【医疗网址】一键诊断未来,疗养智慧启航 — 加入我们,让健康管理更简单!
首页介绍文案:
解锁医疗新境界!通过我们的线上疾病诊断工具,随时随地获得专业的健康建议。高精准算法支持,为您的健康状况把脉,无需排队,无需等待。
特色项目检查治疗项目功能文案:
从常规体检到深度筛查,我们的特色检查项目覆盖广泛,利用尖端科技确保每一项测试的准确性和效率。定制您的个人化治疗计划,以科学数据为支撑,迈向全面健康。
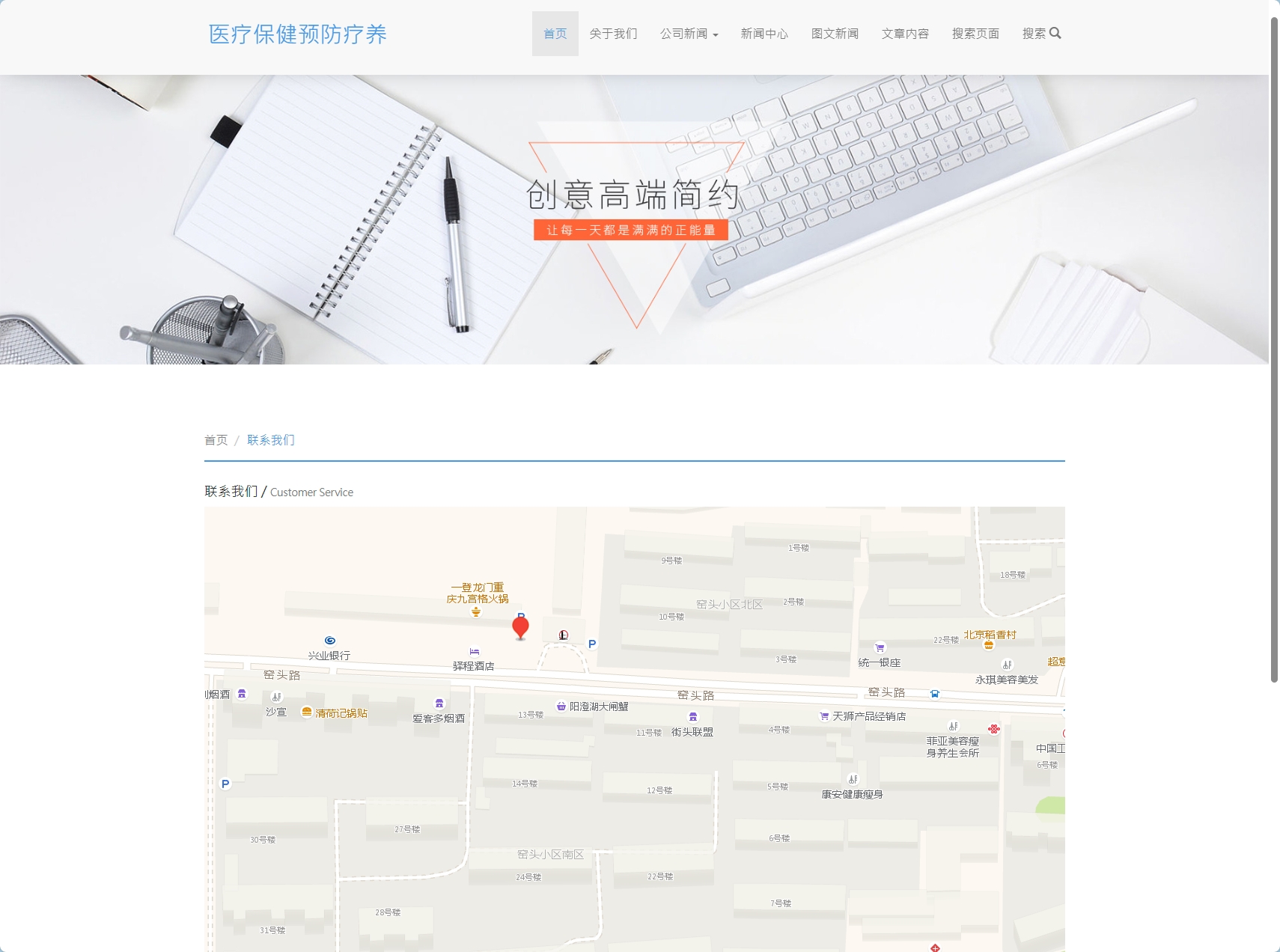
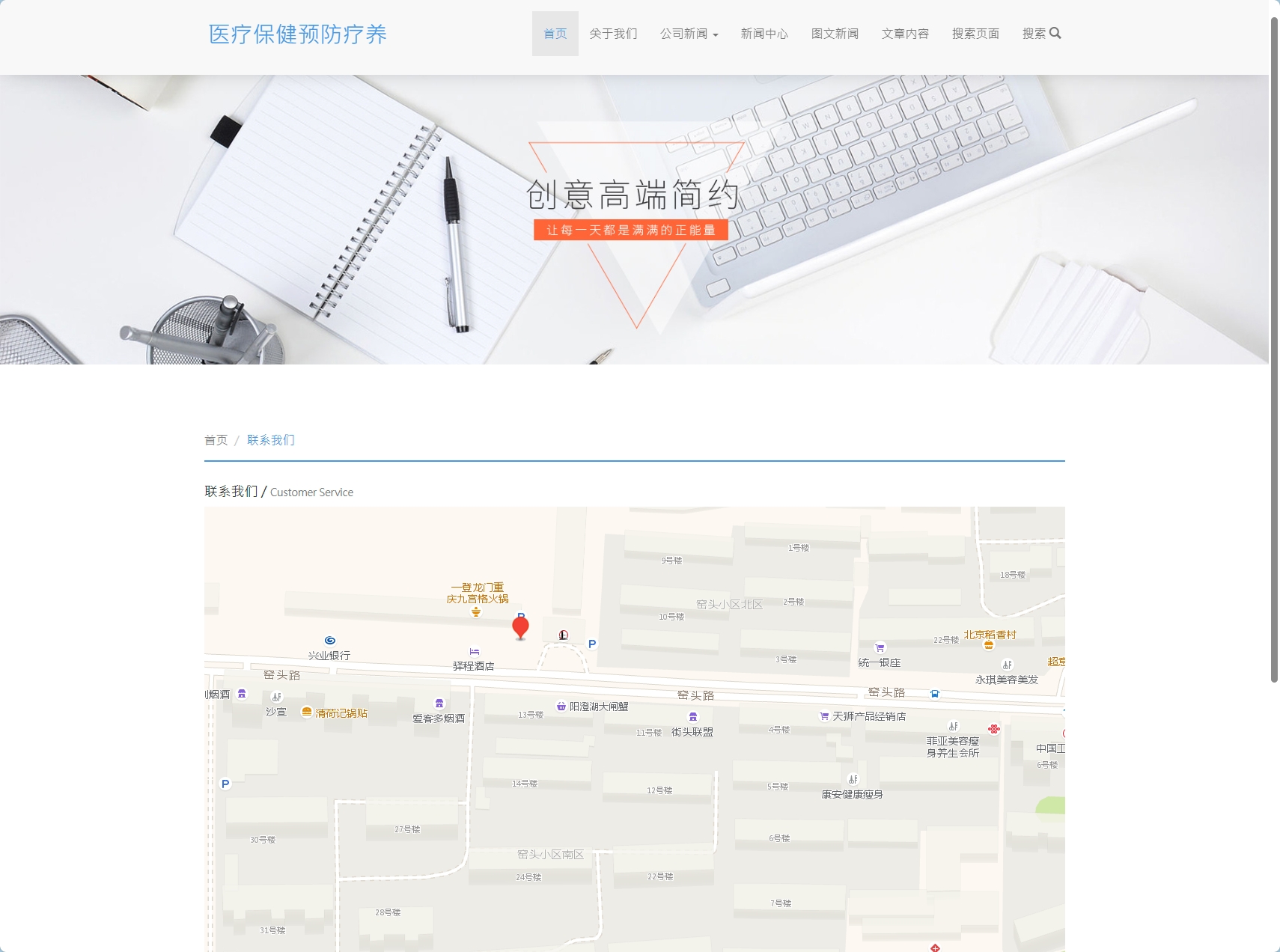
疗养院地址分享功能文案:
寻找您的静谧疗愈之地!我们的疗养院分布图让您无论身处何地,都能快速找到最便捷的疗养中心。分享位置,邀请亲友一同体验全面的身心疗养之旅。
推广标题和首页介绍疾病线上诊断功能
- HTML结构:使用
标签来包含推广标题,使用 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。
- JavaScript交互:如果需要动态加载更多推广内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

特色项目检查治疗项目功能
- 列表展示:使用列表标签(
或)展示特色项目。每个项目可以包含一个标题和描述。 - 详细信息:为每个项目创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使项目列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

疗养院地址分享功能
- 地图集成:使用地图库(如Google Maps API)来展示疗养院的地址。可以在地图上标记出重要的节点,如疗养院的位置。
- 联系信息:提供详细的联系信息,包括地址、电话、电子邮件等。这有助于用户快速找到疗养院并建立联系。
- 互动元素:添加互动元素,如弹出窗口显示节点的详细信息,或者点击节点时播放相关的视频或音频。

搜索页面看病功能
- 搜索表单:前端使用HTML表单(
- AJAX通信:通过AJAX与后端服务器通信,实时返回搜索结果。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的搜索请求,并在页面上动态显示搜索结果。可以使用事件监听器来捕获用户的提交事件。

代码规范和注释
- 编码标准:遵循HTML编码标准,如W3C推荐的标准。
- 代码整洁:保持代码整洁,合理使用空格和缩进。
- 详细注释:为复杂的代码块或功能添加详细的注释,说明其作用和实现方式。这有助于后期维护和扩展。
7. 后期维护和扩展
- 代码分离:将CSS和JavaScript代码分离到外部文件,方便管理和更新。
- 模块化设计:采用模块化的方法组织代码,便于未来添加新功能或修改现有功能。
- 定期检查:定期检查代码质量和性能,确保网站稳定运行。










评论 (0)