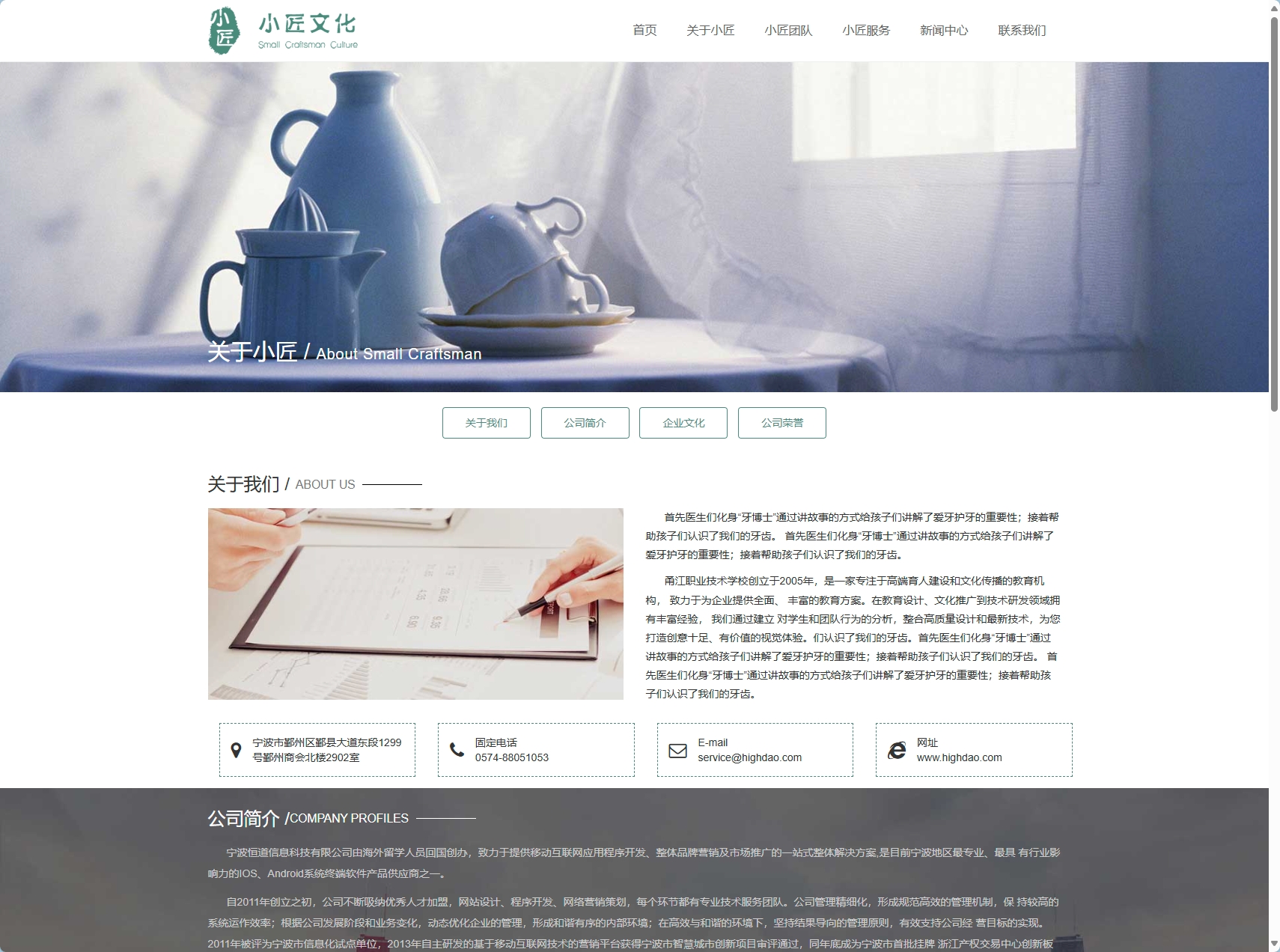
【小匠文化】🌟 打造专属展会布置的官方网站,一切所需一应俱全!🌟
🔨 一站式解决方案,涵盖业务服务分类、企业文化展示、精英设计团队介绍及成功案例分享。联系我们,定制您的展会魔法!✨
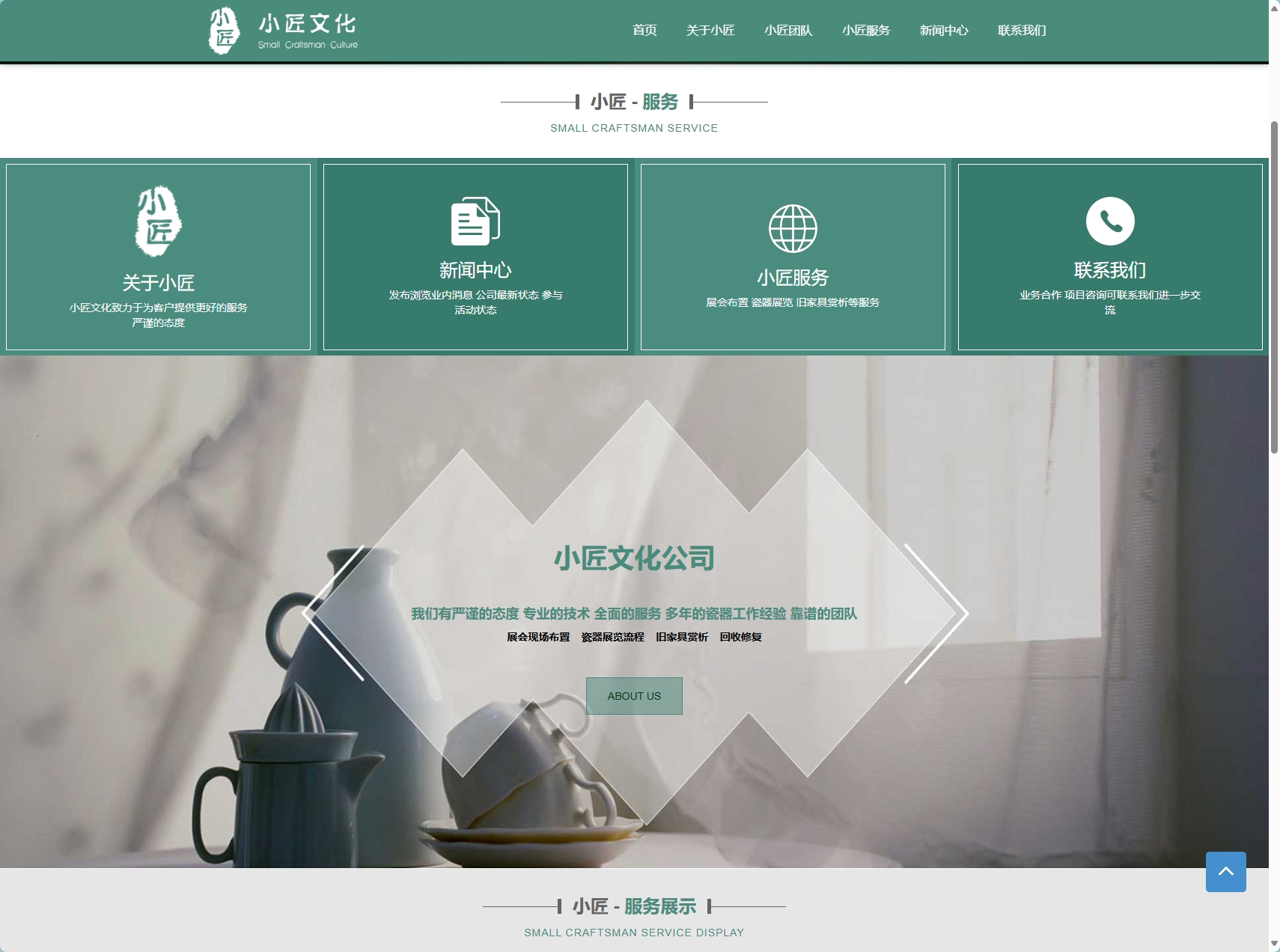
首页业务服务分类功能
- HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示业务服务的标题和图片,另一个<section>用于展示详细的描述文本。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个服务分类添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

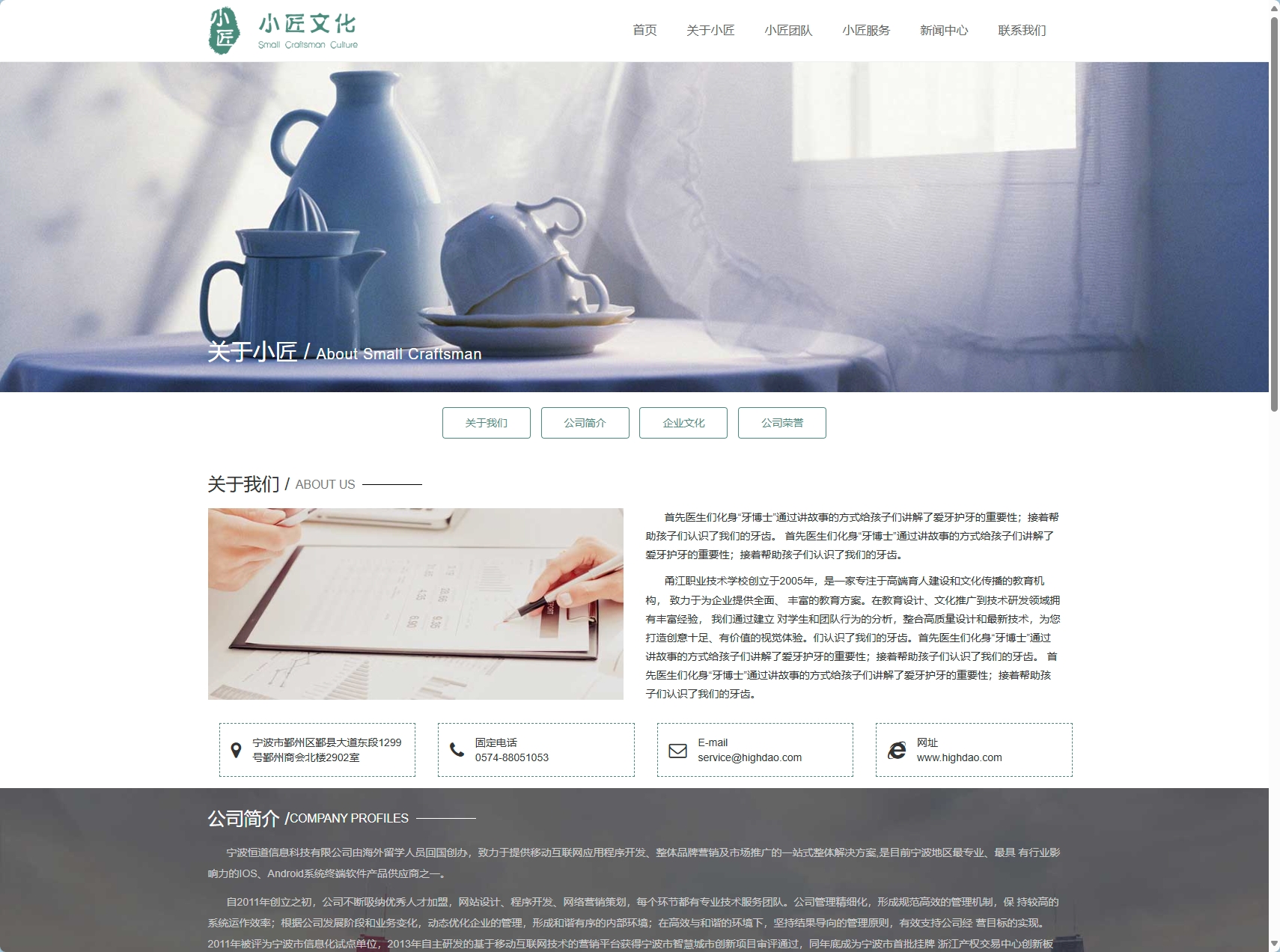
企业文化简介功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示企业文化的要点。每个要点可以包含一个标题和描述。 - 详细信息:为每个要点创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使文化列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

企业团设计团队介绍功能
- 团队展示:使用列表标签(
<ul>或<ol>)展示设计团队成员。每位成员可以包含一个标题和描述。 - 详细信息:为每位成员创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使团队成员列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

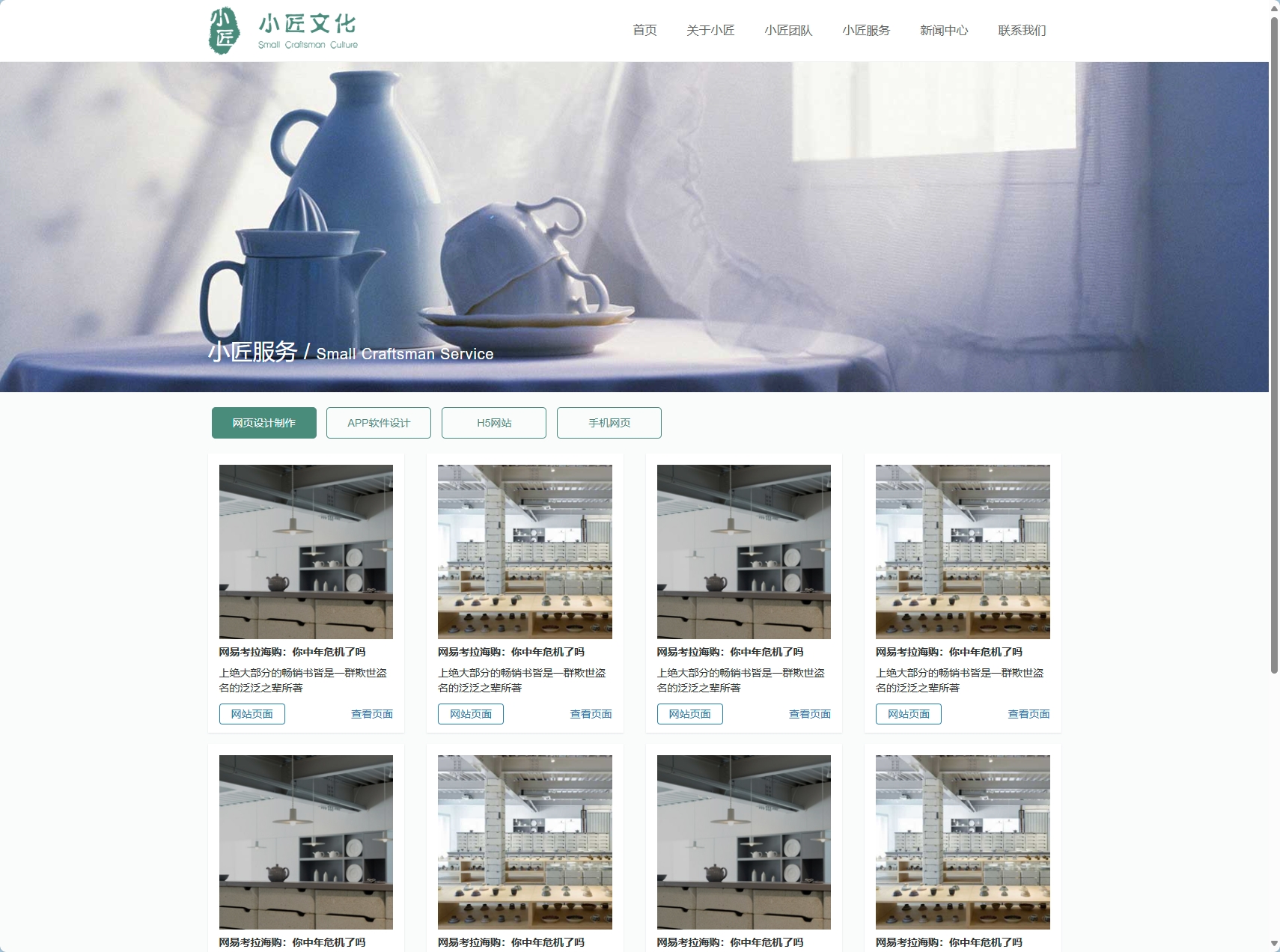
企业成功案例介绍功能
- 案例展示:使用列表标签(
<ul>或<ol>)展示企业的成功案例。每个案例可以包含一个标题和描述。 - 详细信息:为每个案例创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使案例列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

联系定制下单服务功能
- 表单提交:前端使用HTML表单(
<form>)收集用户的姓名、电话、定制需求等信息。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的定制请求。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件
提取码:rbav
高级定制网站设计技术支持平台
上一篇:【维京游轮】打造你的梦幻海岛游轮之旅——全方位旅游服务等你来体验
下一篇:【TDK商业街酒店】🌟【震撼发布】🌟瞬间提升生活品质,这个神器你绝不能错过!🔊 一键改变家居体验,智能升级让生活更简单!










评论 (0)