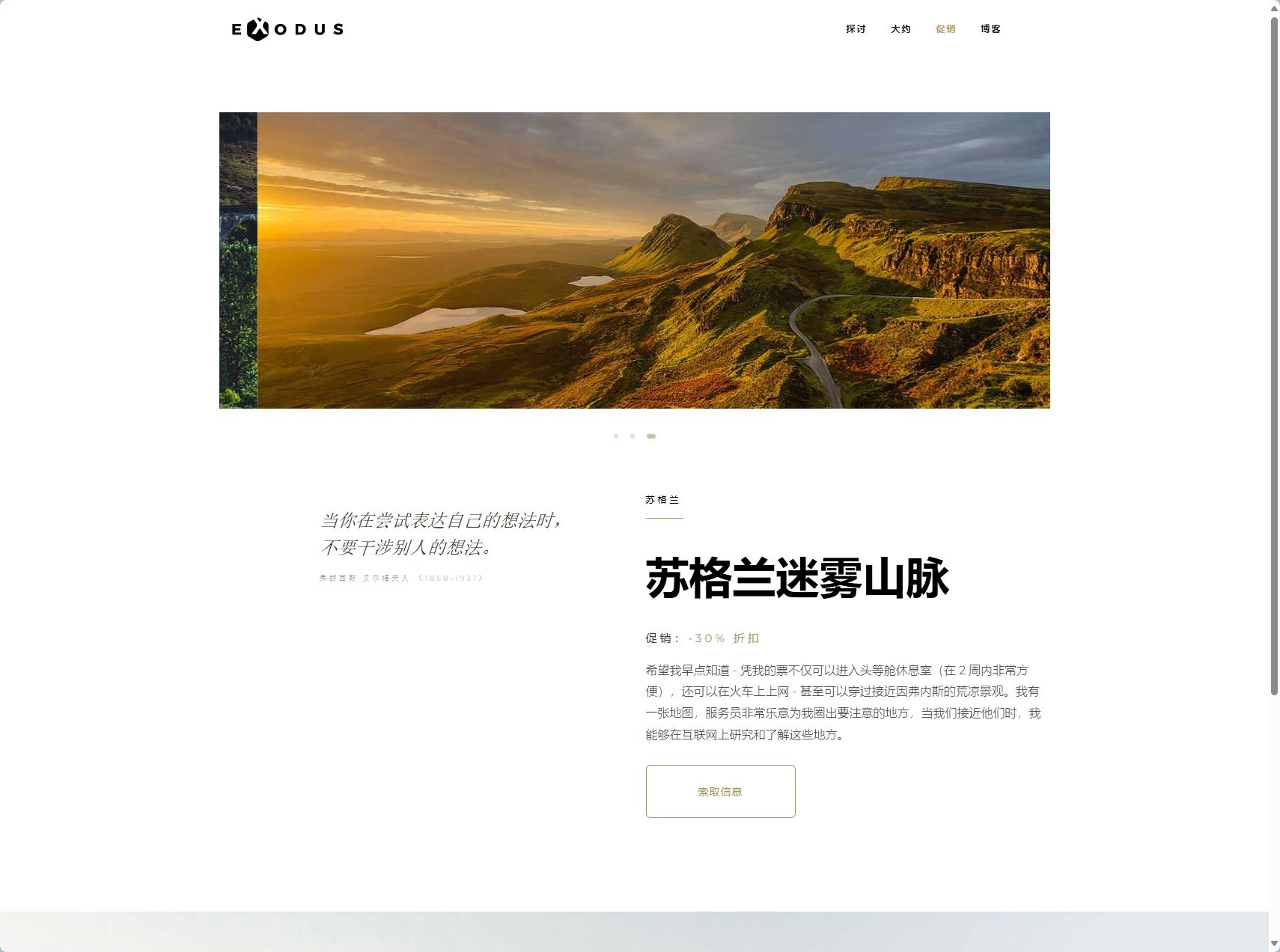
🚀 即刻拥有专业级旅游网站模板,集成首页活动促销、景点介绍攻略、旅游过程服务及分类功能。
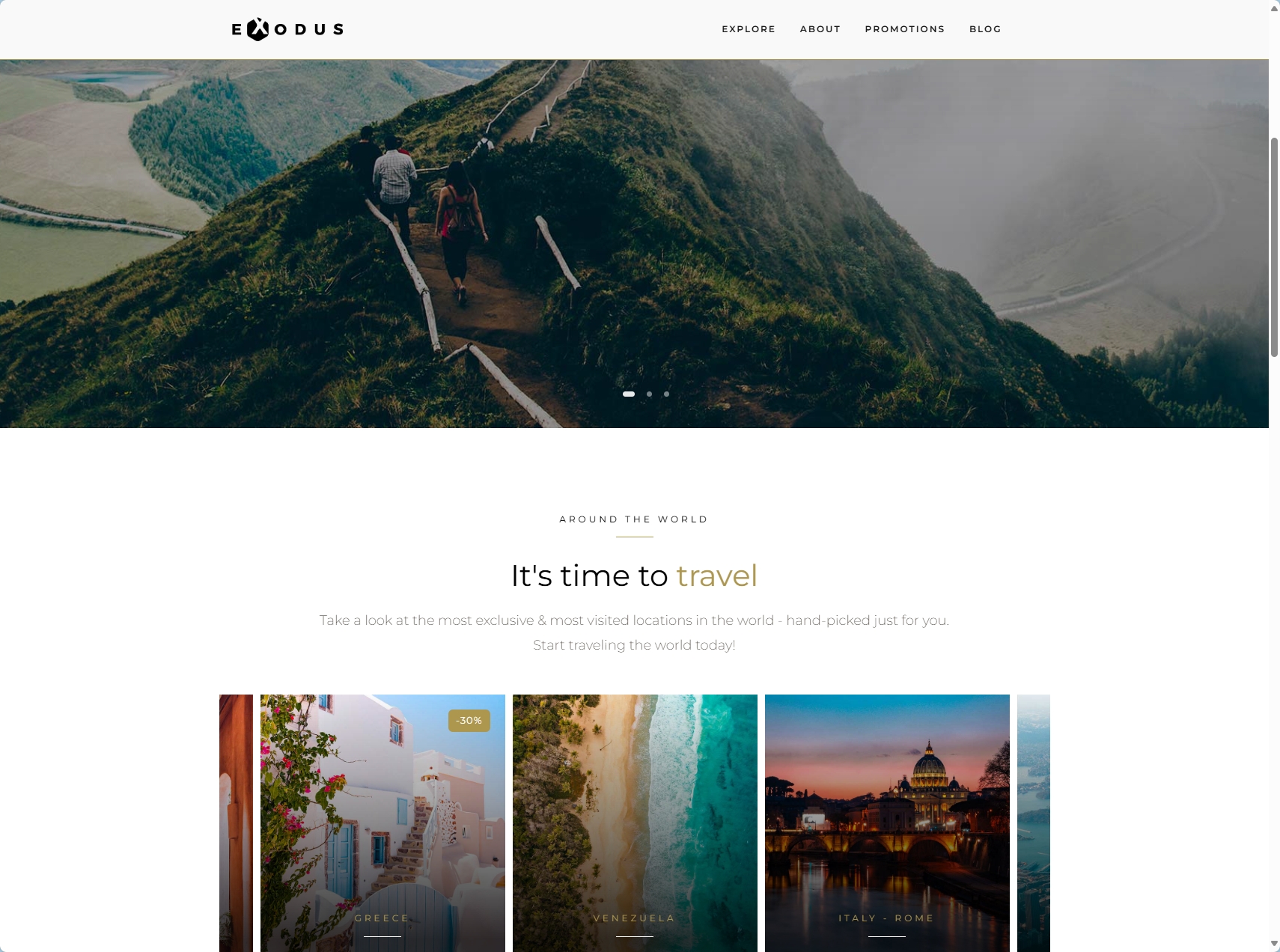
🌐 首页活动促销:通过动态Banner和轮播图展示最新旅游优惠,吸引用户眼球。
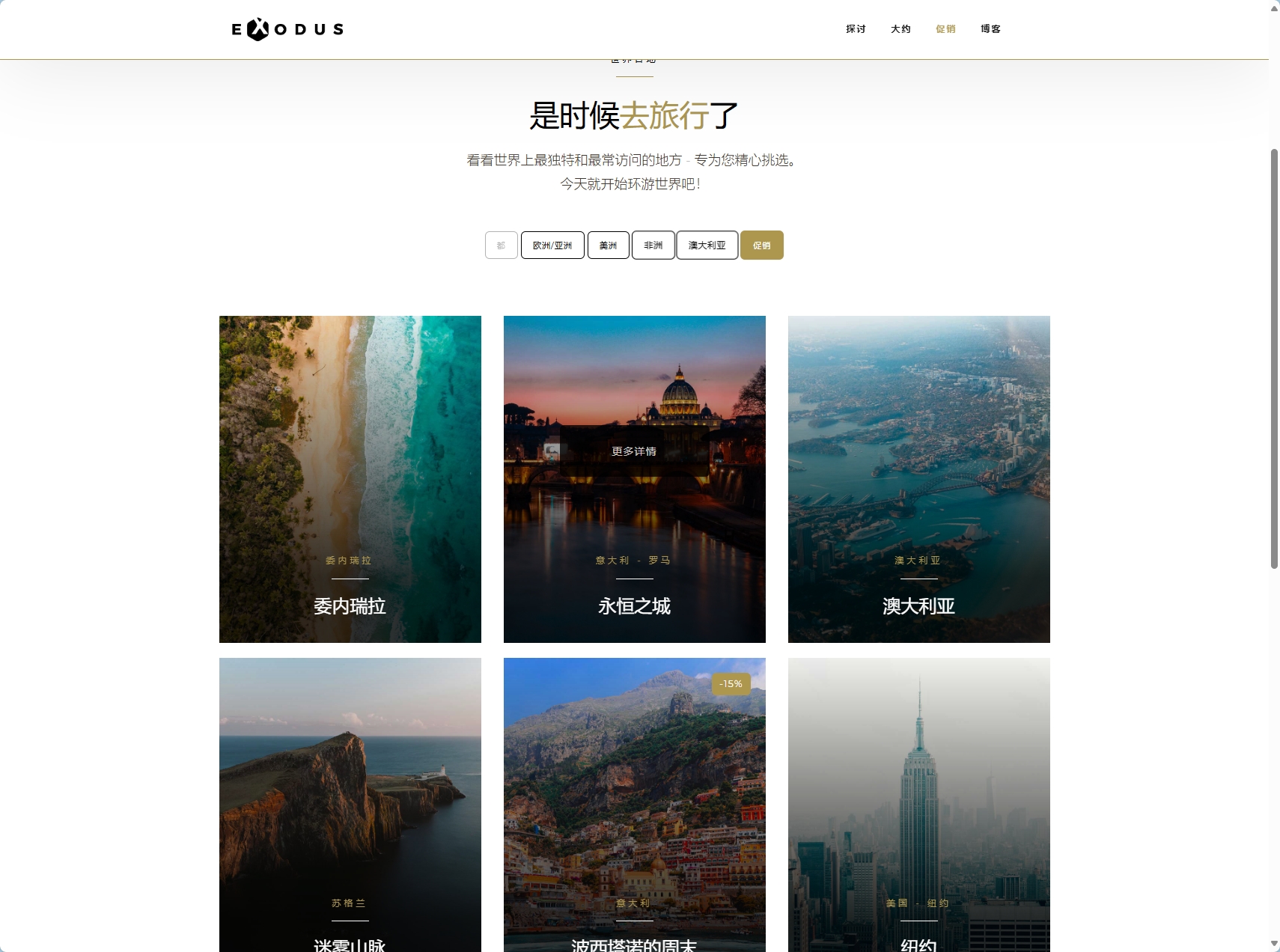
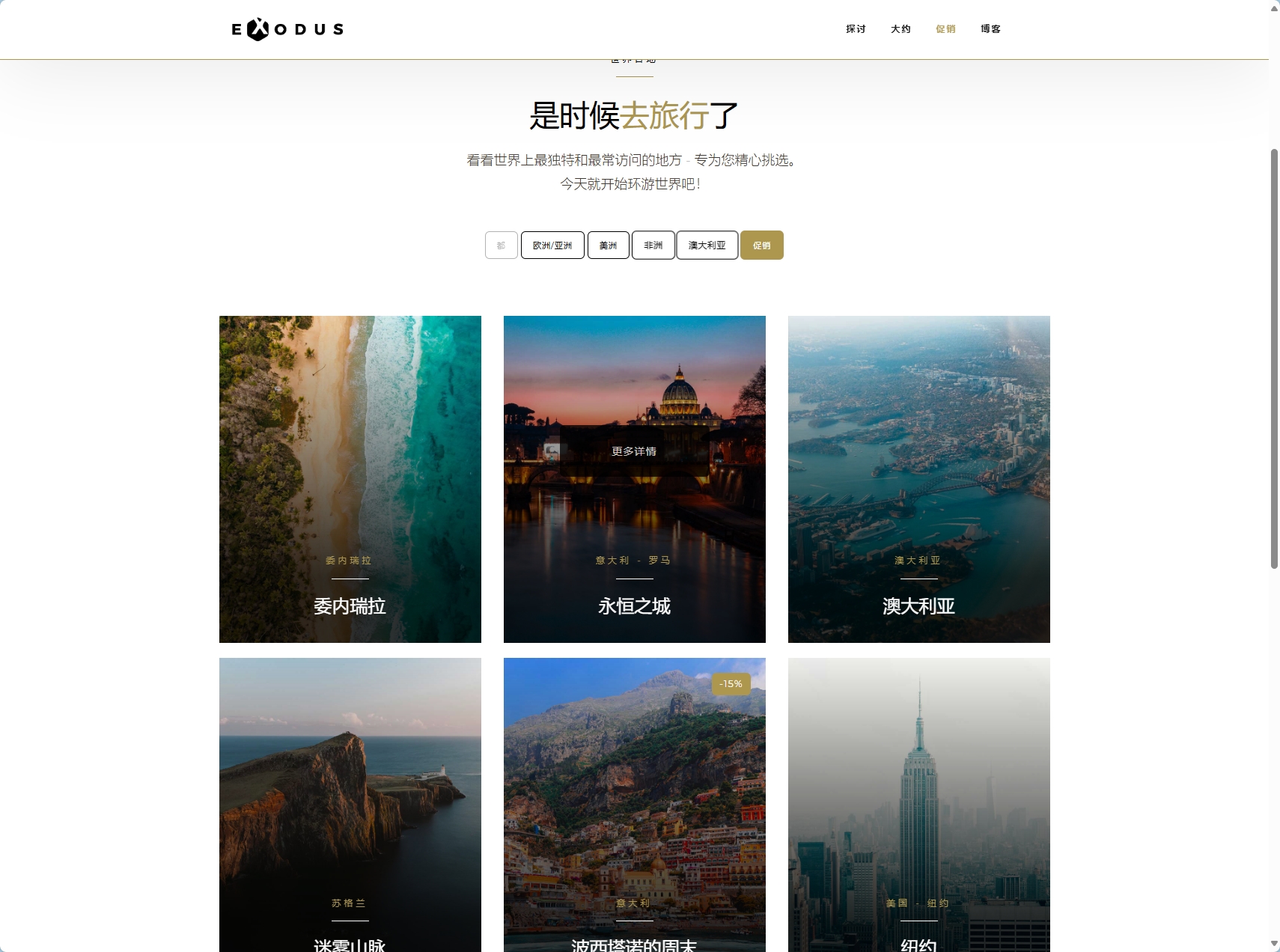
📍 景点介绍攻略:详细的景点信息、高清图片和用户评价,让游客提前感受每个精彩瞬间。
🛤️ 旅游过程服务介绍:从预订到返程,全程贴心服务指南,确保旅途无忧。
🗃️ 分类功能:智能分类系统,轻松查找心仪景点,提升用户体验。
💡 技术亮点:响应式设计,支持多设备浏览;SEO优化,提高搜索引擎排名;数据分析工具,实时监控访问数据。
首页活动促销景点功能
- HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示活动促销景点的标题和图片,另一个<section>用于展示详细的描述文本。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个活动添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

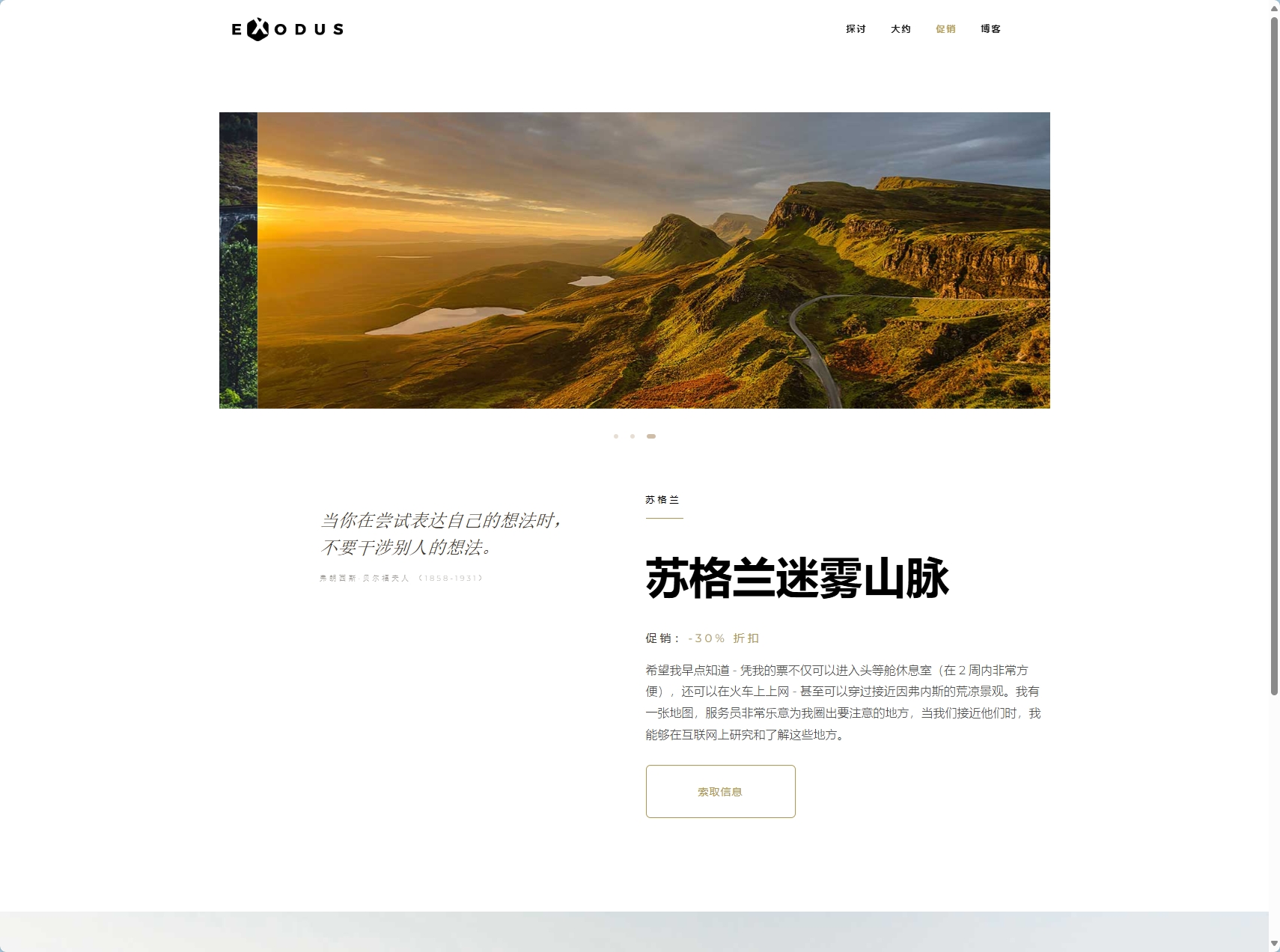
景点介绍攻略功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示景点的介绍和攻略。每个景点可以包含一个标题和描述。 - 详细信息:为每个景点创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使景点列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

旅游过程服务介绍功能分类功能
- 产品展示:使用列表标签(
<ul>或<ol>)展示旅游过程和服务的介绍。每个服务可以包含一个标题和描述。 - 详细信息:为每个服务创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使服务列表直观且易于浏览。可以使用图标或图片来增强视觉效果。











评论 (0)