💃✨ 加入[舞动奇迹]舞蹈培训学院 - 跳出不凡的你!
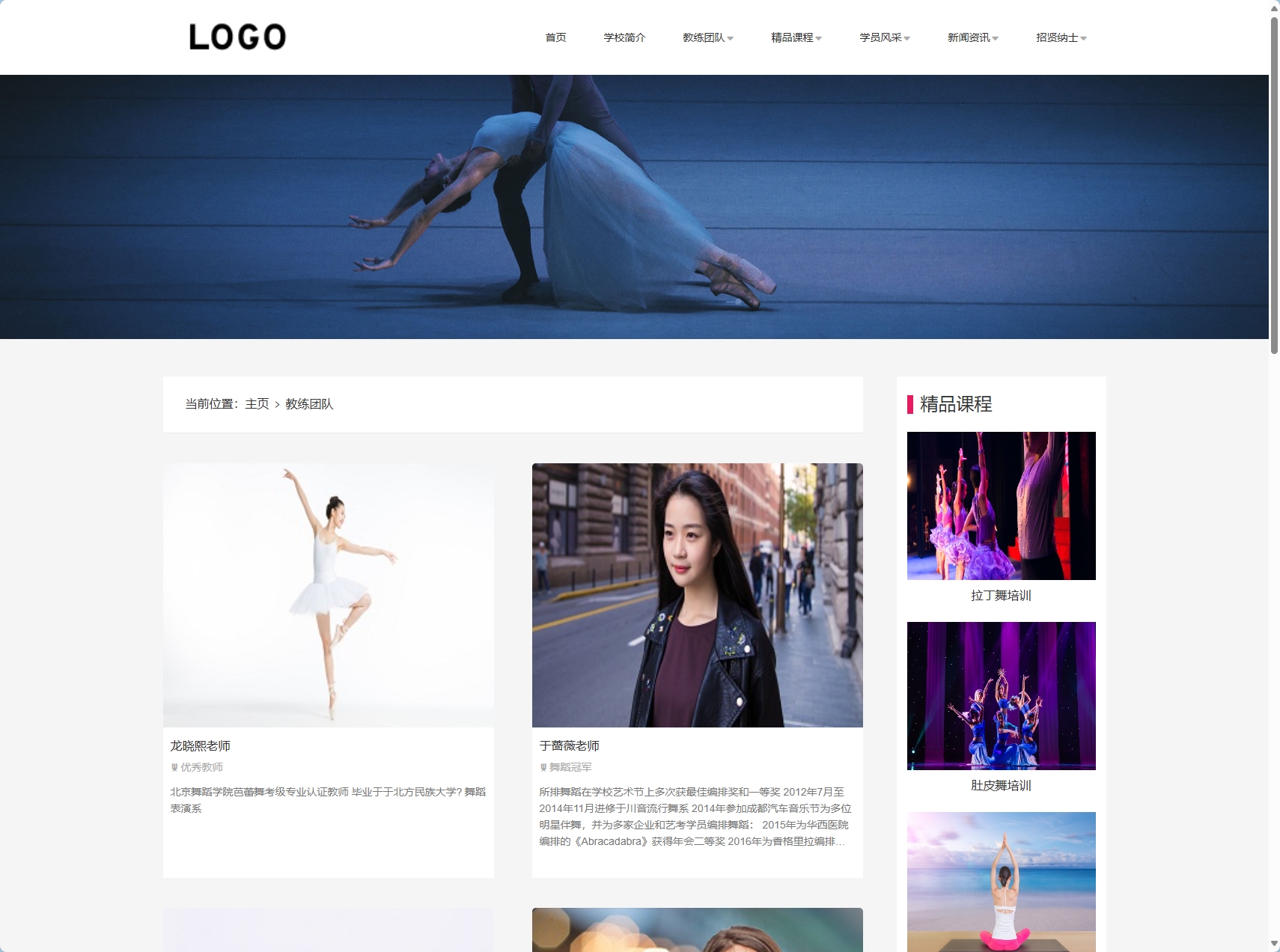
探索专业,感受激情!我们的教练团队,来自世界各地的舞蹈精英,将带你领略舞蹈的真正魅力。👯♂️👯♀️
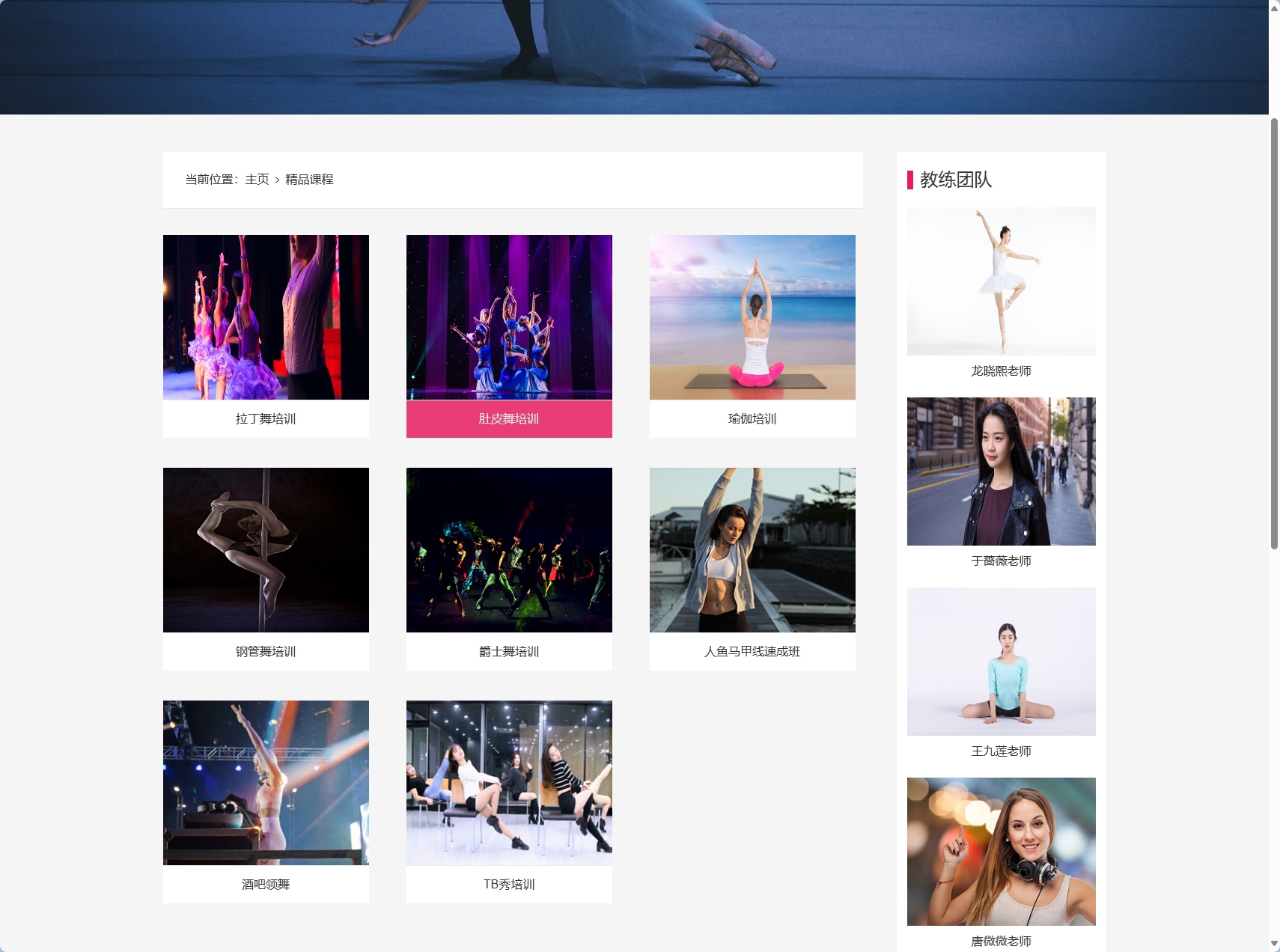
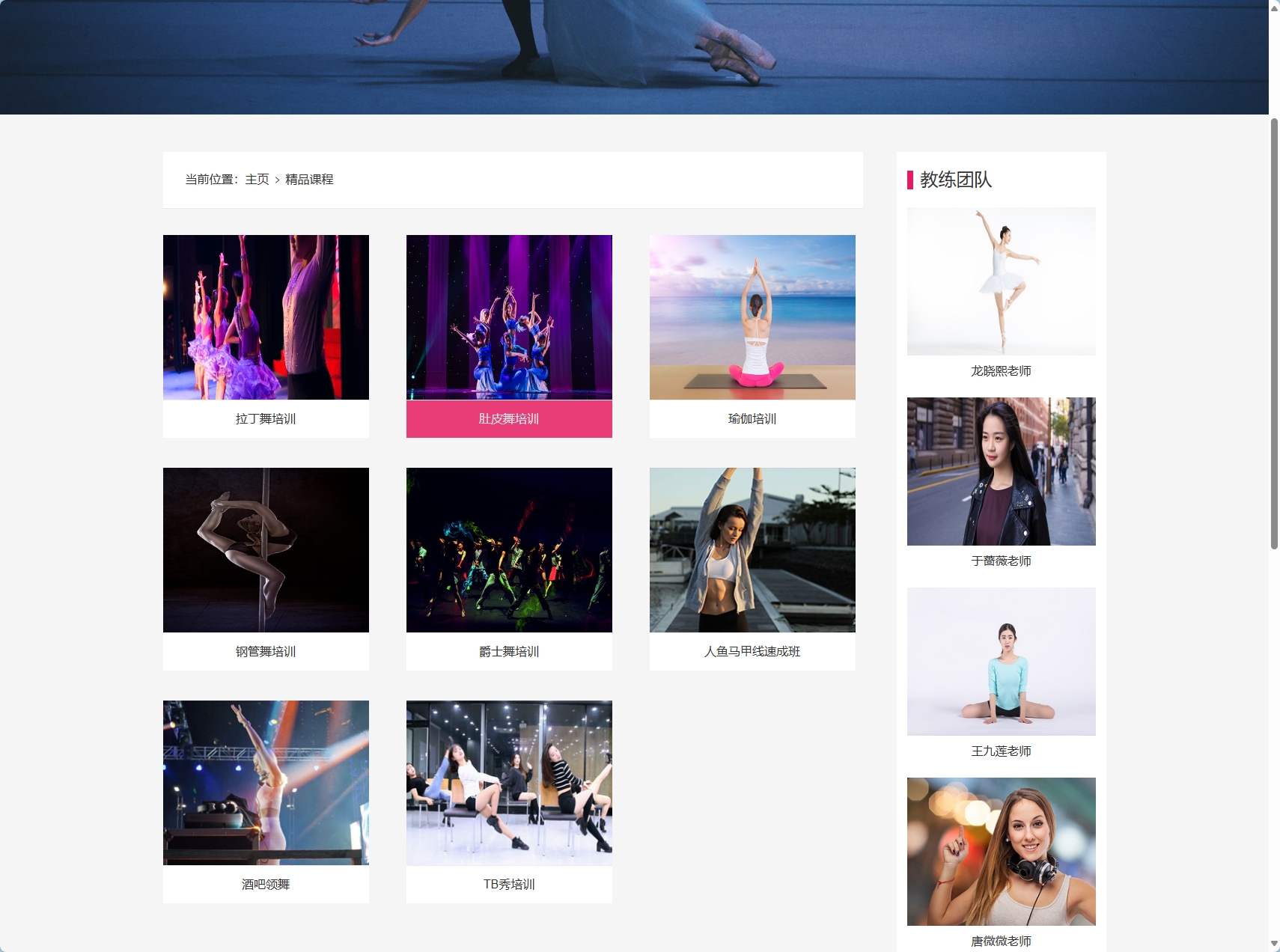
课程多样,满足多元需求!从芭蕾到街舞,从民族风情到现代舞,每一堂课都是一次全新的挑战与成长。🎶🕺
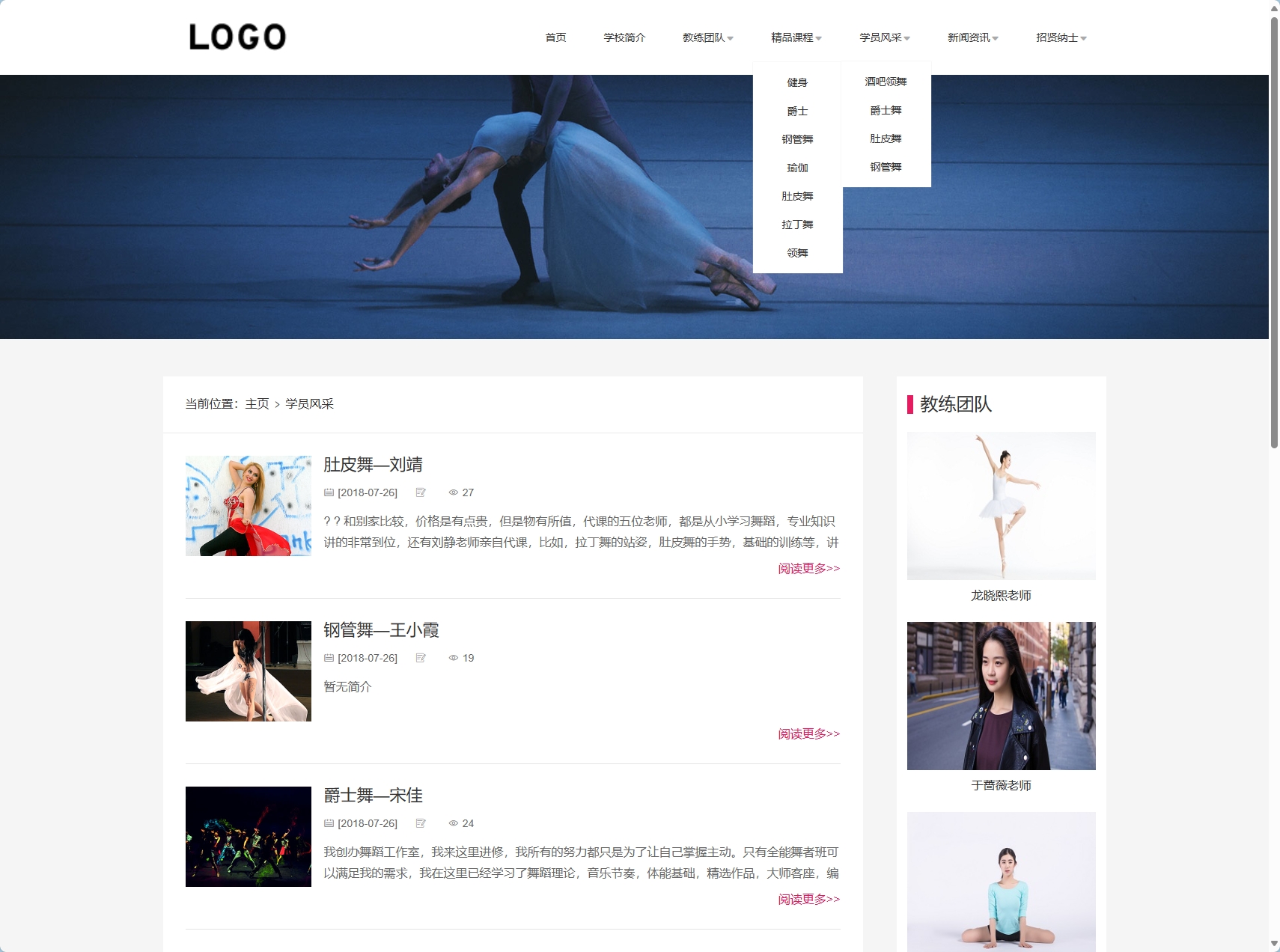
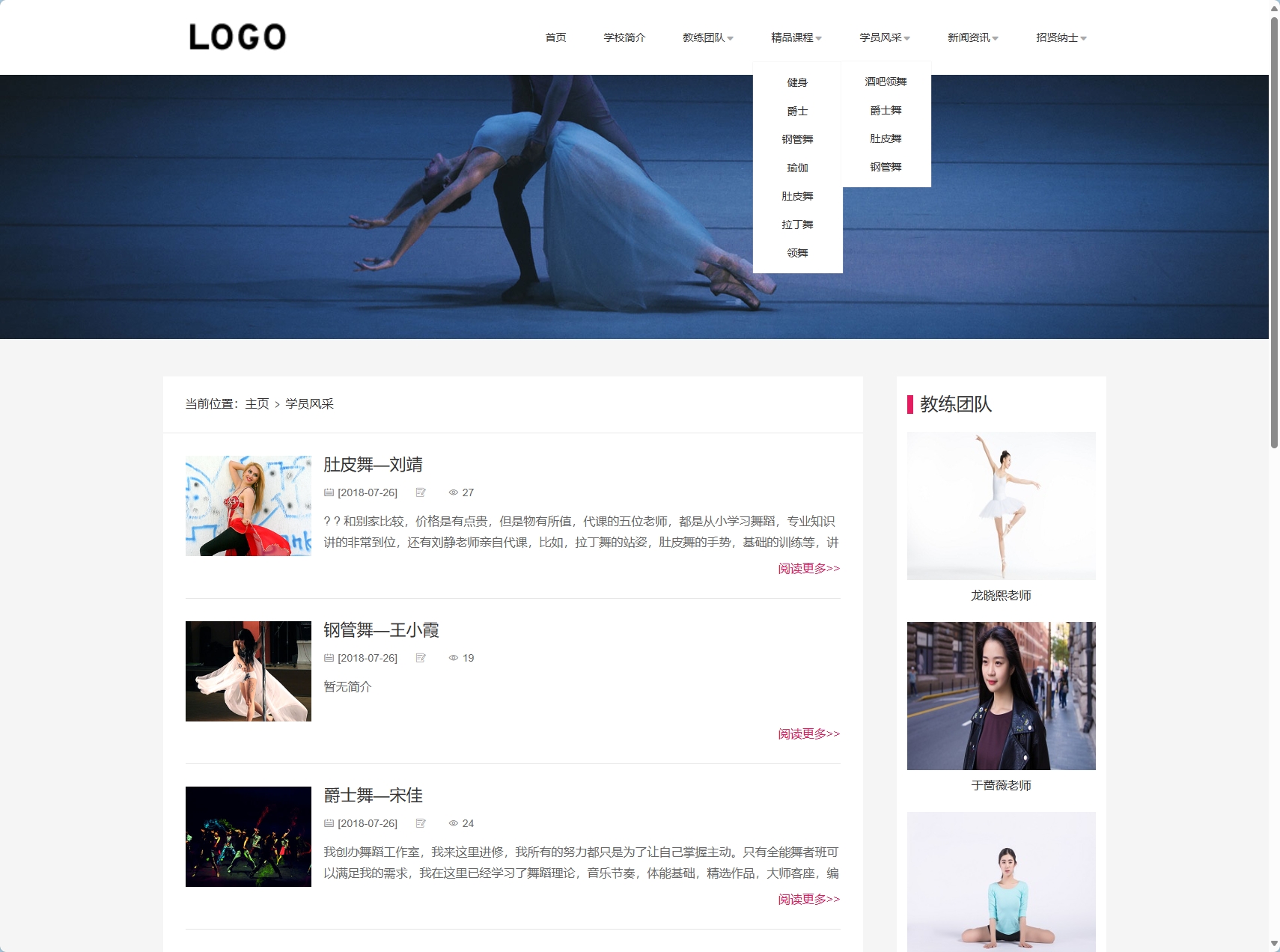
学员风采,见证成长每一步!跟随我们的文章,一窥学员们的舞动旅程,感受他们的汗水与笑容。🌟📚
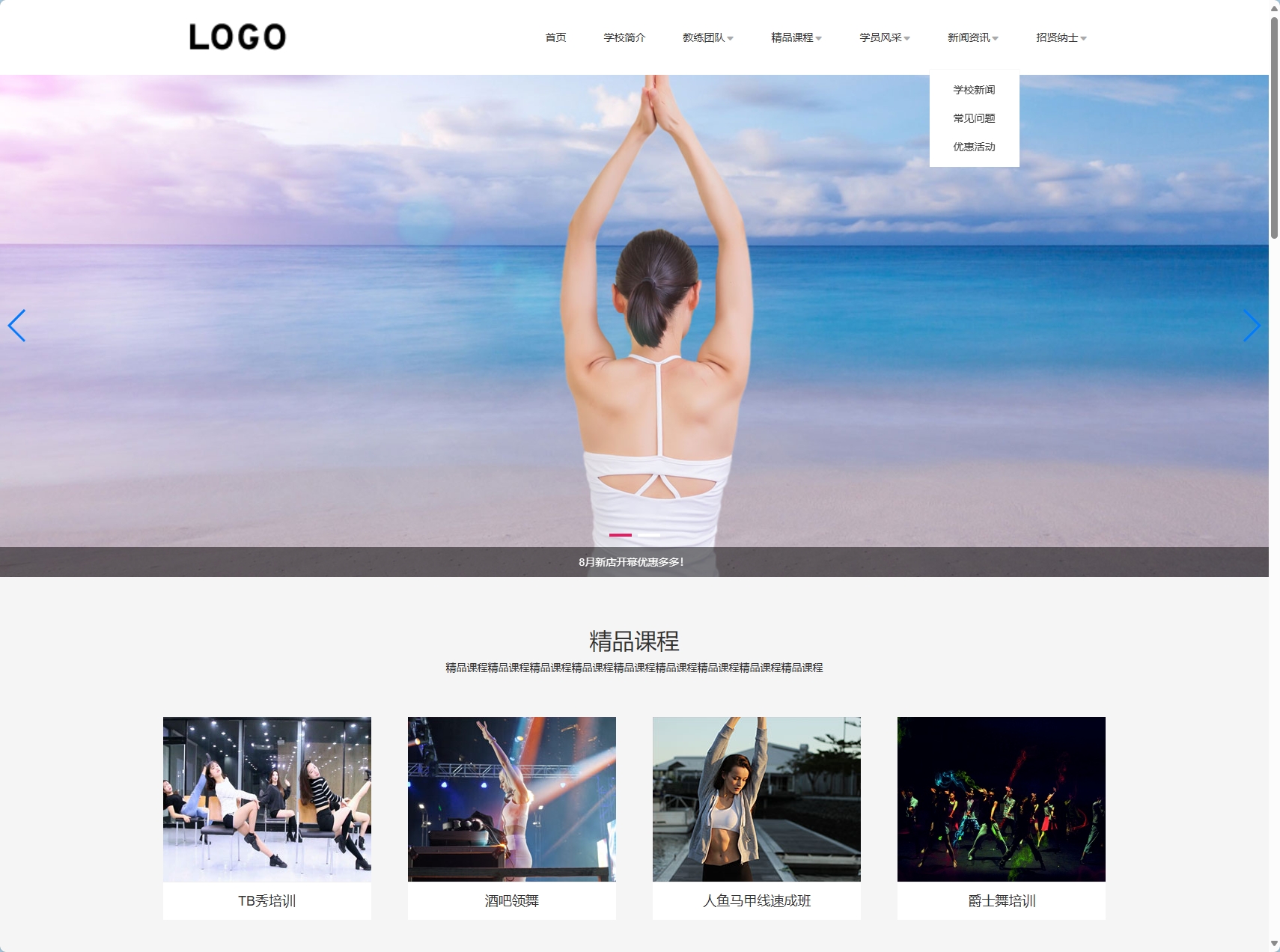
精品课程,锻造舞蹈之星!全高清实拍训练过程,让你在家也能体验专业指导的魅力,每一个动作,都精准到位。📹💪
首页教练团队介绍功能
- HTML结构:使用或
- CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个教练添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

学院舞蹈课程功能
- 列表展示:使用列表标签(
或)展示学院的舞蹈课程。每个课程可以包含一个标题和描述。 - 详细信息:为每个课程创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使课程列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

学员风采介绍文章功能
- 产品展示:使用列表标签(
或)展示学员风采的介绍文章。每篇文章可以包含一个标题和描述。 - 详细信息:为每篇文章创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使文章列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

精品课程训练过程功能
- 视频展示:使用列表标签(
<ul>或<ol>)展示精品课程的训练过程视频。每个视频可以包含一个标题和描述。 - 播放功能:为每个视频添加播放按钮,用户可以点击播放按钮观看视频。可以使用HTML5的
<video>标签来实现视频播放功能。 - CSS美化:利用CSS进行美化,使视频列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

提取码:5b84
高级定制网站设计技术支持平台
上一篇:【Opamo商城】打造国际时尚地标,一键开启全球购物新篇章 海外服饰新宠,官方直供,美图导航新体验!
下一篇:【autoshow汽车经销】驾驭未来一触即达—您的汽车世界-探索新型号-预约试驾一切尽在指尖










评论 (0)