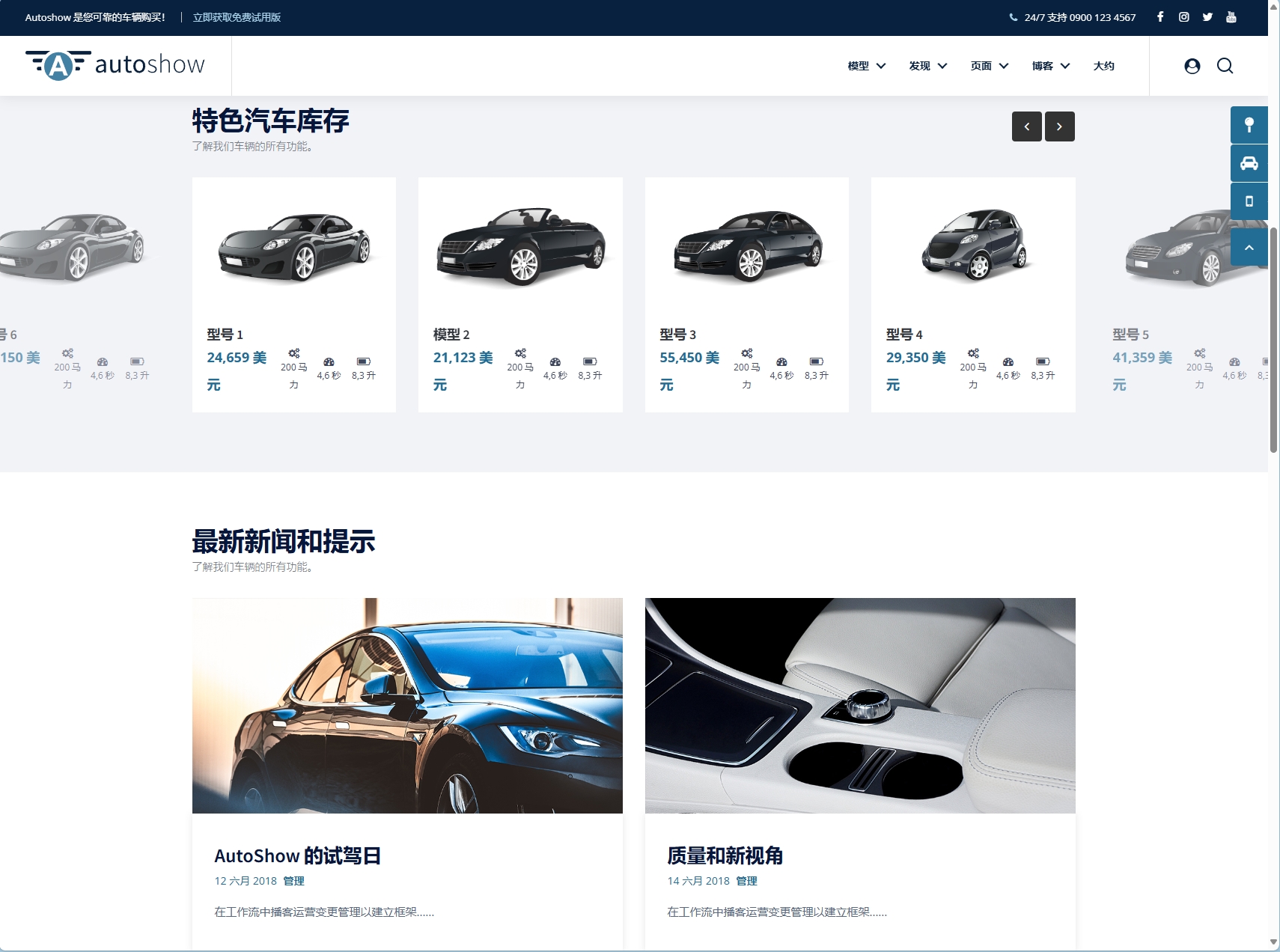
🚗💨 打造您的在线汽车帝国!🌐 🚀 瞬间抓住眼球的首页展示 - 用我们专业的网页制作工具,让您的汽车经销网店在众多竞争者中脱颖而出!
📰 新型号发布,一触即发 - 集成新闻功能,让每一款新车资讯快速传达给每一个潜在买家。
🛠️ 技术亮点揭秘 - 我们提供全面的技术解决方案,包括前端展示、后端管理以及数据分析,确保用户体验流畅,数据安全无忧。
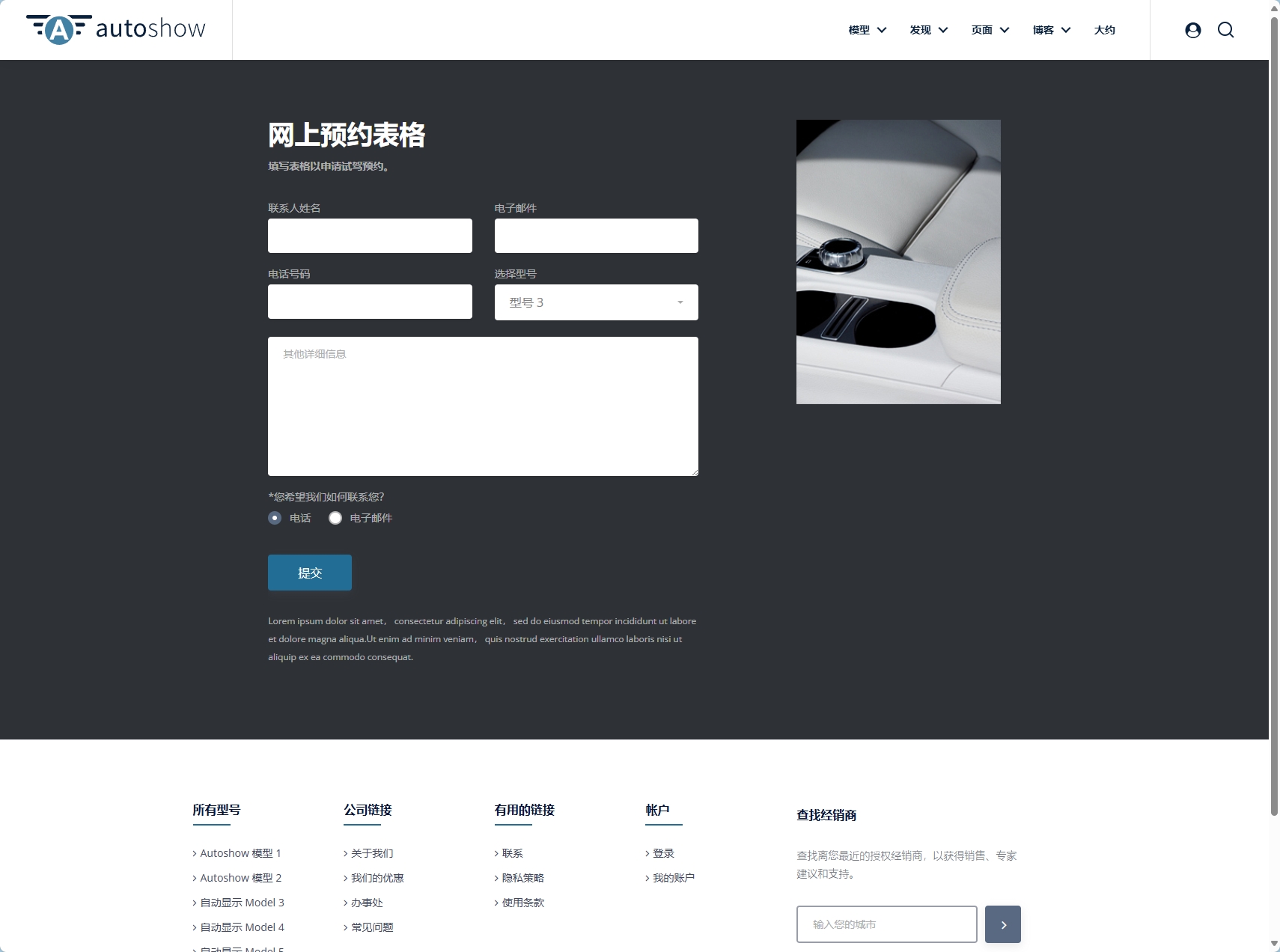
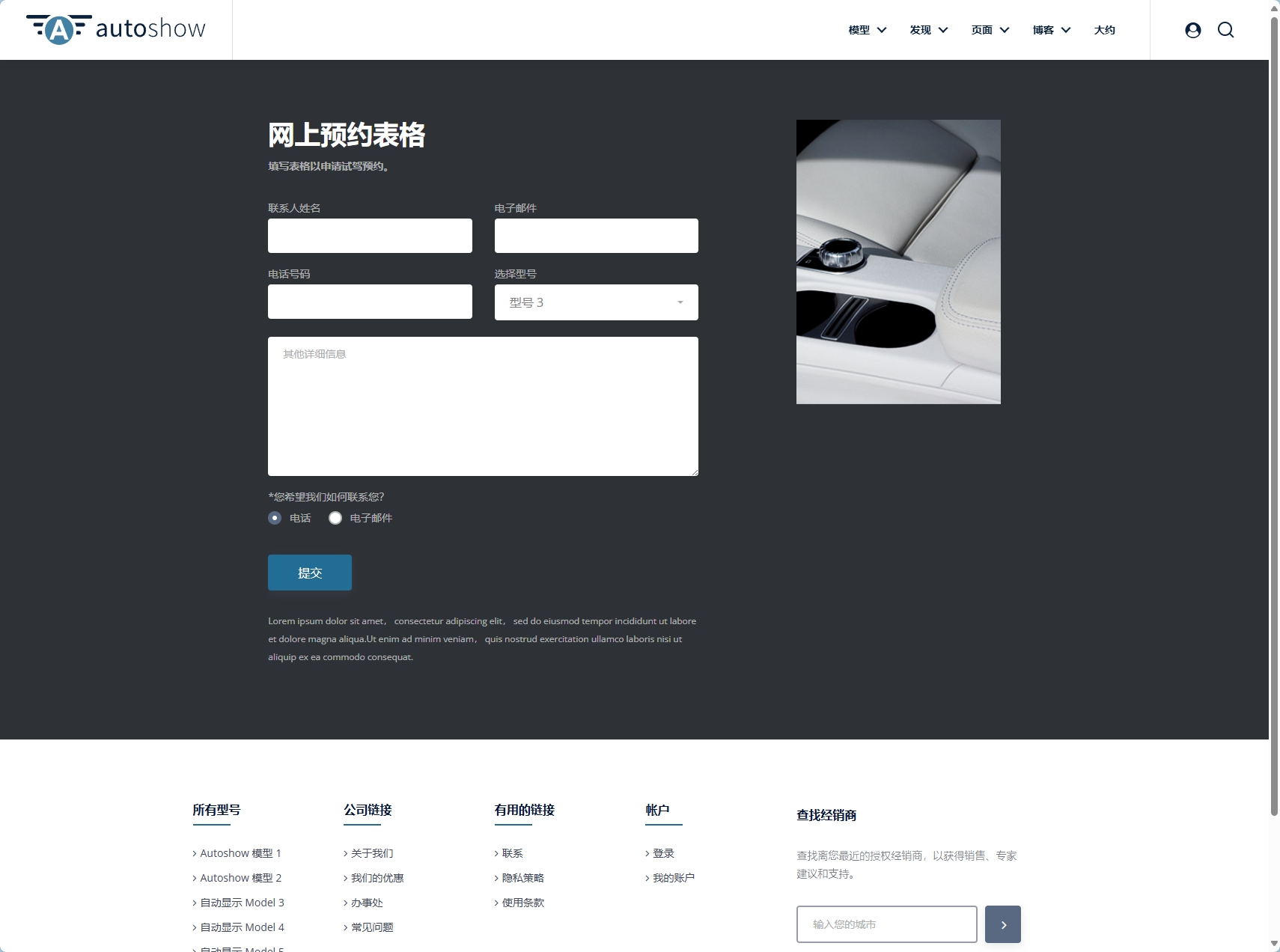
📆 预约试驾,一键搞定 - 网上预约表格功能,让客户轻松选择心仪车型和适合的试驾时间,提升购车体验。
🤝 经销商合作更便捷 - 内置经销商管理模块,方便您与各大品牌经销商保持紧密联系,共同推动销售业绩。
首页汽车型号新闻功能
- HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示汽车型号新闻的标题和图片,另一个<section>用于展示详细的描述文本。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个新闻项添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

新型号汽车介绍功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示新型号汽车的介绍。每个车型可以包含一个标题和描述。 - 详细信息:为每个车型创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使车型列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

网上预约表格功能
- 表单提交:前端使用HTML表单(
<form>)收集用户的姓名、电话、预约详情等信息。每个字段可以包含一个文本输入框和一个提交按钮。 - AJAX通信:通过AJAX与后端服务器通信,实时提交用户的预约请求。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件。

经销商试驾等分类功能
- 产品展示:使用列表标签(
<ul>或<ol>)展示经销商试驾等分类信息。每个分类可以包含一个标题和描述。 - 详细信息:为每个分类创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使分类列表直观且易于浏览。可以使用图标或图片来增强视觉效果。
提取码:snyi
高级定制网站设计技术支持平台
上一篇:【Logo舞动奇迹】掌握舞台背后的秘密 - 加入我们的舞蹈学院与大师同行,舞出非凡自我!
下一篇:【EXODUS旅游】探索旅行新境界:首页特惠、景点详解、旅途助手,尽在指尖-打造你的梦幻旅游网站!










评论 (0)