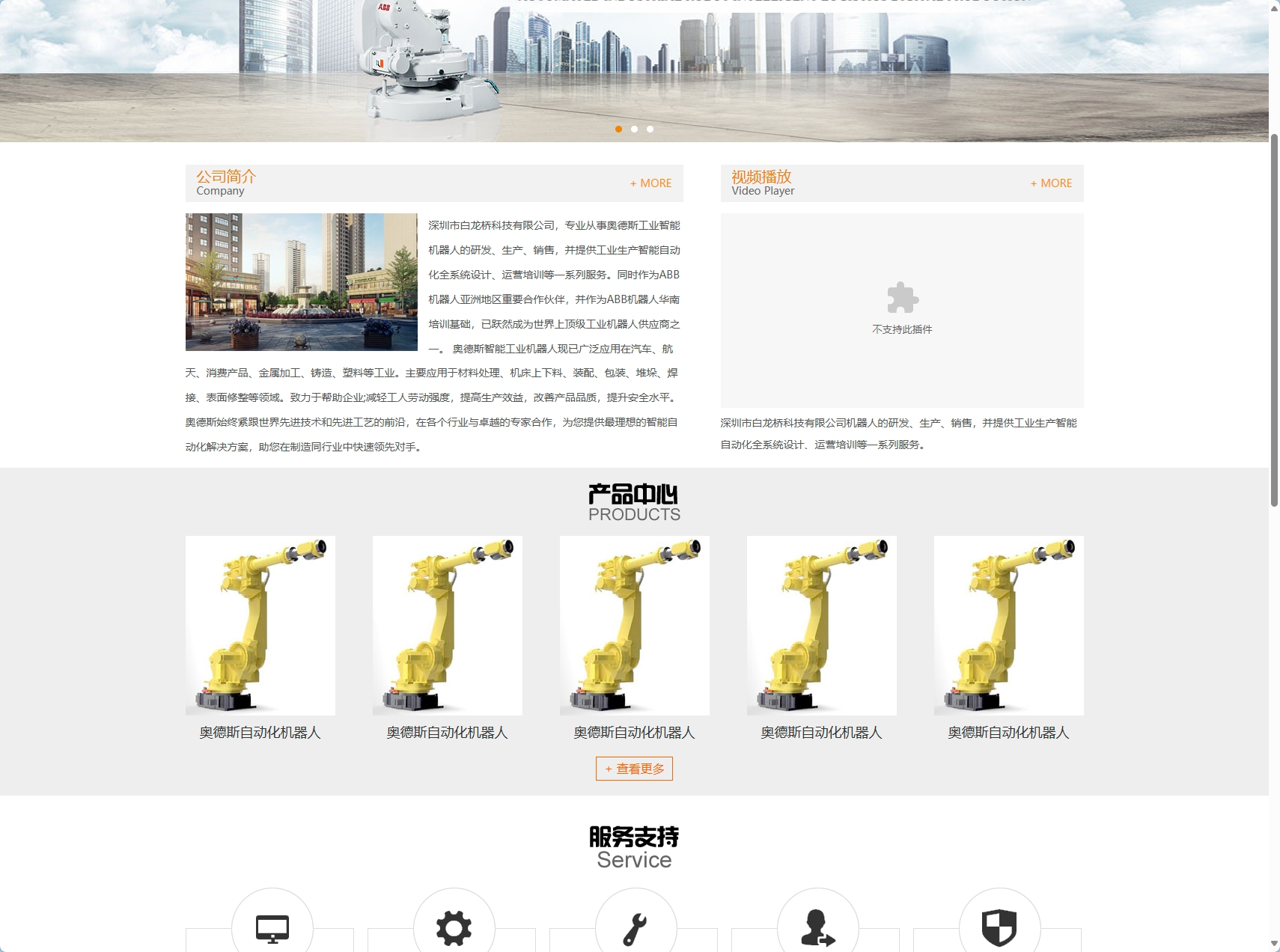
首页定制:精美首页布局,展示公司实力与风采。
-
活动中心:发布工程项目和促销活动,吸引潜在客户。
-
购物车系统:无缝集成商城功能,提升用户体验。
-
产品中心:详尽展示服务与产品,增强信任感。
-
案例展示:往期合作项目一目了然,树立行业标杆。
无需编程,只需拖拽编辑,快速搭建专业网站,让业务腾飞!立即体验,成就卓越数字营销。
首页工程公司活动以及联系下单介绍功能
-
HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示公司活动,另一个<section>用于联系表单。 -
CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。
-
JavaScript交互:可以嵌入JavaScript来实现动态效果,如轮播图展示活动或项目。同时,可以使用表单验证库(如jQuery Validation)来增强用户体验。

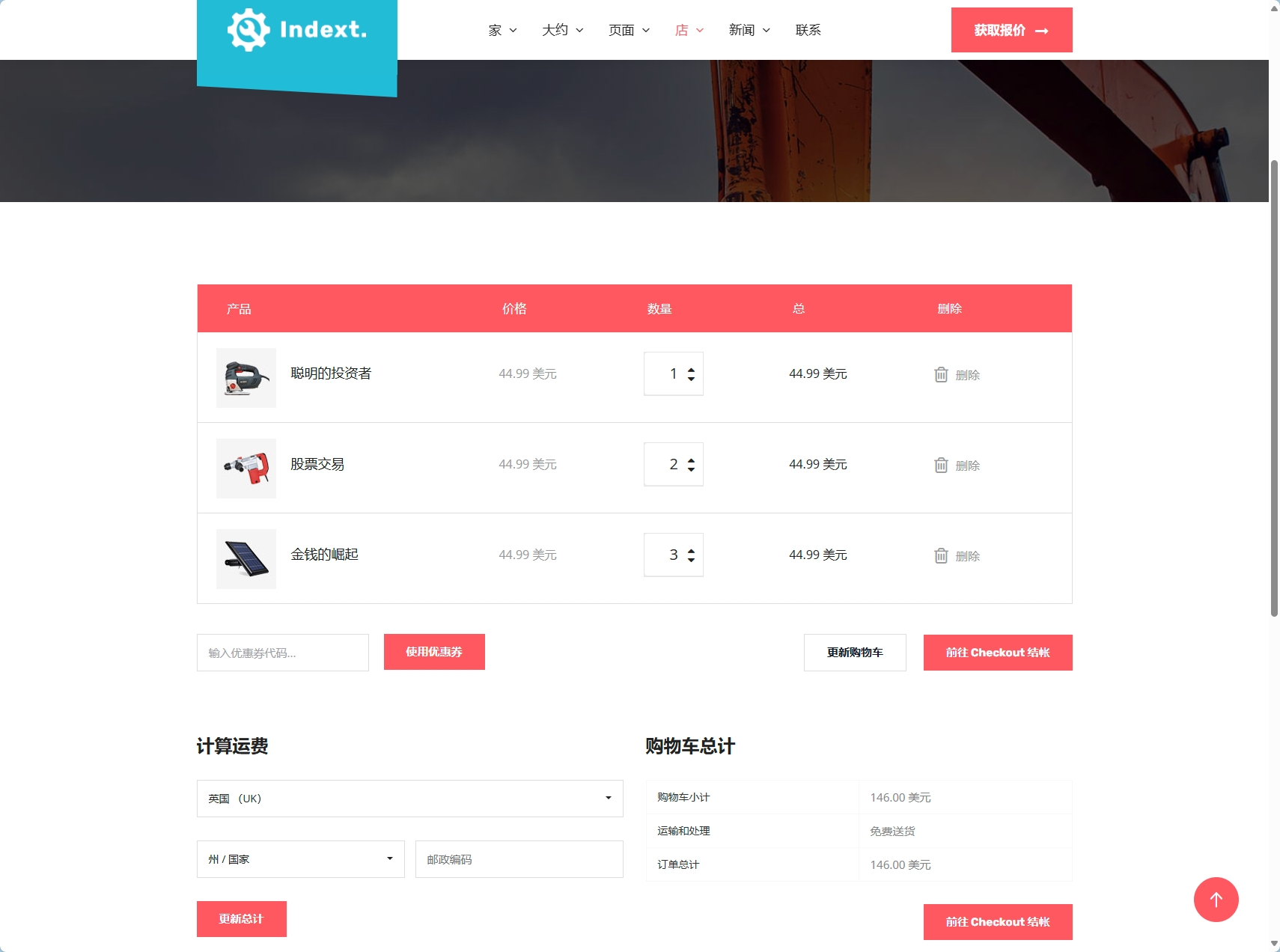
产品中心商城购物车功能
-
HTML表单:前端使用HTML表单(
<form>)收集用户选择的商品信息。每个商品可以包含一个复选框或数量选择器。 -
AJAX通信:通过AJAX与后端服务器通信,实时更新购物车内的商品信息。这可以避免页面刷新,提高用户体验。
-
JavaScript处理:使用JavaScript或jQuery处理用户添加、删除商品的操作,并计算总价。可以使用事件监听器来捕获用户的点击事件。

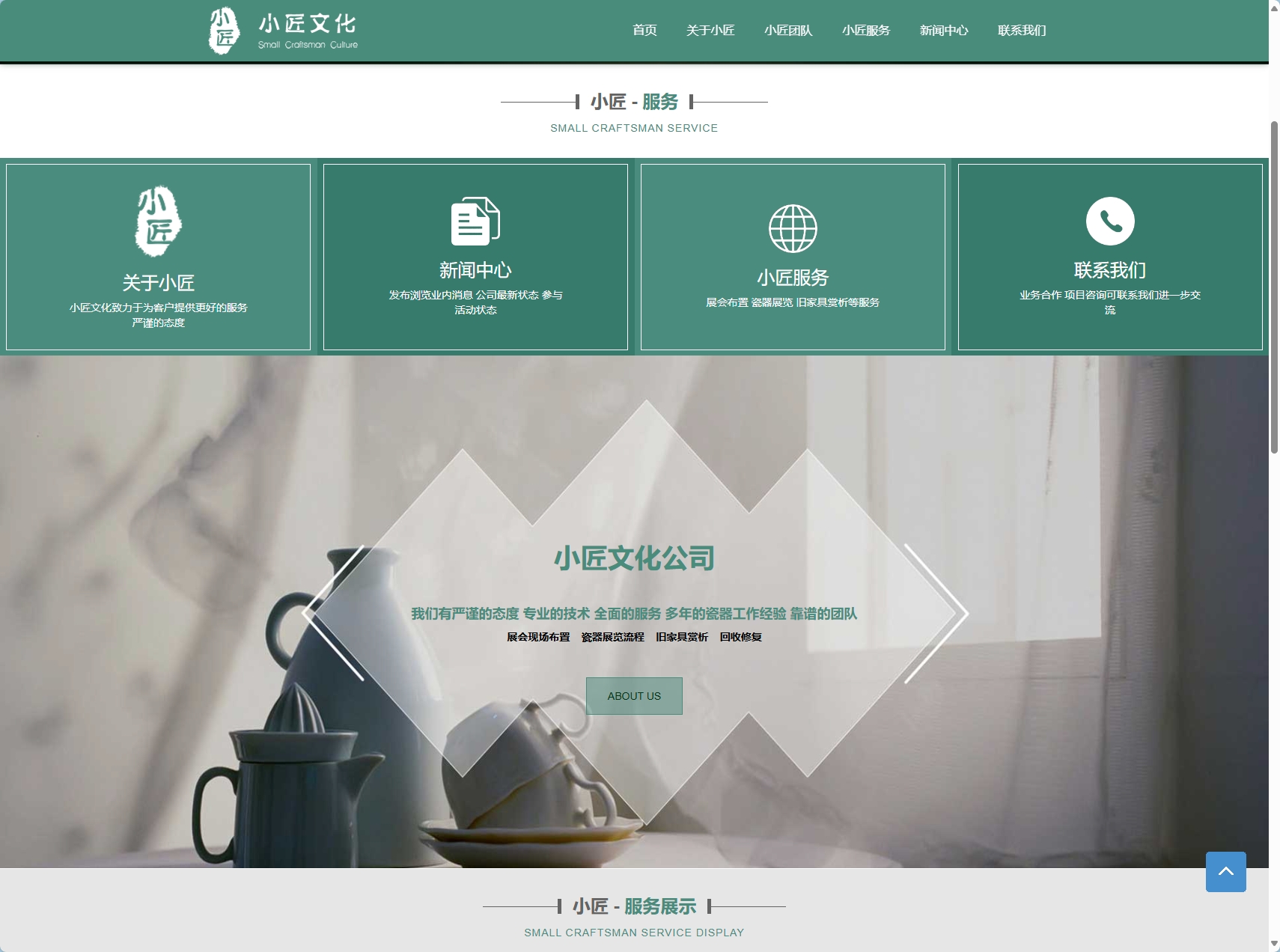
服务介绍功能
-
列表展示:使用列表标签(
<ul>或<ol>)展示服务列表。每个服务项目可以包含一个标题和描述。 -
详细信息:为每个服务创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
-
CSS美化:利用CSS进行美化,使服务列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

企业商城产品展示介绍功能
-
产品网格:使用CSS Grid或Flexbox布局来创建一个响应式的产品网格。每个产品卡片可以包含图片、标题和价格等信息。
-
详细信息页:为每个产品创建单独的详情页面,或者使用模态窗口展示产品的详细信息。
-
搜索和过滤:提供搜索框和过滤器选项,帮助用户快速找到他们感兴趣的产品。可以使用JavaScript来实现这些功能。

源码点击下载:










评论 (0)