打造专属户外运动装备企业的官方网站,以直观的产品分类引导用户快速找到心仪装备。首页设计注重视觉冲击力,通过轮播图展示最新产品系列和使用场景,激发探险欲望。设立“户外运动知识”专栏,分享专业技巧与新闻资讯,增强用户黏性。整合“联系订购”与“参加比赛”功能,简化操作流程,鼓励用户参与互动,体验品牌魅力,同时提供技术支持与安全保障,构建活跃的户外运动社区。
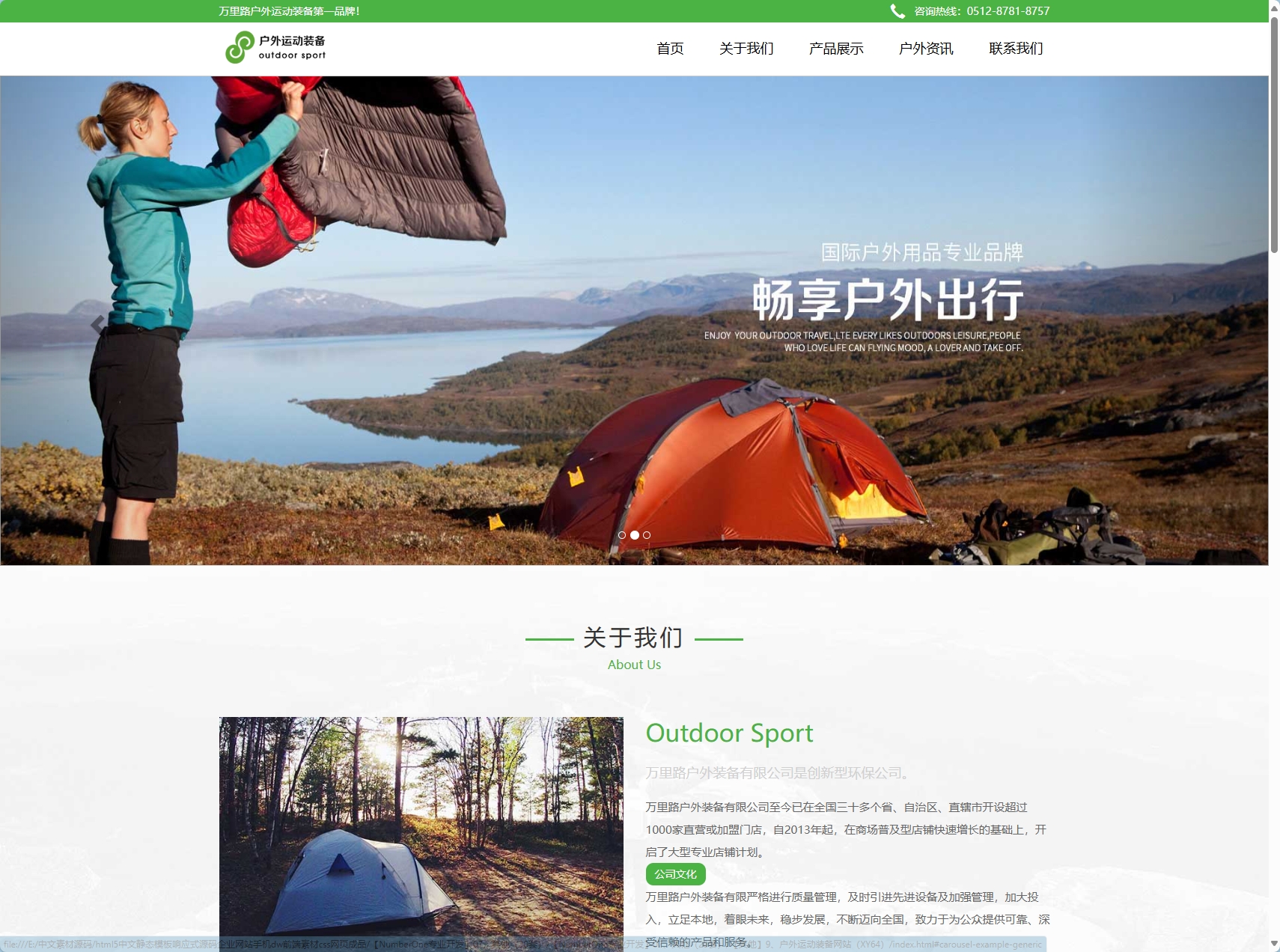
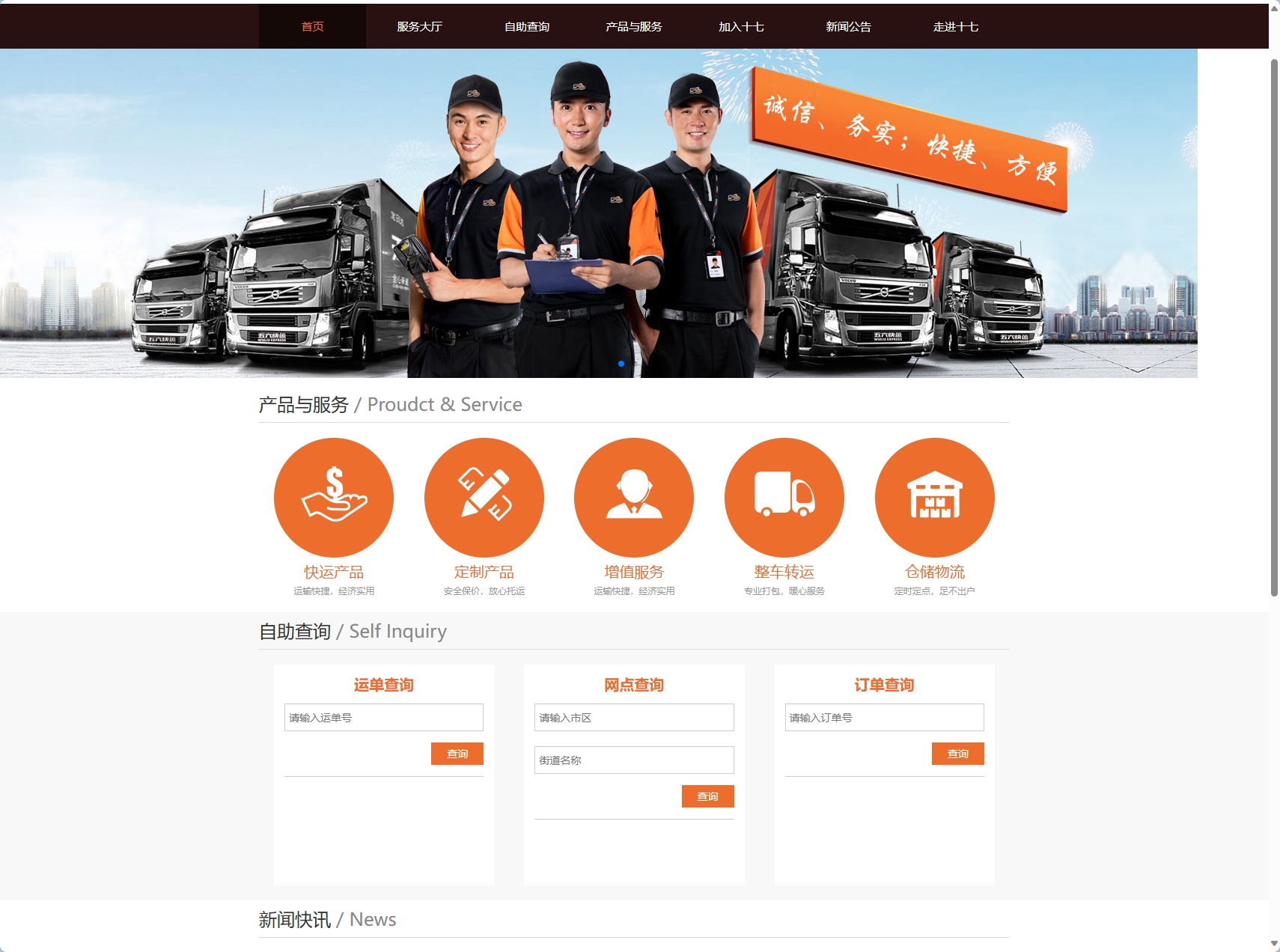
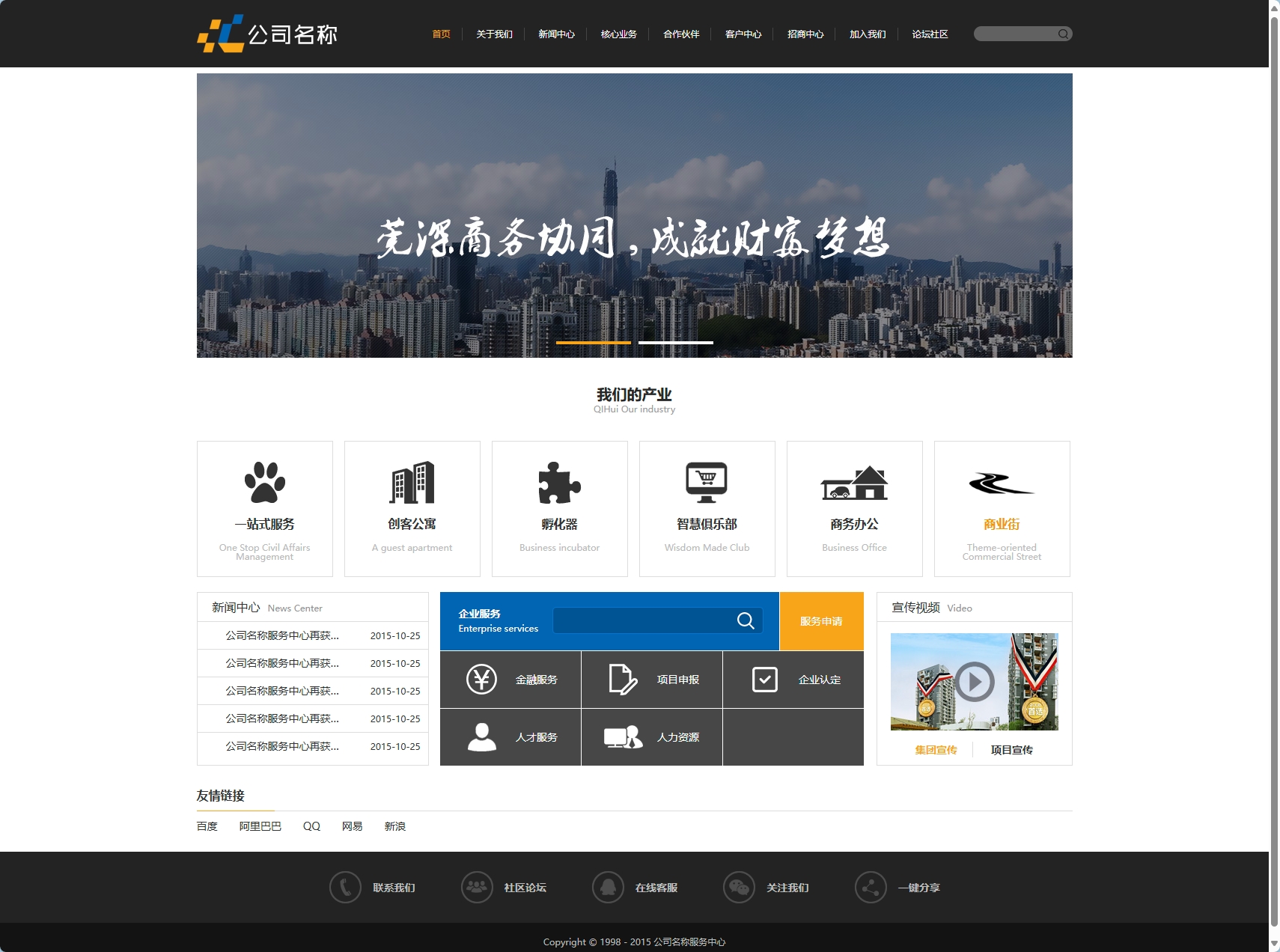
🏞️ 精选分类,一览无遗 — 【首页产品分类介绍】
-
直观布局,轻松导航至最新户外装备、专业服饰及必备配件。
-
精准分类,快速定位到您所需的每一项户外精品。
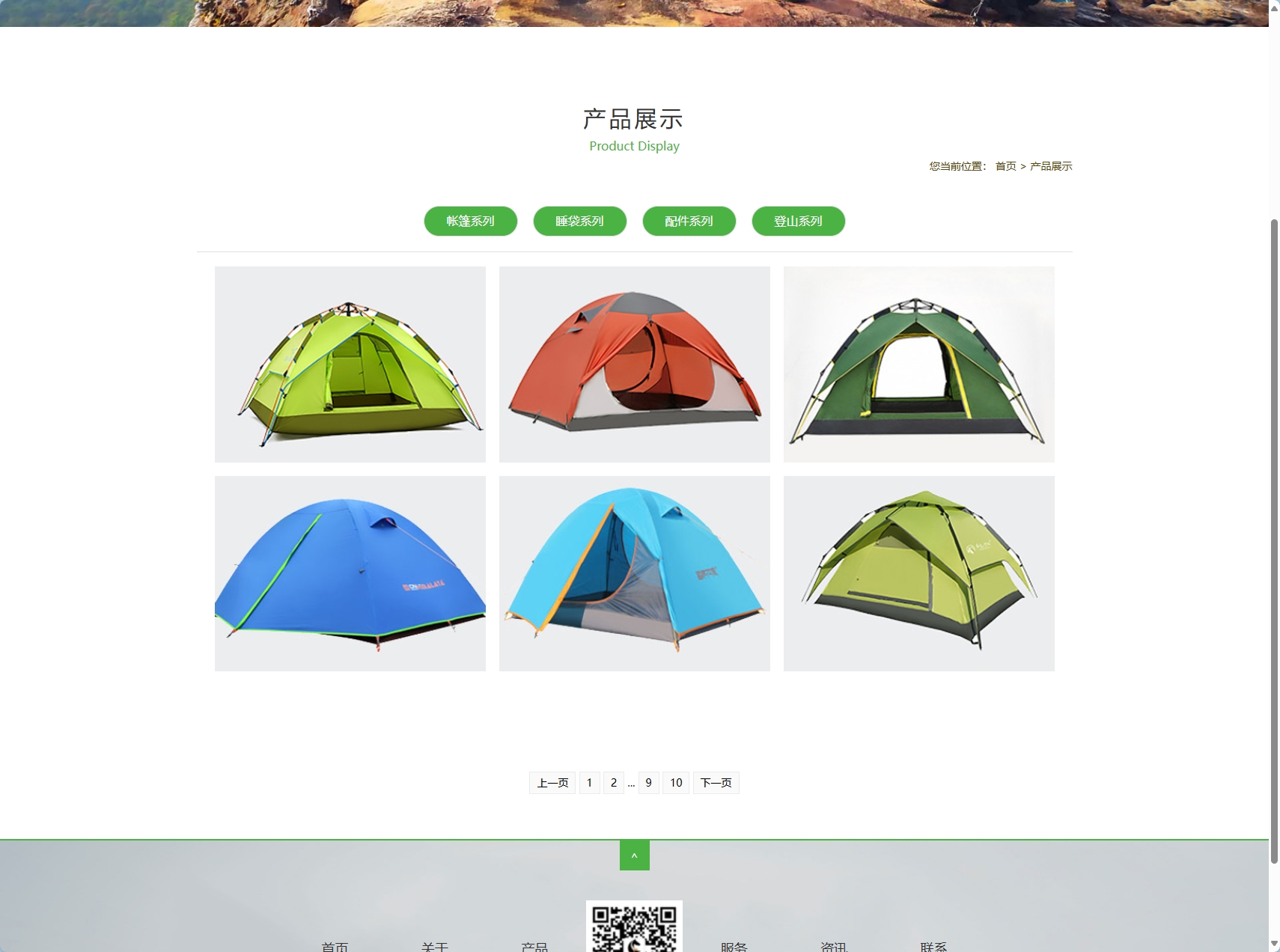
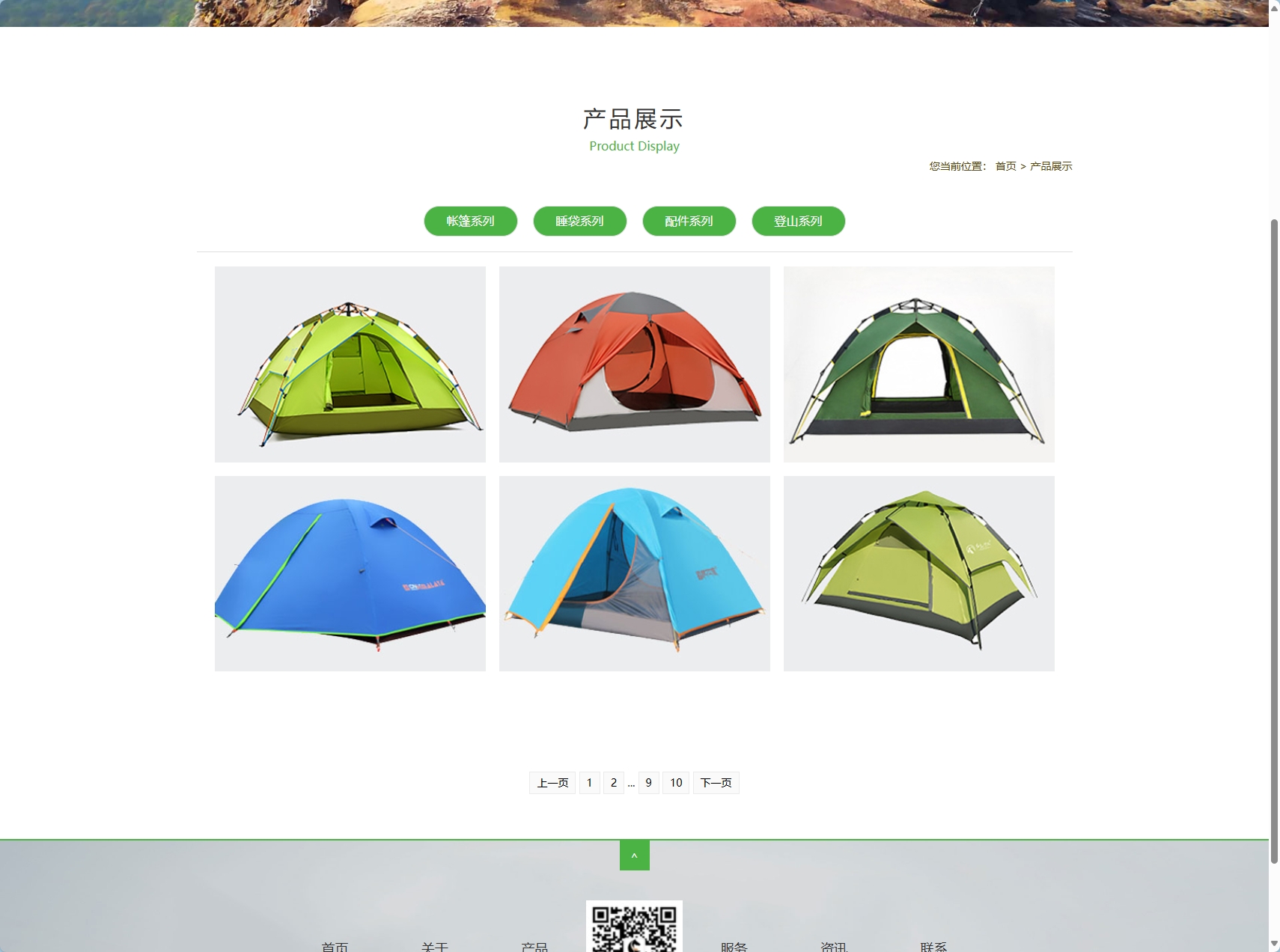
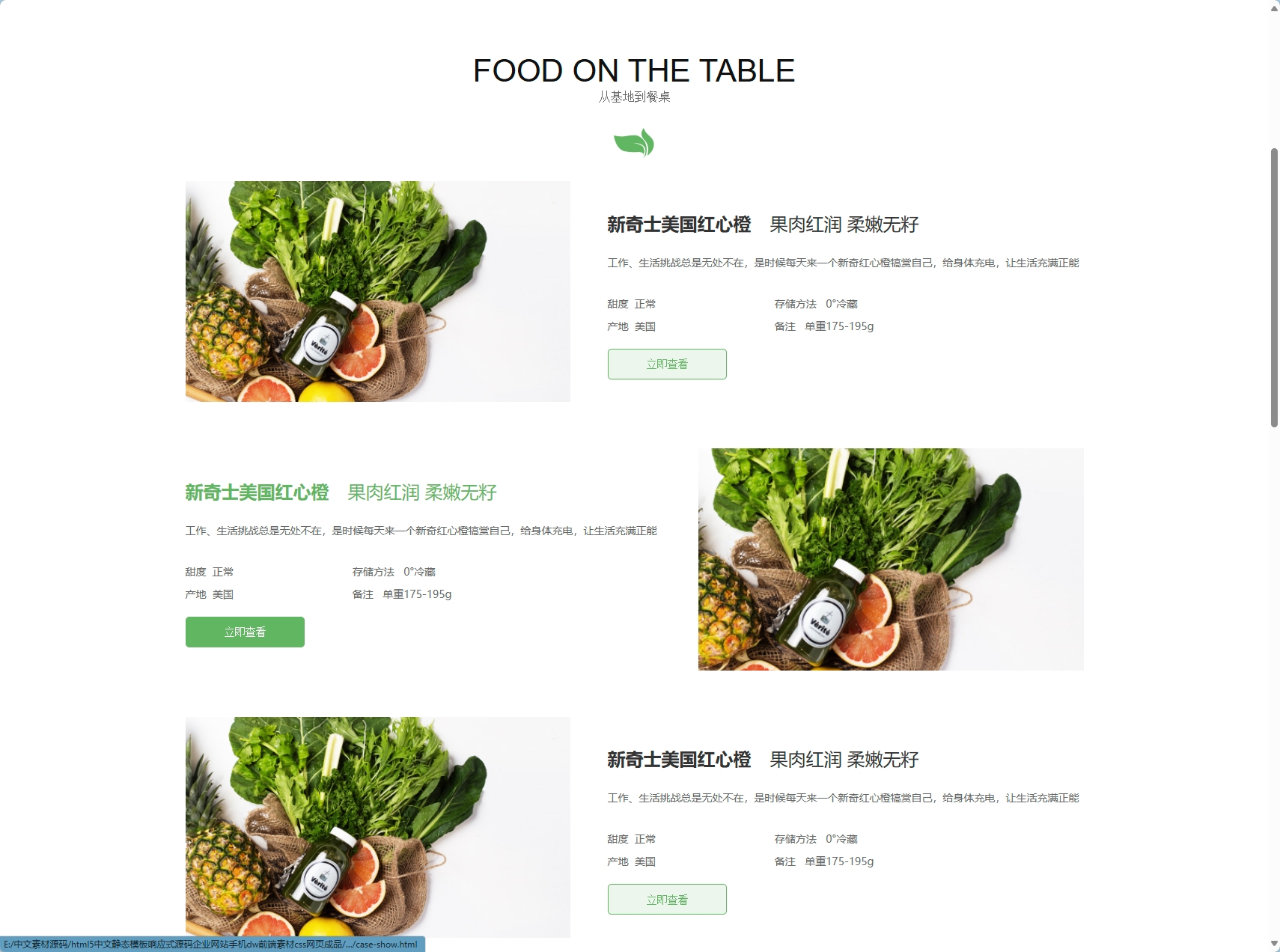
📸 真实展示,细节近观 — 【产品展示系列使用功能】
-
高清视觉体验,产品360度无死角展示。
-
互动式查看,缩放间感受材质与工艺的非凡品质。
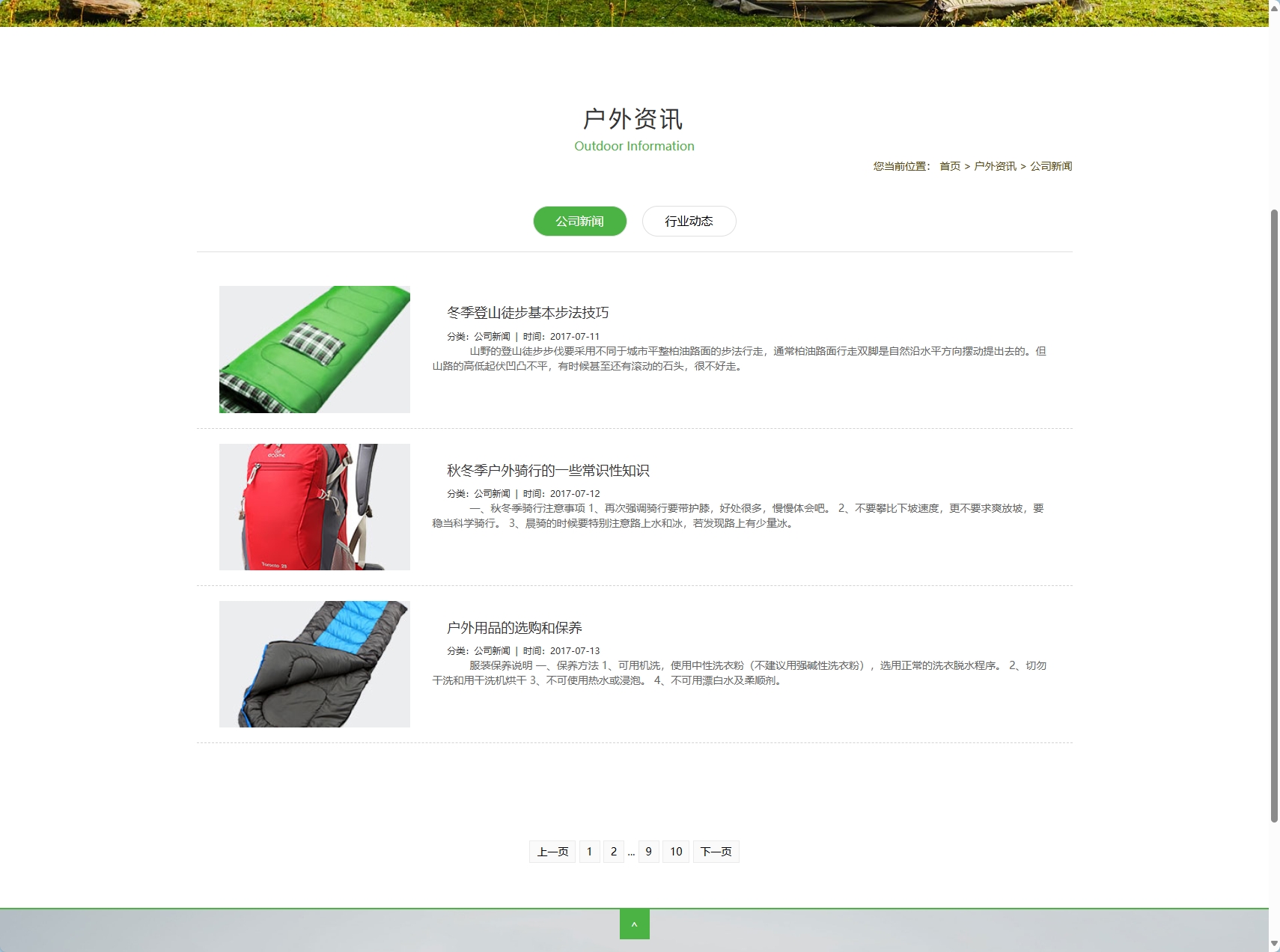
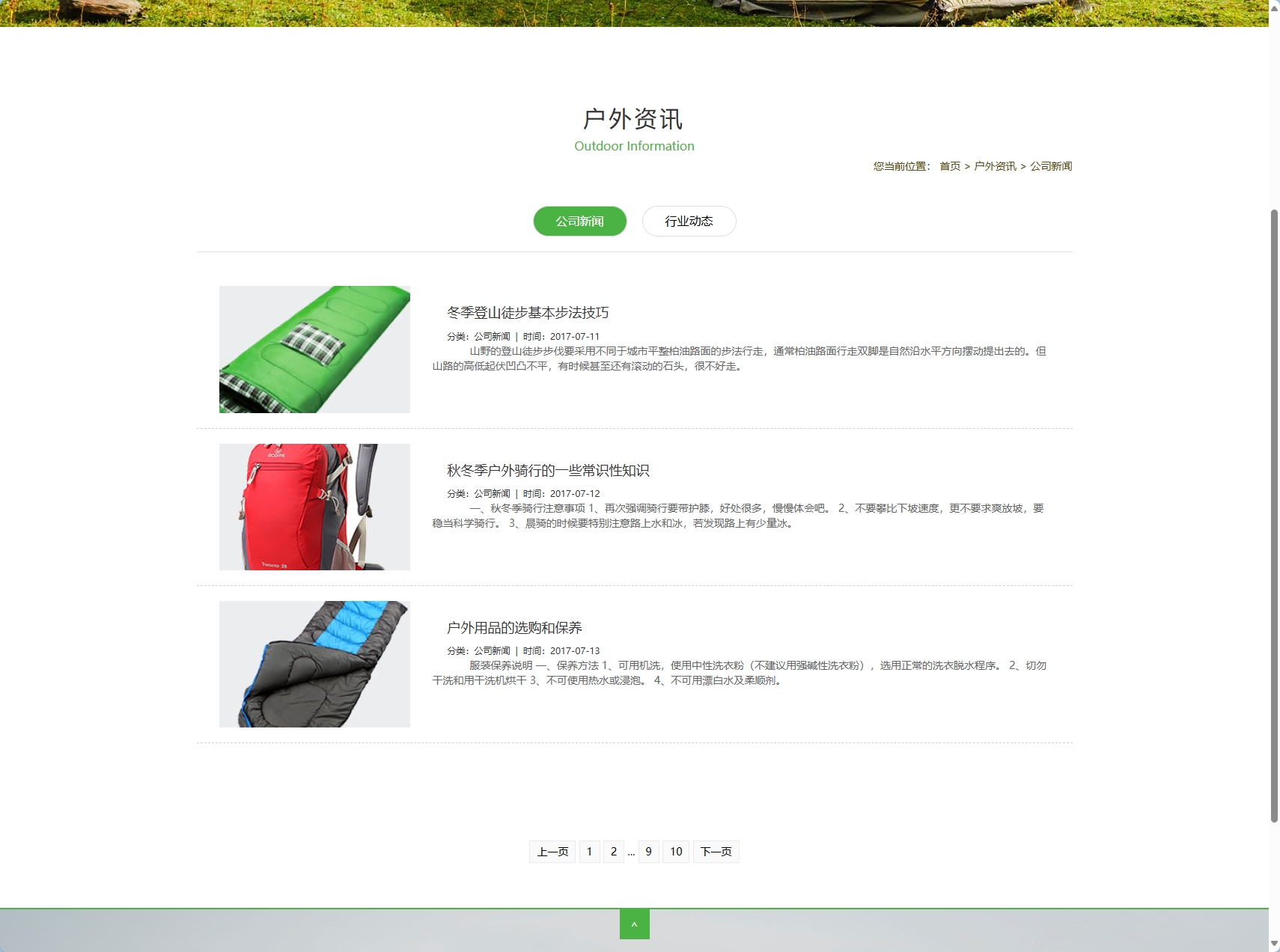
🗺️ 知识加身,乐享自然 — 【户外运动知识新闻功能】
-
实时更新户外探险技巧、健康指南及行业新闻。
-
专家分享,让每一次户外出行更加安全有保障。
💌 一键联络,赛事同行 — 【联系订购参加户外比赛功能】
-
简便联系方式,快速响应您的咨询与订单需求。
-
赛事报名直通车,与志同道合者同台竞技,挑战自我。
首页产品分类介绍功能
- HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示产品分类的标题和图片,另一个<section>用于展示详细的描述文本。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个产品分类添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

产品展示系列使用功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示产品的系列和使用功能。每个系列可以包含一个标题和描述。 - 详细信息:为每个系列创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使系列列表直观且易于浏览。可以使用图标或图片来增强视觉效果

户外运动知识新闻功能
- 产品展示:使用列表标签(
<ul>或<ol>)展示户外运动知识和新闻。每个知识或新闻项可以包含一个标题和描述。 - 详细信息:为每个知识或新闻项创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使知识或新闻列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

联系订购参加户外比赛功能
- 表单提交:前端使用HTML表单(
<form>)收集用户的姓名、电话、订单详情等信息。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的订单请求或报名信息。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件。
提取码:nk79
高级定制网站设计技术支持平台










评论 (0)