-
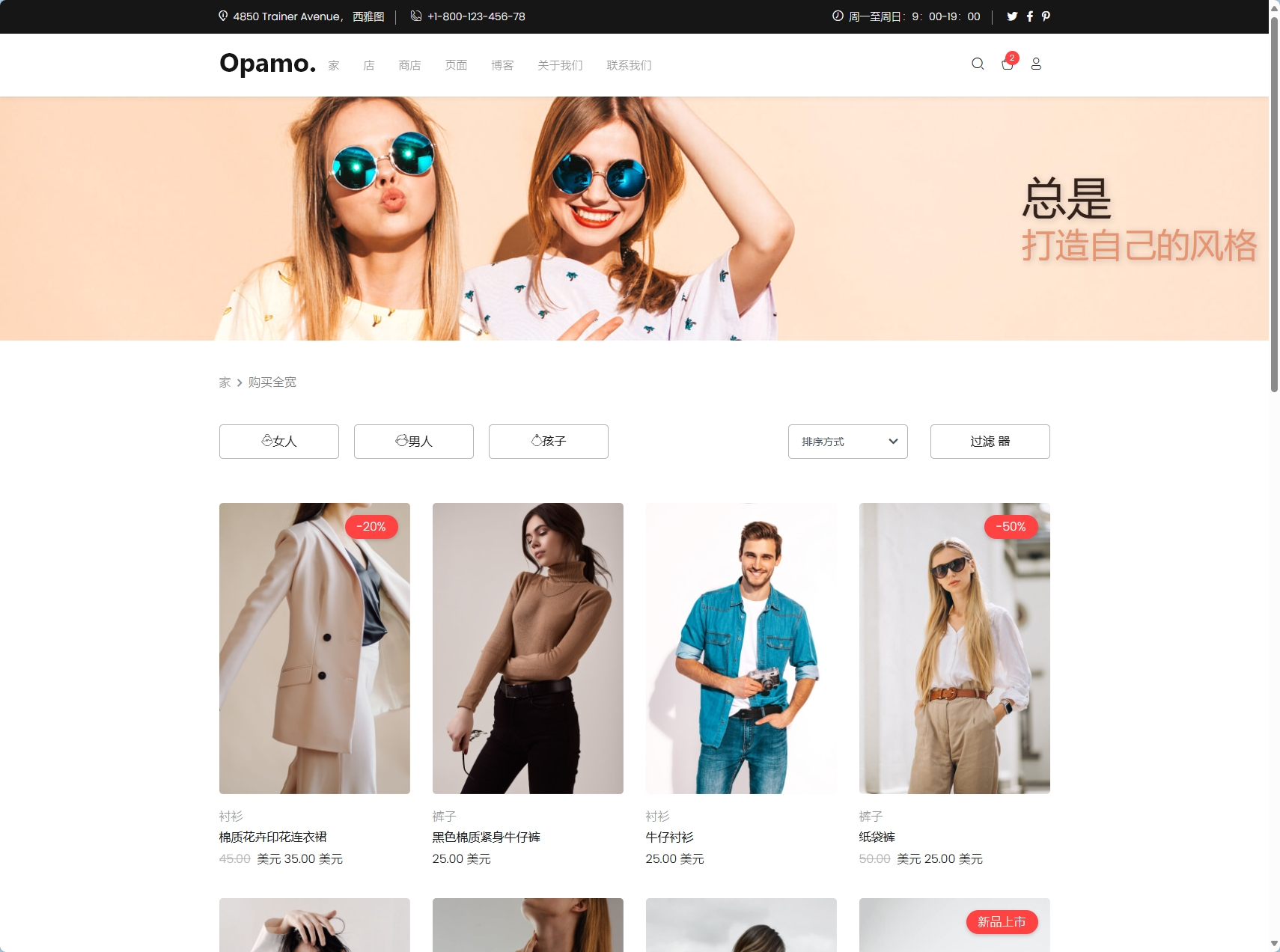
🌍 新品发布!海外服饰连锁店官方网站模板,打造独特购物体验!
-
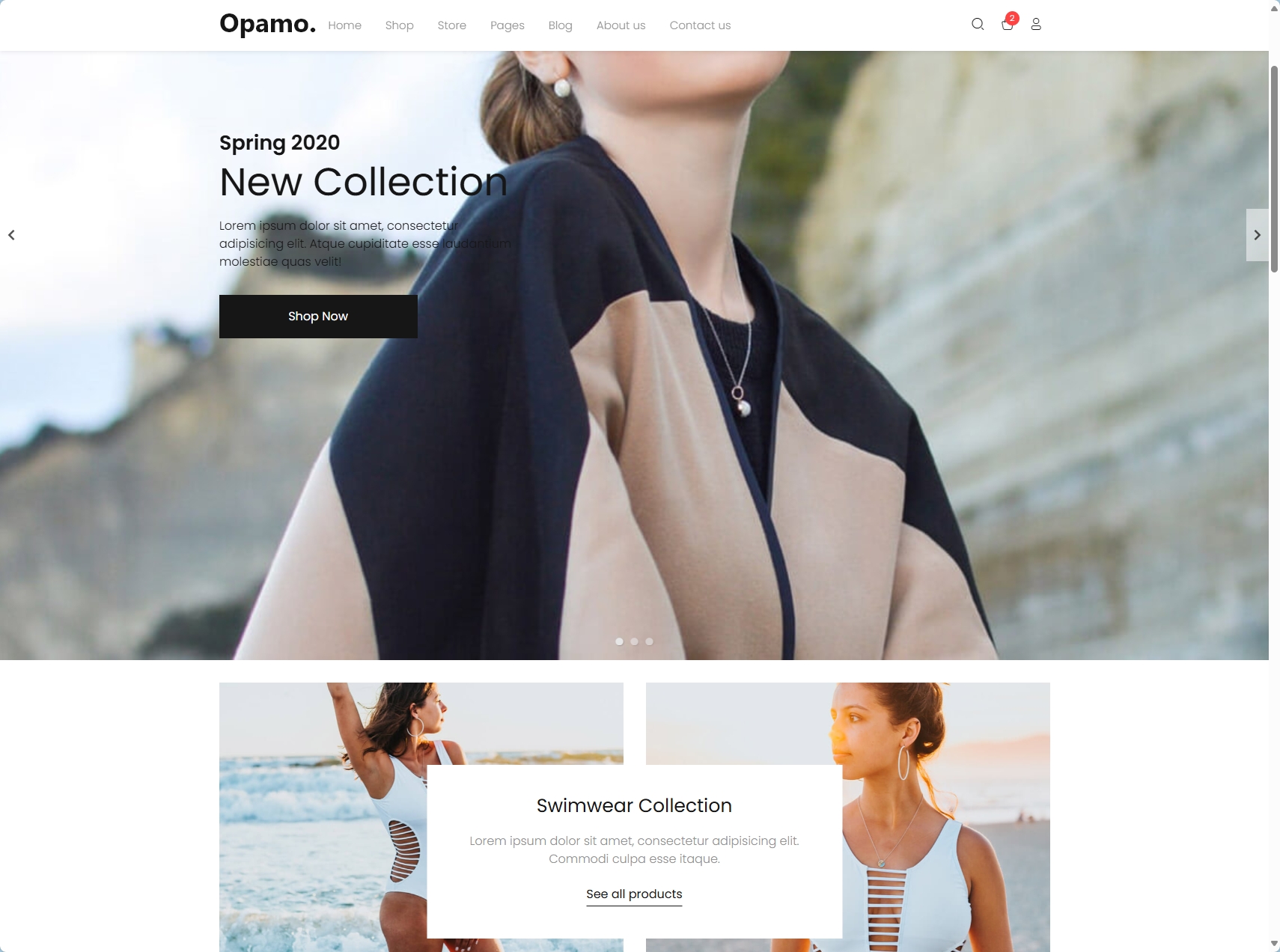
🖼️ 首页导航栏美图功能 - 多风格切换,瞬间提升视觉吸引力。
-
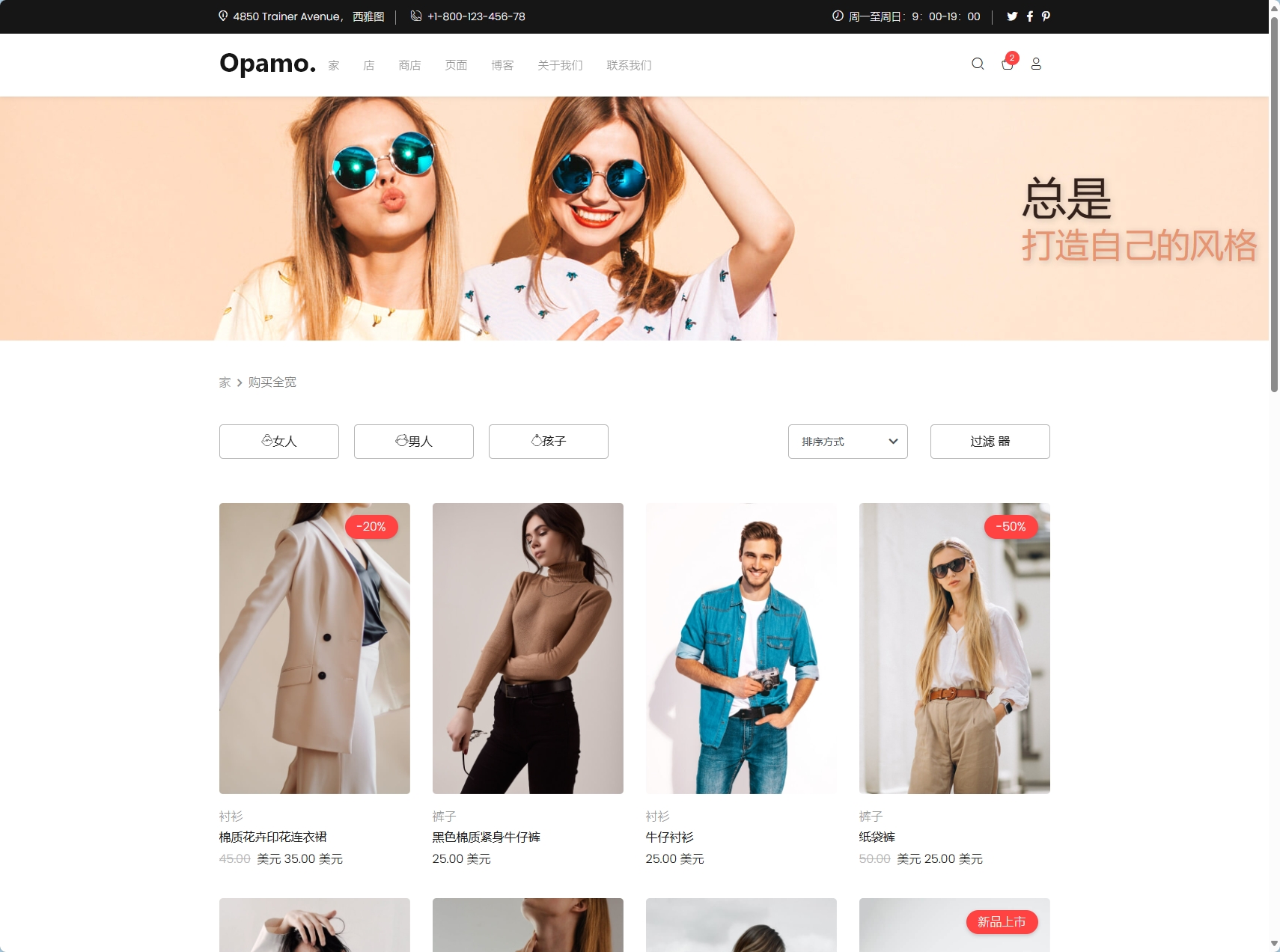
🌸 彩妆服饰商品卡功能 - 展示时尚单品,轻松吸引顾客眼球。
-
🛒 购物车下单功能 - 一键添加,快速结账,购物更便捷。
-
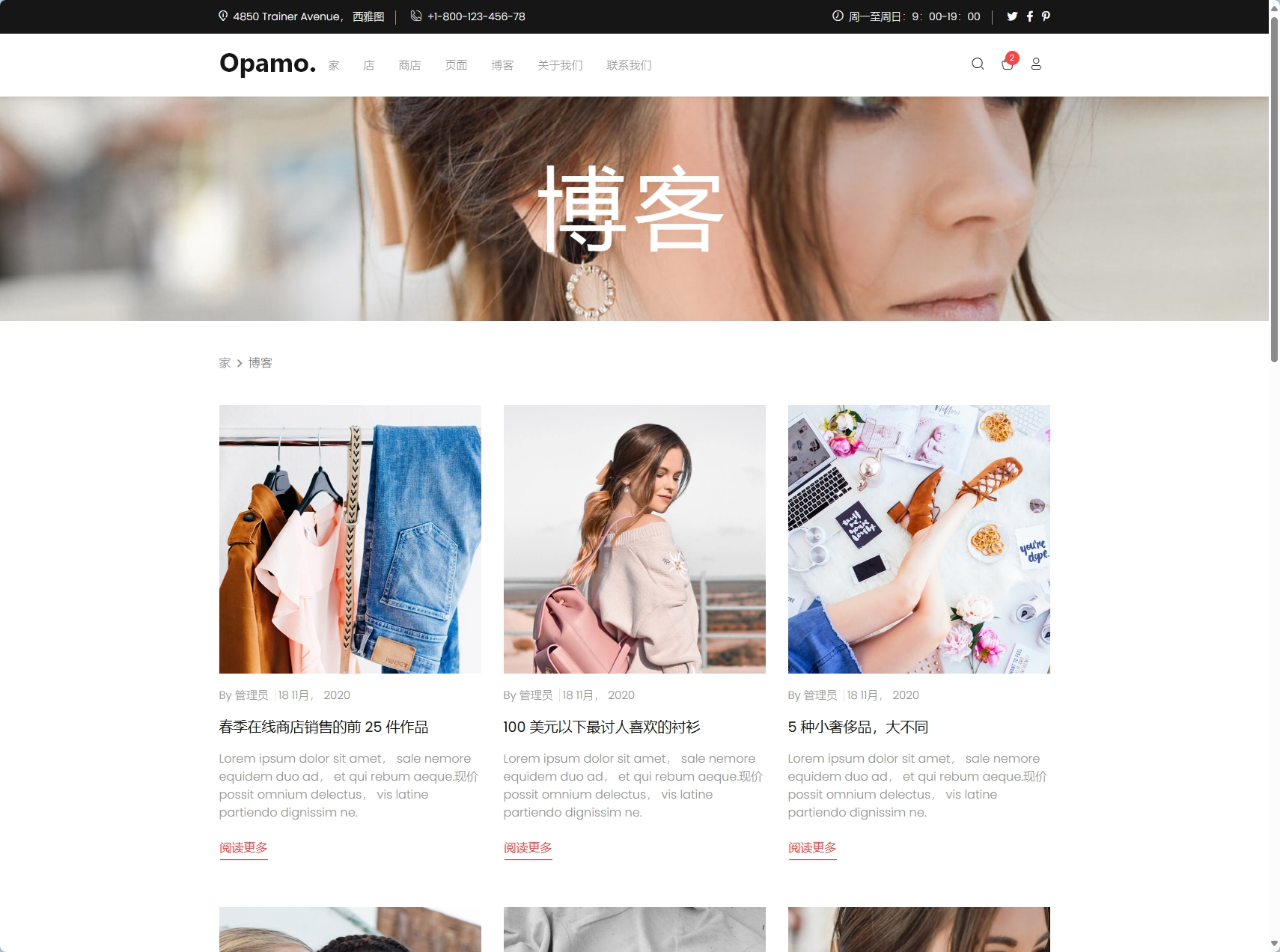
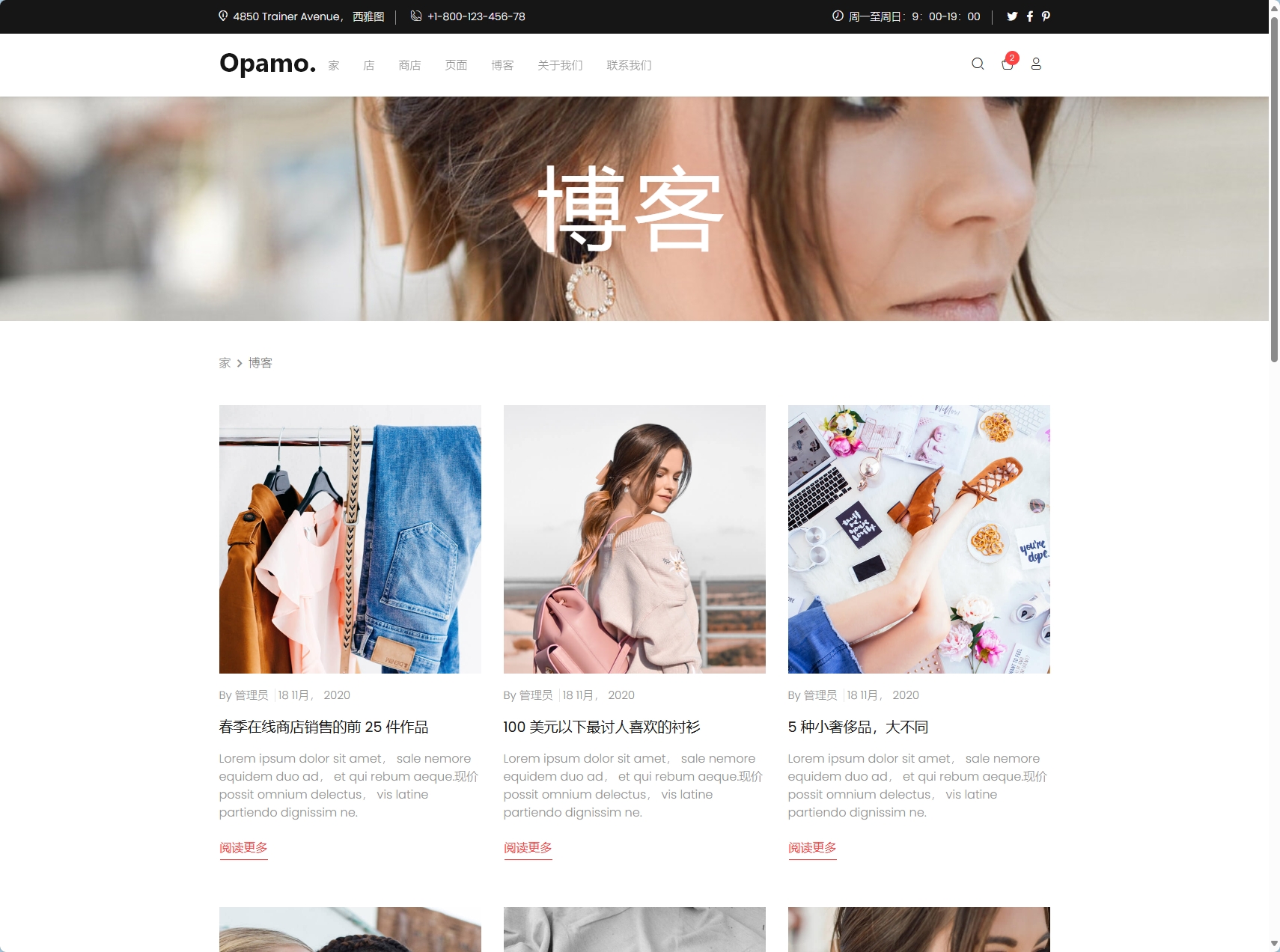
📦 商品卡下单物流功能 - 实时追踪,物流信息一目了然。
首页导航栏不同风格美图功能
- HTML结构:使用标签创建一个导航栏,包含不同的风格选项。每个选项可以使用
标签进行链接。 - CSS样式:利用CSS进行样式设计,确保导航栏美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个导航项添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

彩妆服饰商品卡功能
- 列表展示:使用列表标签(
或)展示彩妆和服饰商品卡。每个商品卡可以包含一个标题和描述。 - 详细信息:为每个商品卡创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使商品卡列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

购物车下单功能
- 表单提交:前端使用HTML表单收集用户的姓名、电话、订单详情等信息。每个字段可以包含一个文本输入框和一个提交按钮。
- AJAX通信:通过AJAX与后端服务器通信,实时提交用户的订单请求。这可以避免页面刷新,提高用户体验。
- JavaScript处理:使用JavaScript或jQuery处理用户的提交请求,并在页面上显示成功或错误消息。可以使用事件监听器来捕获用户的提交事件。

商品卡下单物流功能
- 产品展示:使用列表标签(
或)展示商品卡和下单物流信息。每个商品卡可以包含一个标题和描述。 - 详细信息:为每个商品卡创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使商品卡列表直观且易于浏览。可以使用图标或图片来增强视觉效果。
提取码:gn2g
高级定制网站设计技术支持平台










评论 (0)