🚢 一键创建,专业网站模板
- 精美模板:多款海岛游轮旅游网站模板,一键选择即可使用。
- 自适应设计:兼容PC、平板、手机,多设备无缝浏览。
📚 服务介绍 & 游记分享
- 图文并茂:详尽的服务介绍页面,让游客一目了然。
- 互动性强:游客可发布游记,分享旅行故事,增强互动性。
📌 公司游玩点介绍
- 全面展示:详细介绍各游玩点的特色与魅力。
- 高清图片:配合高清图片,吸引游客眼球。
🗺️ 旅游线路 & 跟团分类
- 线路规划:提供多条经典旅游线路,满足不同需求。
- 跟团分类:根据玩法、时长、热门景点进行分类,方便选择。
🔍 旅游攻略
- 实用信息:涵盖吃、住、行、游、购、娱的全面攻略。
- 专业指导:提供专业的旅行建议和贴士。
📞 联系下单 & 订购系统
- 便捷联系:内置联系方式,快速响应客户需求。
- 安全支付:集成多种支付方式,确保交易安全便捷。
服务介绍游记功能
- HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示服务介绍的标题和图片,另一个<section>用于展示详细的游记描述文本。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个游记添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

公司游玩点介绍功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示公司的游玩点。每个游玩点可以包含一个标题和描述。 - 详细信息:为每个游玩点创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使游玩点列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

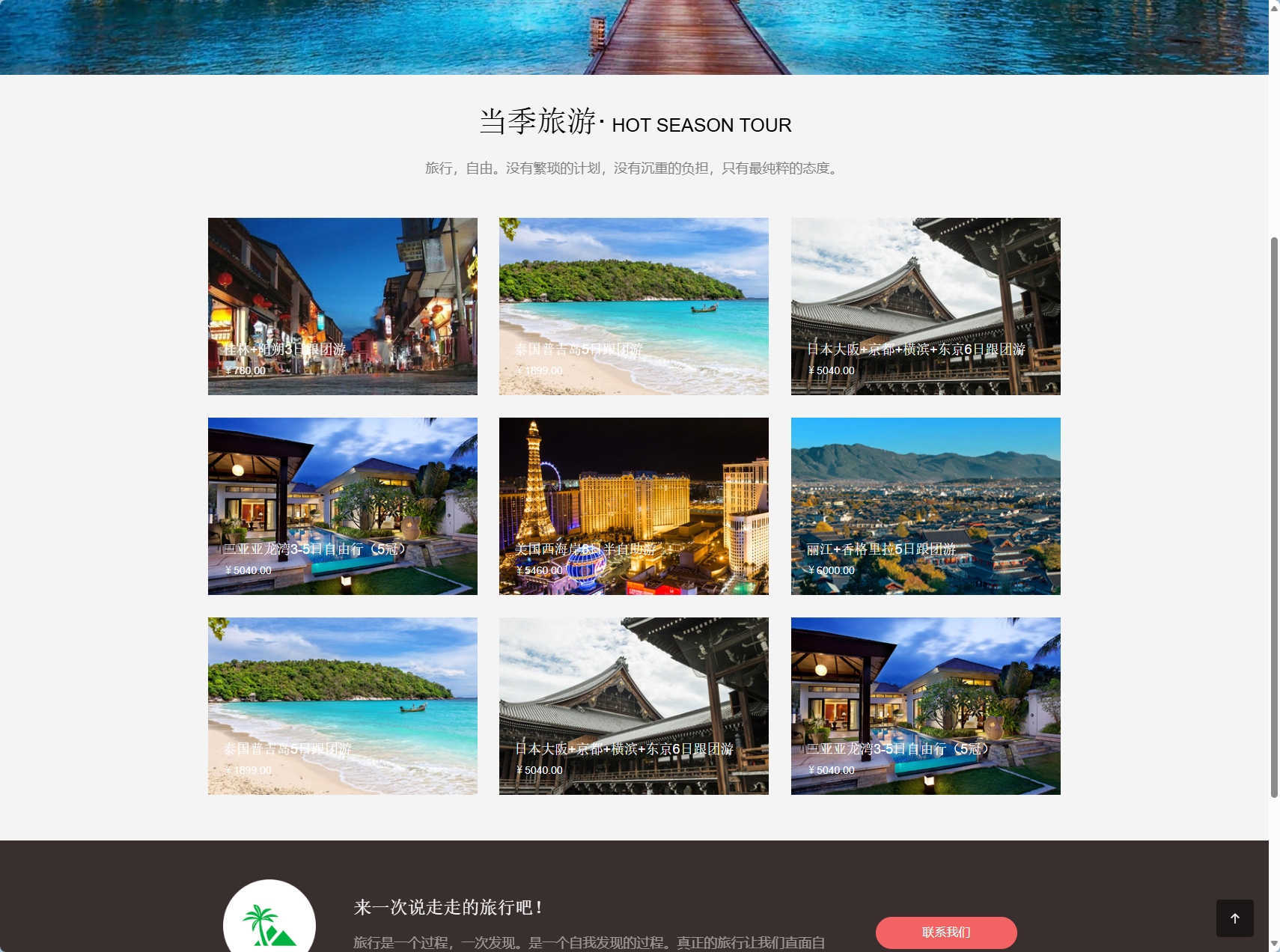
旅游线路跟团分类介绍功能
- 产品展示:使用列表标签(
<ul>或<ol>)展示旅游线路的分类。每个分类可以包含一个标题和描述。 - 详细信息:为每个分类创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使分类列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

旅游攻略介绍功能
- 攻略展示:使用列表标签(
<ul>或<ol>)展示旅游攻略。每个攻略可以包含一个标题和描述。 - 详细信息:为每个攻略创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使攻略列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

联系下单订购功能
- 表单提交:前端使用HTML表单(
<form>)收集用户的联系信息和订单详情。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的订单请求。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件。
提取码:9oys
高级定制网站设计技术支持平台










评论 (0)