-
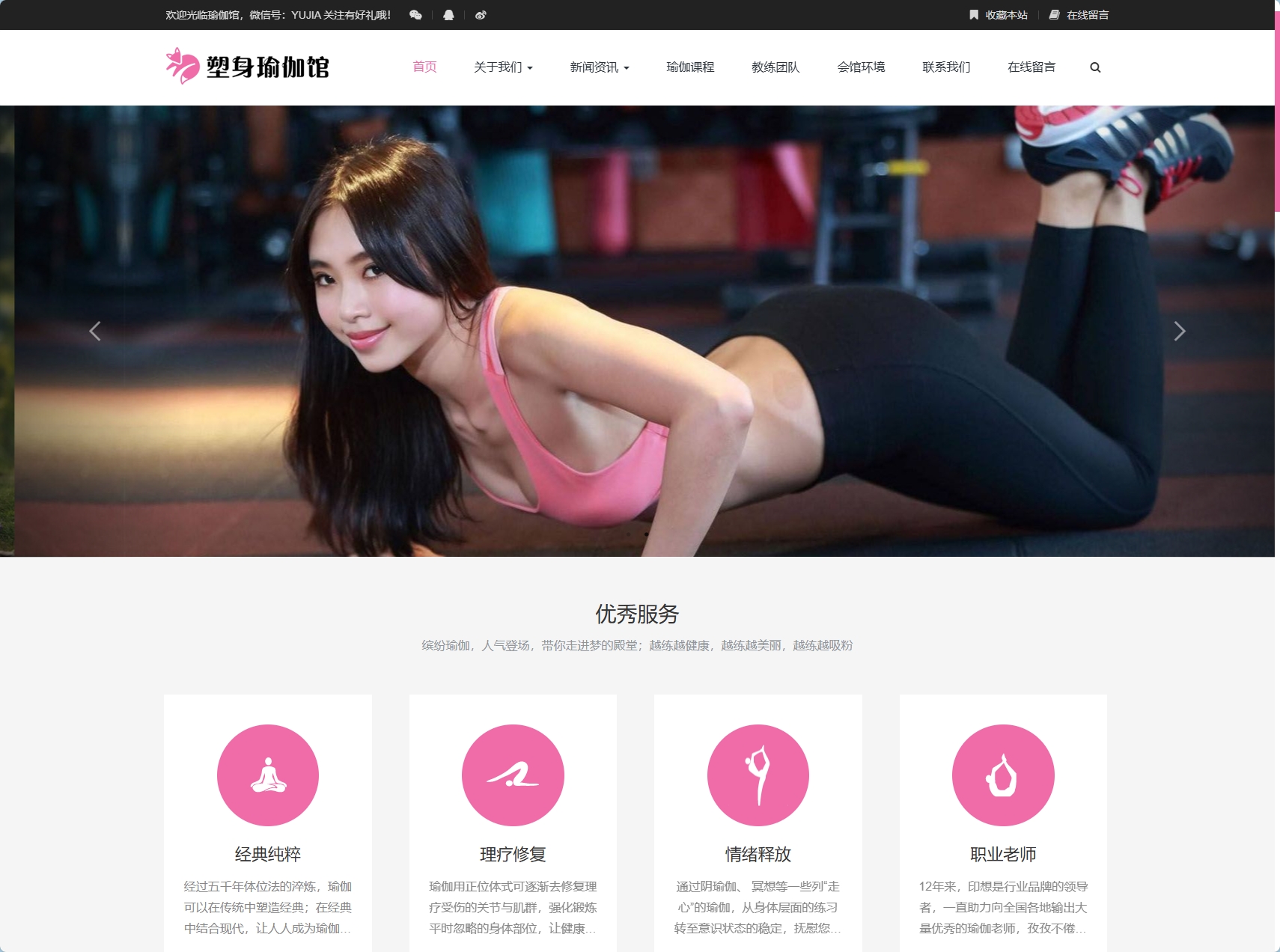
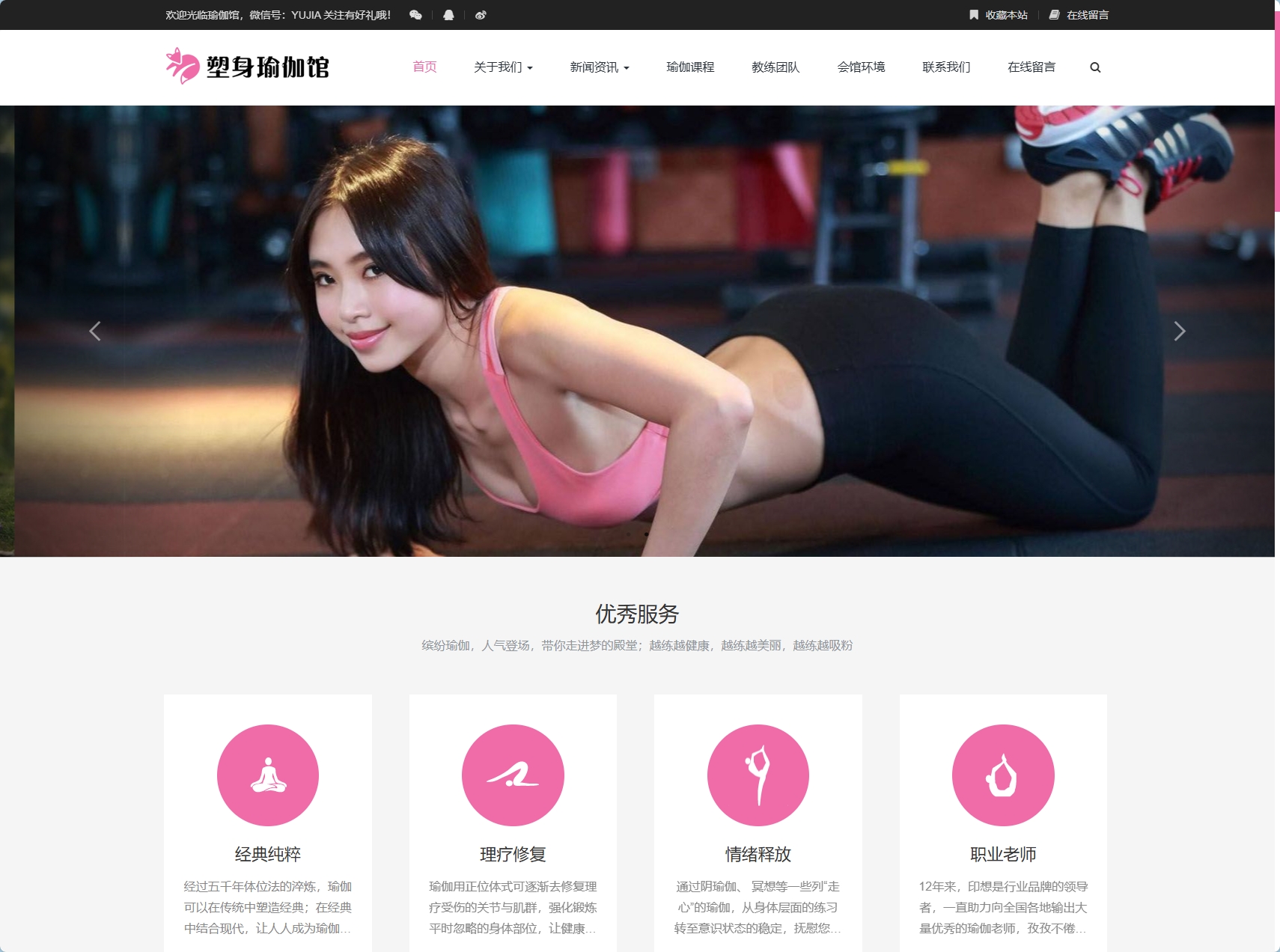
首页导航栏
-
直观简洁:设计清晰的导航栏,让用户一目了然找到所需信息。
-
用户体验:快速访问各项服务,提升用户浏览效率。
-
-
服务功能
-
多样化选择:提供多种瑜伽课程,满足不同需求。
-
个性化定制:根据用户需求量身定制训练计划。
-
-
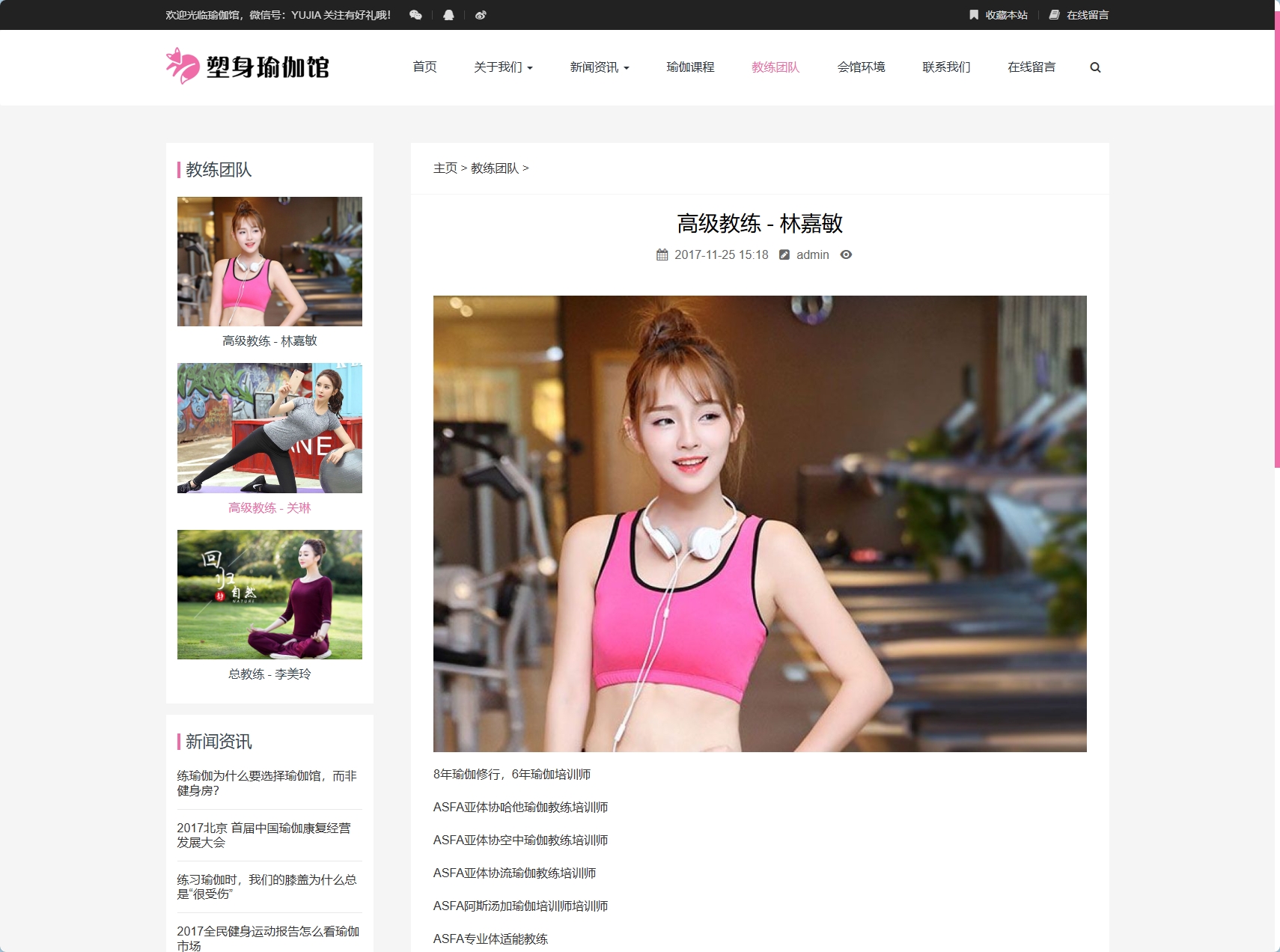
团队项目功能
-
专业团队:汇集顶级瑜伽教练,提供高质量指导。
-
协作互动:团队项目促进会员间交流和共同进步。
-
-
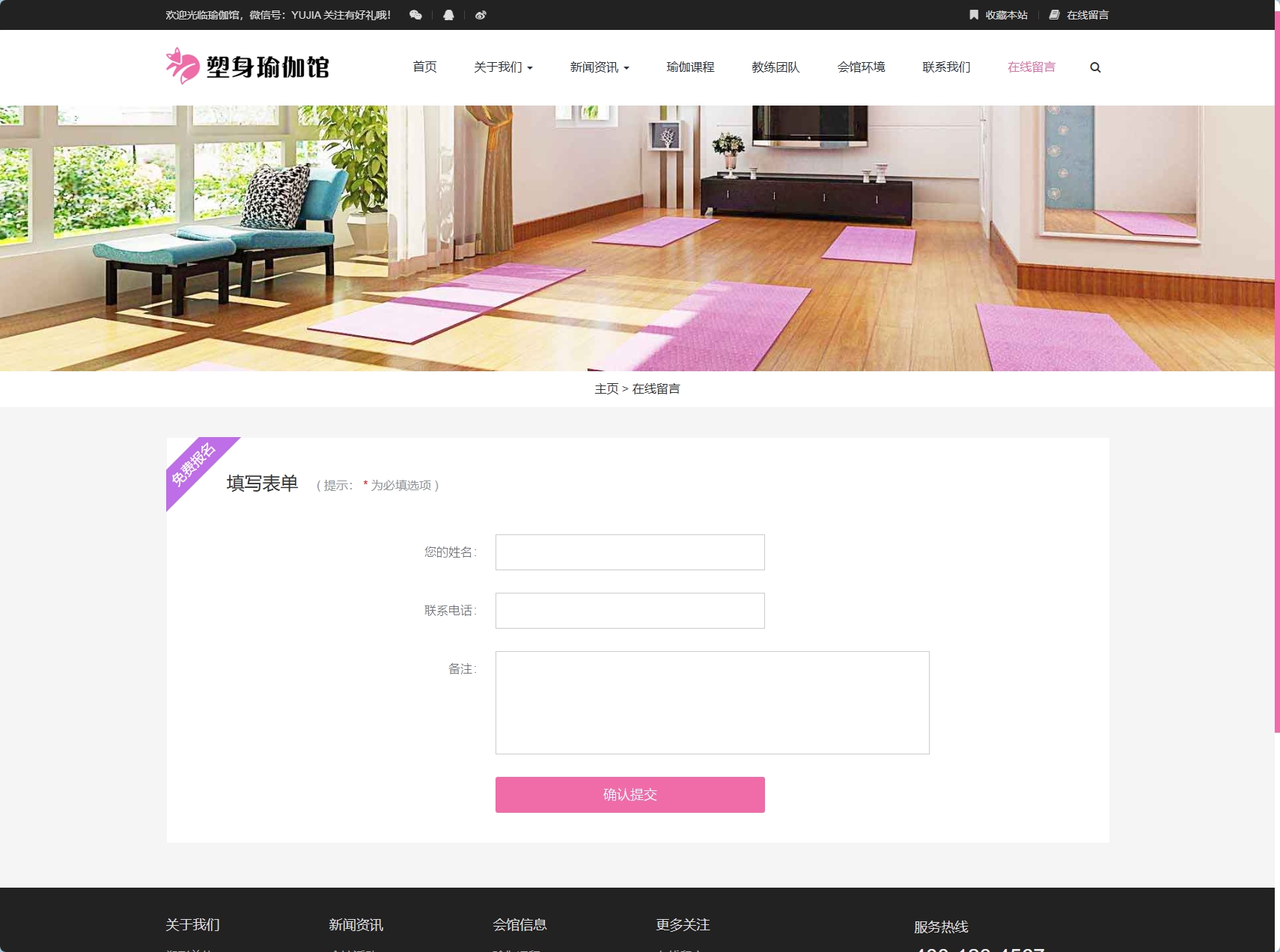
报名留言订单功能
-
便捷流程:简化报名流程,支持在线留言和订单管理。
-
即时响应:快速处理用户咨询和订单,提升满意度。
-
-
优秀教练训练课程功能
-
资深教练:拥有多年经验的教练团队,确保教学质量。
-
科学训练:结合最新研究成果,制定科学有效的训练课程。
-
首页导航栏服务功能
- HTML结构:使用
<nav>标签创建一个导航栏,包含不同的服务选项。每个选项可以使用<a>标签进行链接。 - CSS样式:利用CSS进行样式设计,确保导航栏美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个导航项添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

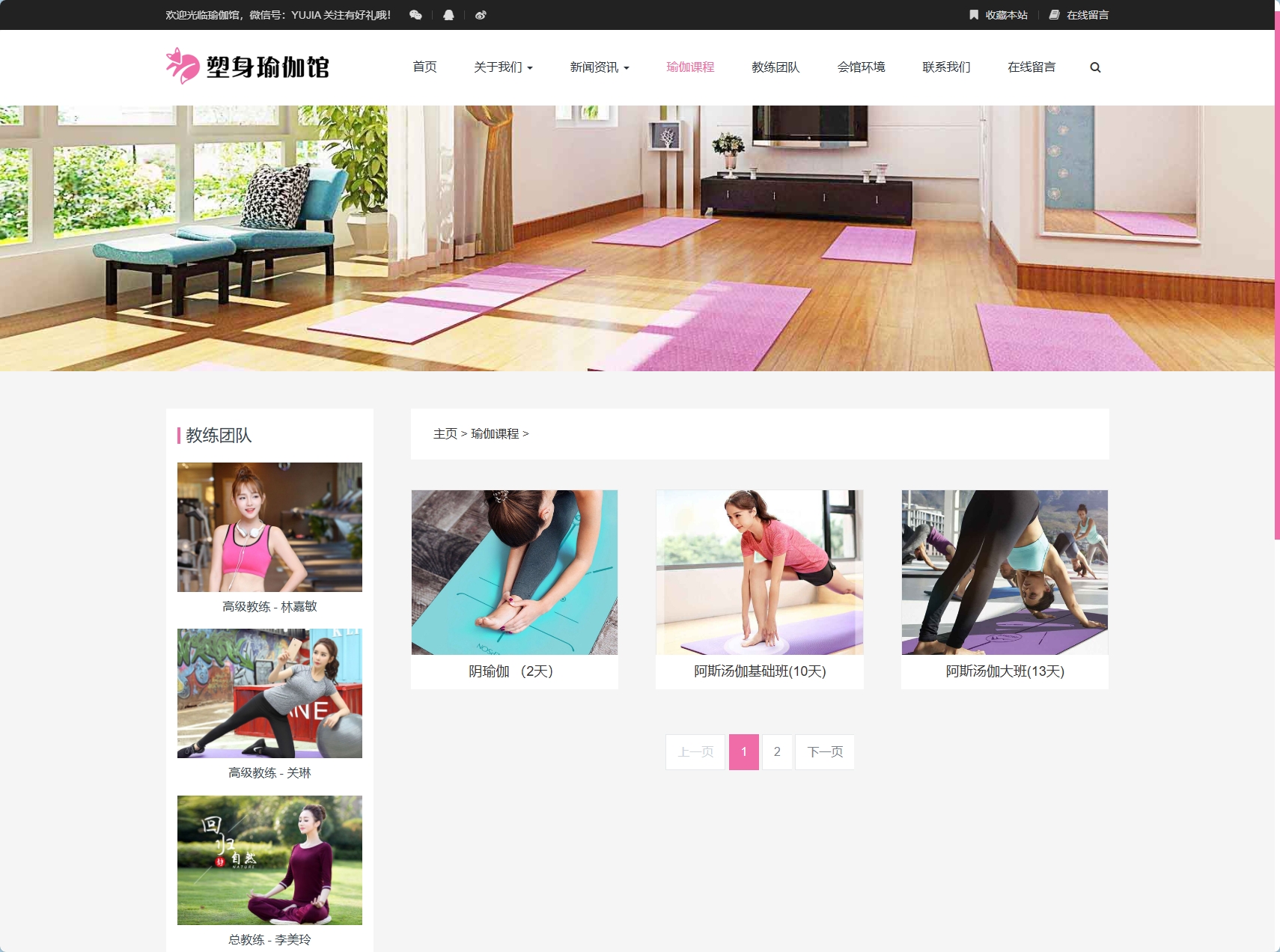
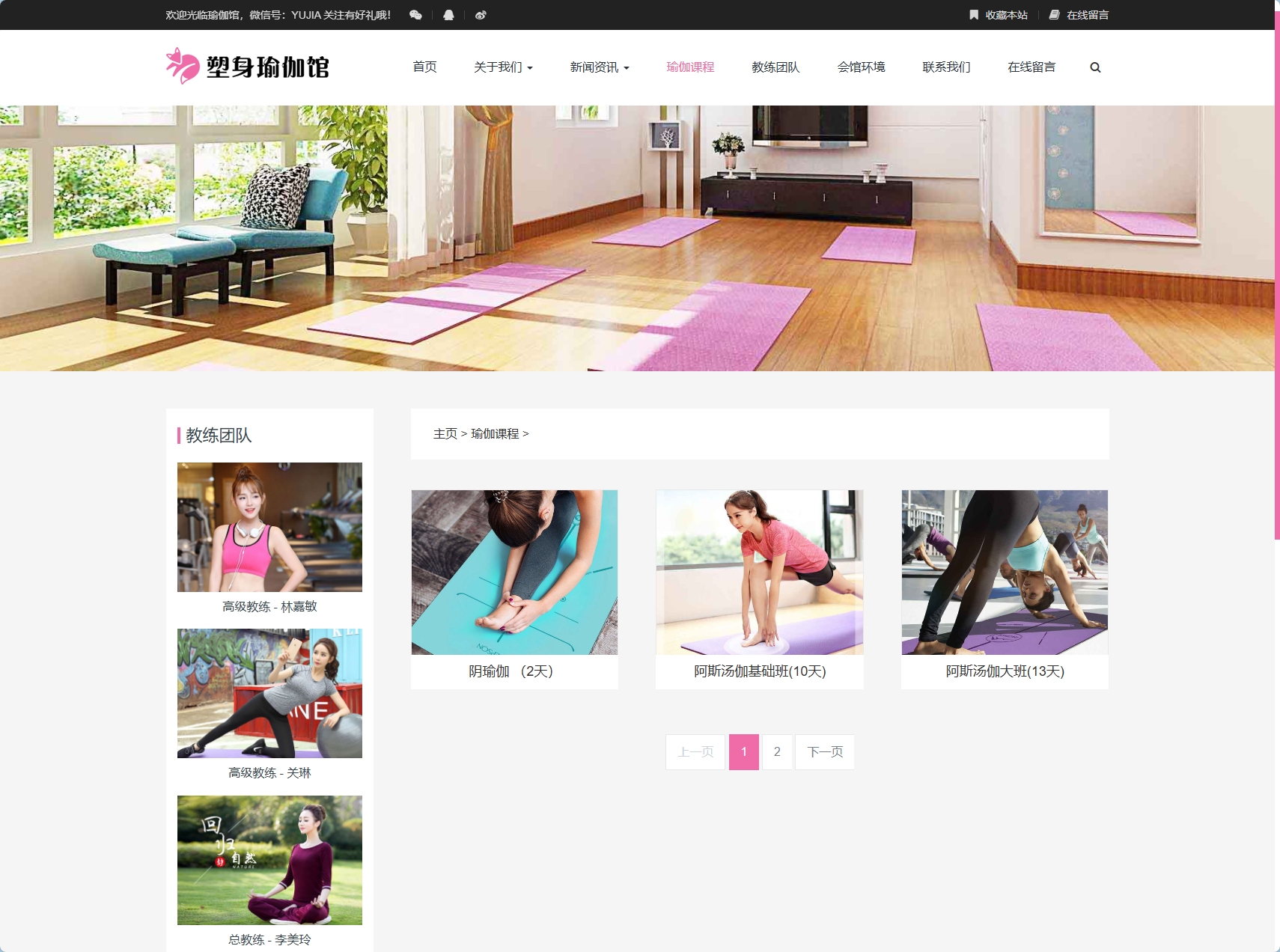
瑜伽课程团队项目功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示瑜伽课程和团队项目。每个项目可以包含一个标题和描述。 - 详细信息:为每个项目创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使项目列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

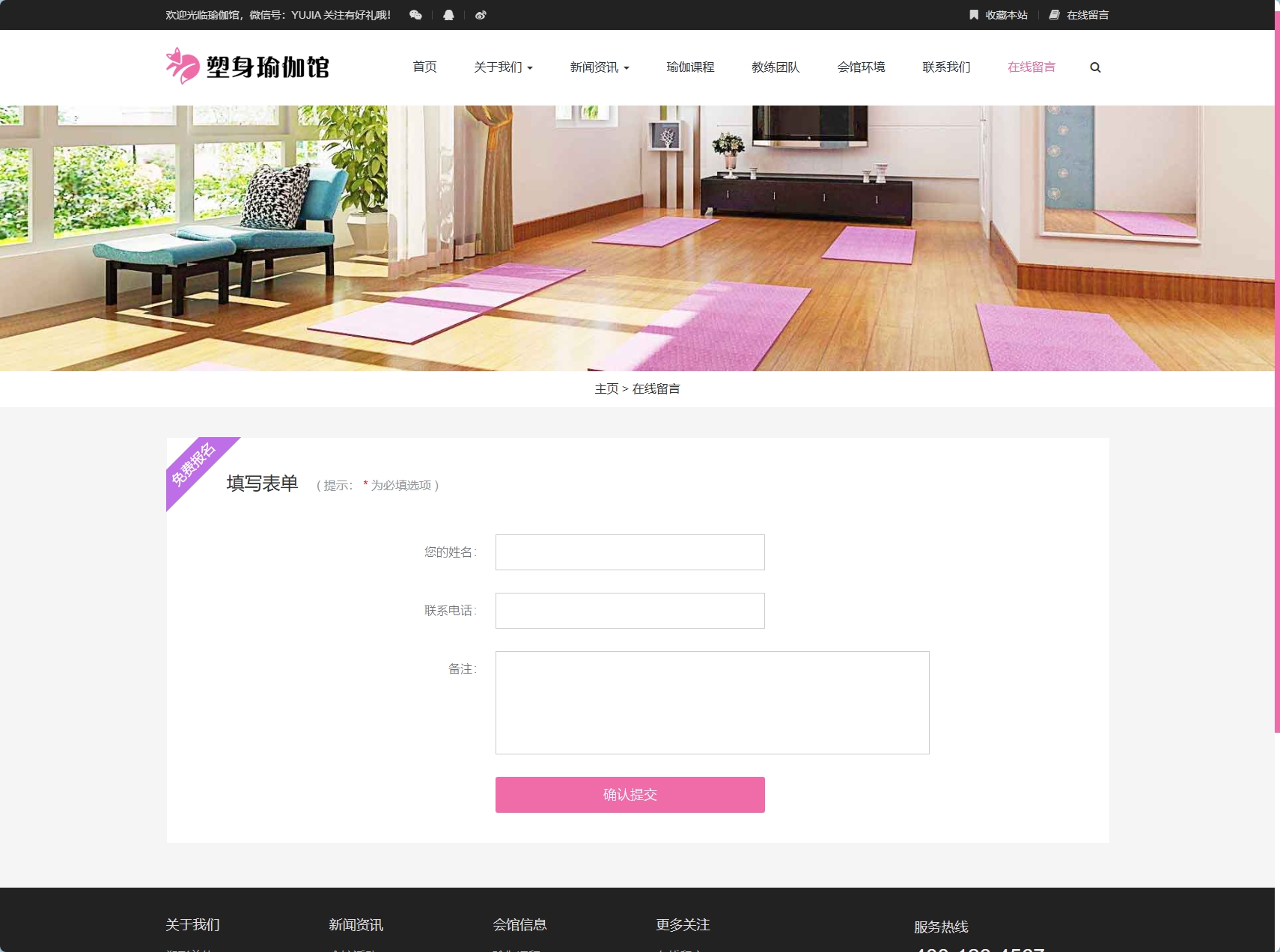
报名留言订单功能
- 表单提交:前端使用HTML表单(
<form>)收集用户的姓名、电话、订单详情等信息。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的订单请求或留言。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件。

优秀教练训练课程功能
- 产品展示:使用列表标签(
<ul>或<ol>)展示优秀教练和训练课程。每个教练或课程可以包含一个标题和描述。 - 详细信息:为每个教练或课程创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使教练或课程列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

提取码:dhze
高级定制网站设计技术支持平台










评论 (0)