为重工业量身打造的官网模板现已上线!首页工程项目展示、活动信息一目了然,让您的企业实力瞬间展现。购物车功能集成,让客户轻松选购产品与服务。更有项目历史功能,成功案例一手掌握。我们采用前沿的网页制作技术,确保每一个页面都精准高效。立即体验,开启您的重工企业数字化之旅!
🔧 想要在数字世界脱颖而出?选择我们的专业网页制作工具模板,助您快速打造品牌视觉盛宴!
🌟 功能亮点:
1️⃣ 品牌视觉设计策划 - 提供多种行业成功案例供您参考,激发无限创意。
2️⃣ 官网模板中行业成功案例展示 - 详尽的已完成案例简介,让您了解我们的实力与经验。
3️⃣ 服务保障内容方案透明化 - 所有服务流程、费用一目了然,确保合作无忧。
4️⃣ 全站定制功能简介 - 无论是界面设计还是交互体验,全方位定制满足您的需求。
5️⃣ 技术实现文案梗概支持 - 采用最新前端技术和SEO优化,确保网站性能优越、排名靠前。
🚀 加入我们,开启您的品牌数字化转型之旅!立即体验,成就非凡!
首页工程公司活动以及工程项目介绍功能:
-
-
使用
<section>或<div>标签来划分不同的内容区域。 -
利用CSS进行样式设计,确保布局美观、响应式。
-
可以嵌入JavaScript来实现动态效果,如轮播图展示活动或项目。

-
商城购物车功能:
-
-
-
前端使用HTML表单(
<form>)收集用户选择的商品信息。 -
通过AJAX与后端服务器通信,实时更新购物车内的商品信息。
-
使用JavaScript或jQuery处理用户添加、删除商品的操作,并计算总价。

-
-
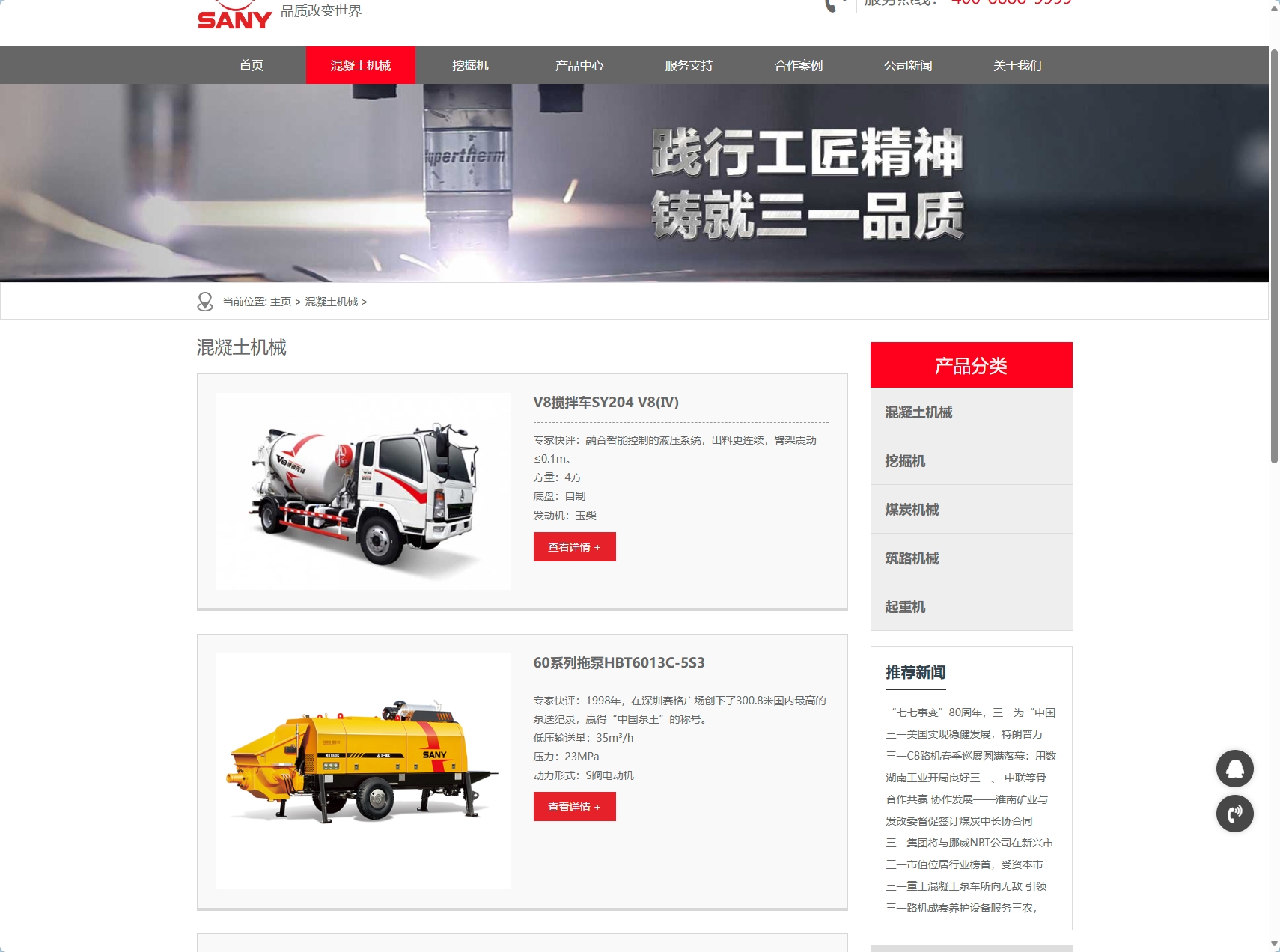
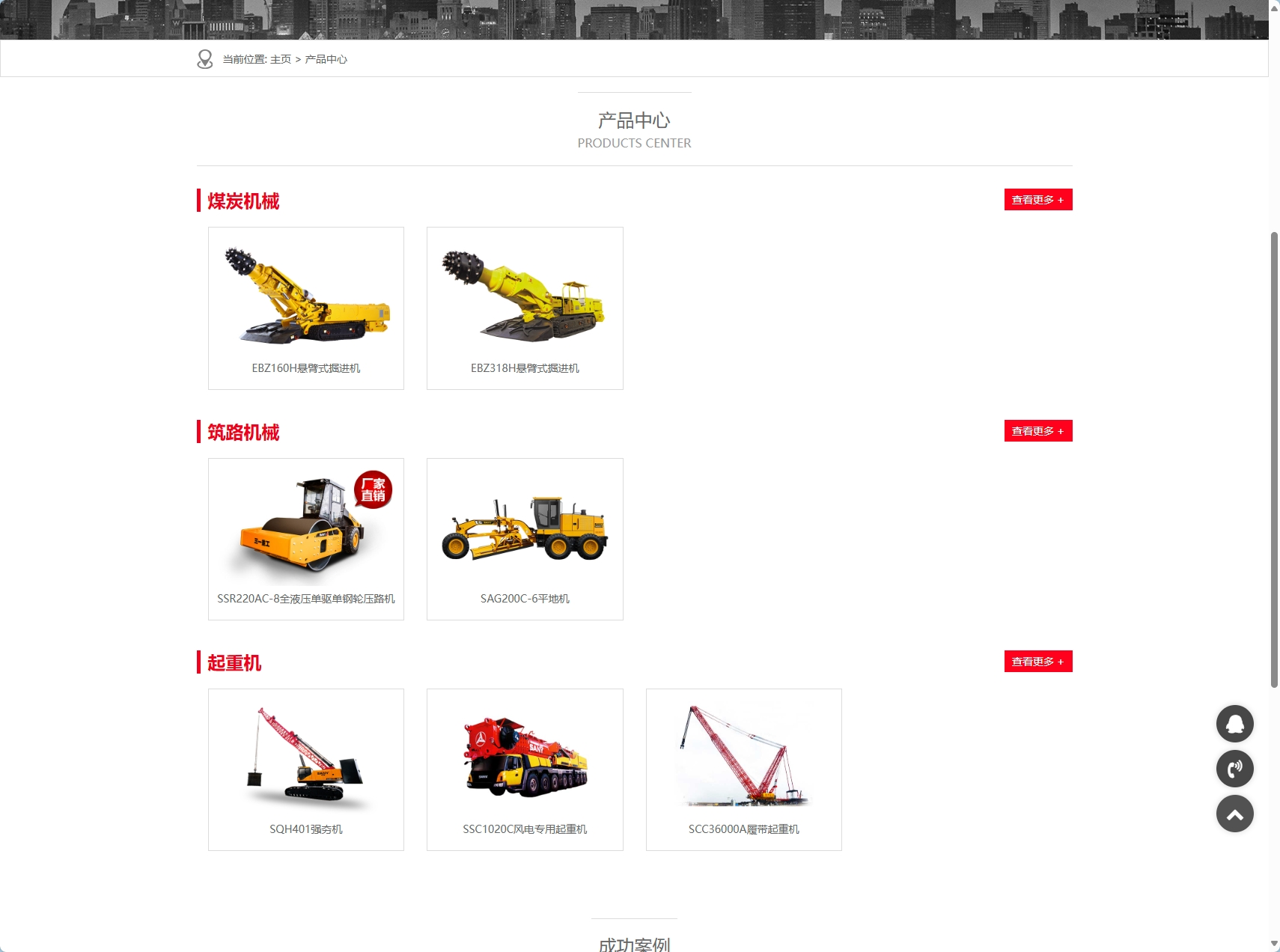
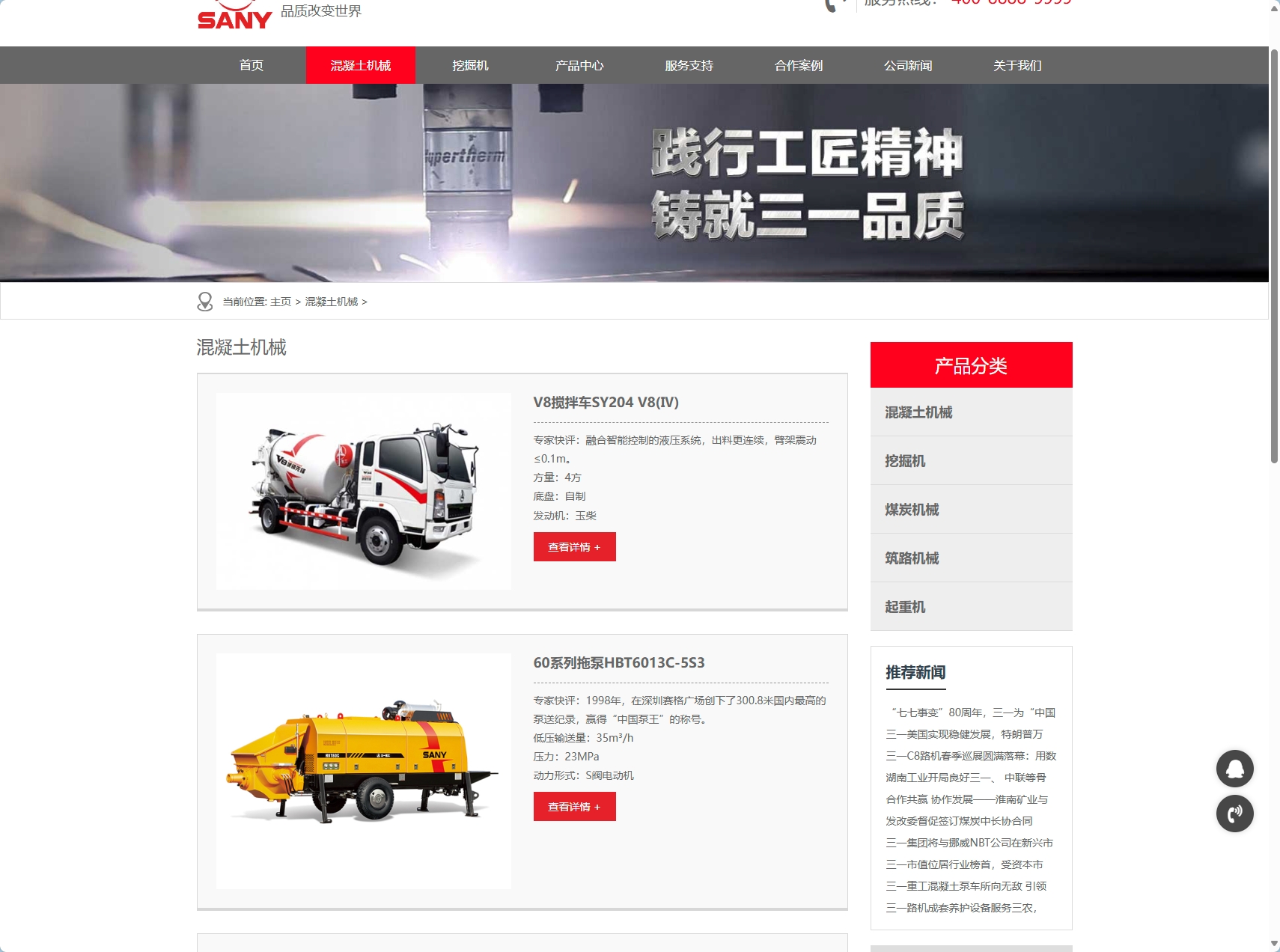
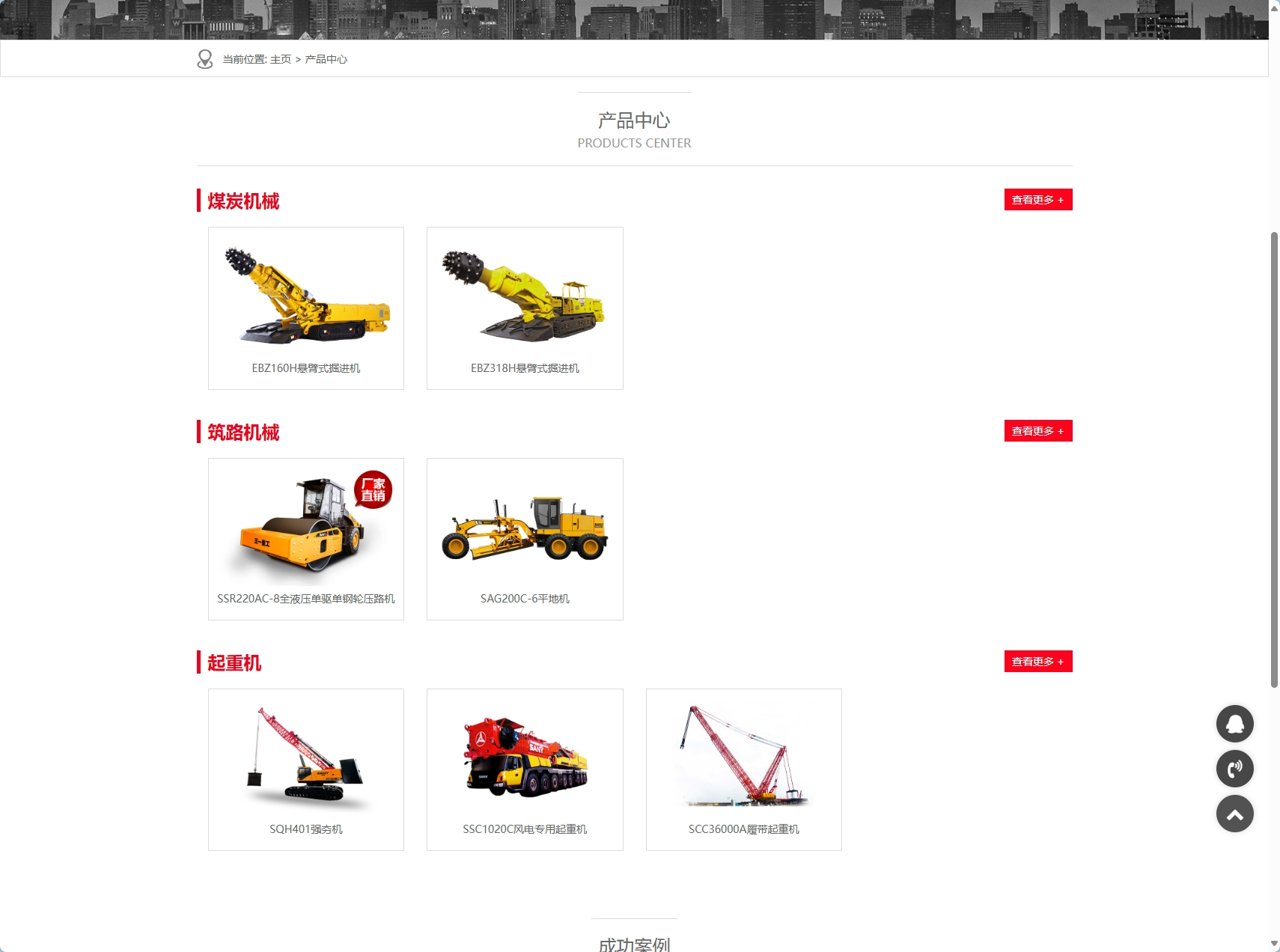
产品中心服务介绍功能:
-
-
-
使用列表标签(
<ul>或<ol>)展示服务列表。 -
为每个服务创建单独的页面或使用模态窗口(Modal)提供详细信息。
-
利用CSS进行美化,使服务列表直观且易于浏览。

-
-
以往合作案例介绍功能:
-
-
-
使用
<section>或<div>标签来展示案例。 -
利用图片和文字结合的方式介绍每个案例的详细信息。
-
使用CSS进行样式设计,确保布局美观、响应式。

-
-
SEO优化建议:
-
-
-
确保所有页面都有独特的
<title>标签,描述页面内容。 -
使用语义化的HTML标签,如
<header>、<footer>、<article>等,帮助搜索引擎理解网页结构。 -
在
<head>部分包含关键字丰富的<meta>描述和关键字标签。 -
确保网站的加载速度快,减少不必要的资源请求,优化图片大小。
-
-
代码规范和注释:
-
-
-
遵循HTML编码标准,如W3C推荐的标准。
-
保持代码整洁,合理使用空格和缩进。
-
为复杂的代码块或功能添加详细的注释,说明其作用和实现方式。
-
-
后期维护和扩展:
-
-
-
将CSS和JavaScript代码分离到外部文件,方便管理和更新。
-
使用模块化的方法组织代码,便于未来添加新功能或修改现有功能。
-
定期检查代码质量和性能,确保网站稳定运行。
-
-
源码点击下载:










评论 (0)