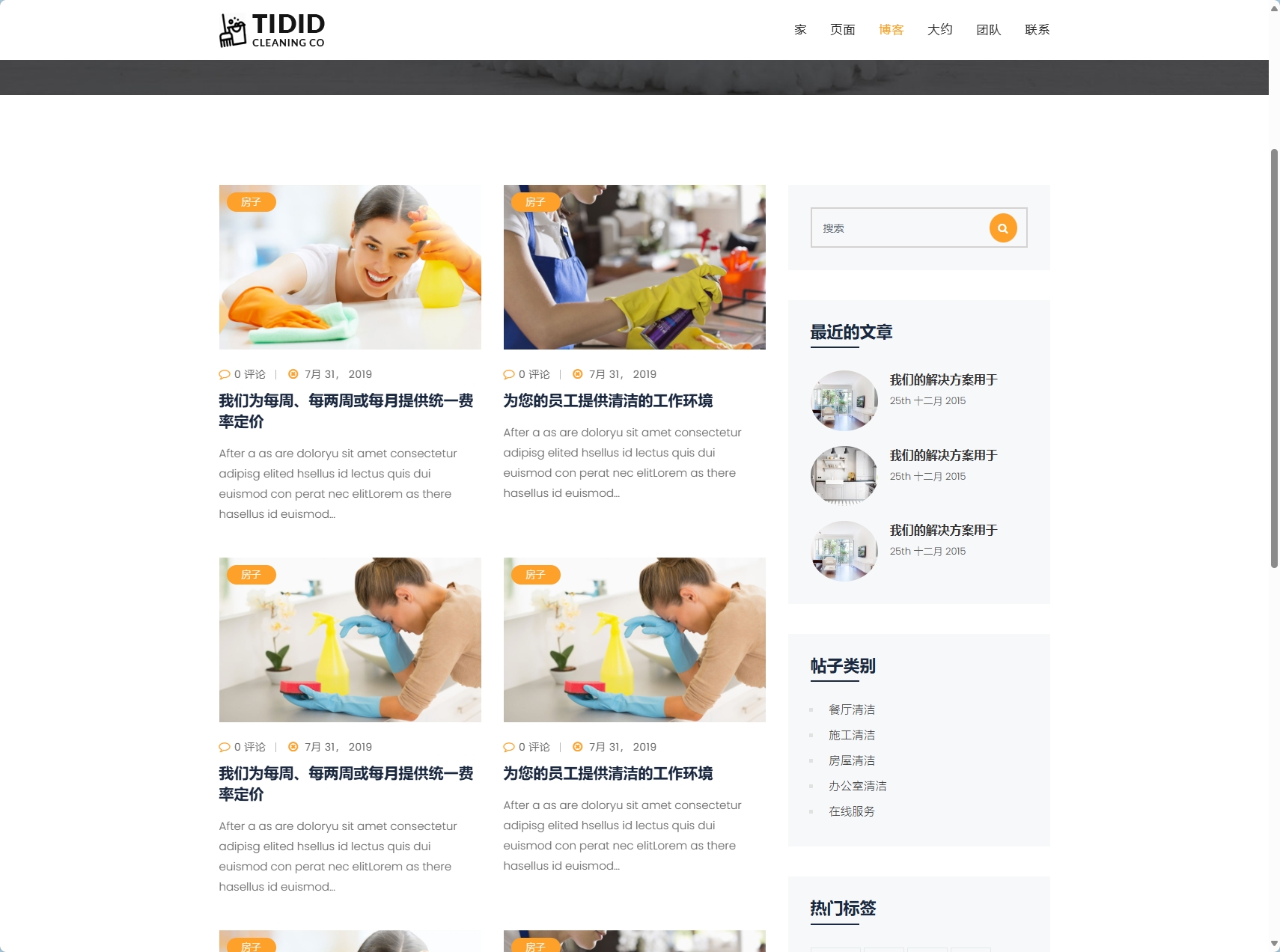
🌟让家园焕然一新!🌈 专业清洁,一键获取 • 🏠 首页展示 - 一目了然的清洁服务介绍 • 🔍 服务类型 - 从深度清洁到日常维护,满足您的每一种需求 • 💲 价格透明 - 清晰明了的费用定价,告别隐藏费用 • 👥 团队风采 - 了解我们的专业清洁团队
-
HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示清洁服务的标题和图片,另一个<section>用于展示详细的描述文本。 -
CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个服务添加悬停效果,以增强用户体验。
-
JavaScript交互
清洁工作类型功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示清洁工作的类型。每种工作类型可以包含一个标题和描述。 - 详细信息:为每种工作类型创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使工作类型列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

清洁费用定价功能
- 产品展示:使用列表标签(
<ul>或<ol>)展示清洁费用的定价信息。每项定价可以包含一个标题和描述。 - 详细信息:为每项定价创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使定价列表直观且易于浏览。可以使用图标或图片来增强视觉效果。


团队介绍功能
- 团队展示:使用列表标签(
<ul>或<ol>)展示团队成员的介绍。每位成员可以包含一个标题和描述。 - 详细信息:为每位成员创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使团队成员列表直观且易于浏览。可以使用图标或图片来增强视觉效果。
提取码:t8jj
高级定制网站设计技术支持平台











评论 (0)