打造跨境帝国,只需一个模板! 🚀 快速搭建您的境外商城,首页导航栏、海外推广、物流透明管理…一键搞定! 💡 商品网页轻松创建,让您的产品瞬间亮相国际市场。 📈 采用最新云端技术与AI智能分析,助力您的商城飞跃成长。 🌟 加入我们,开启您的全球电商之旅!
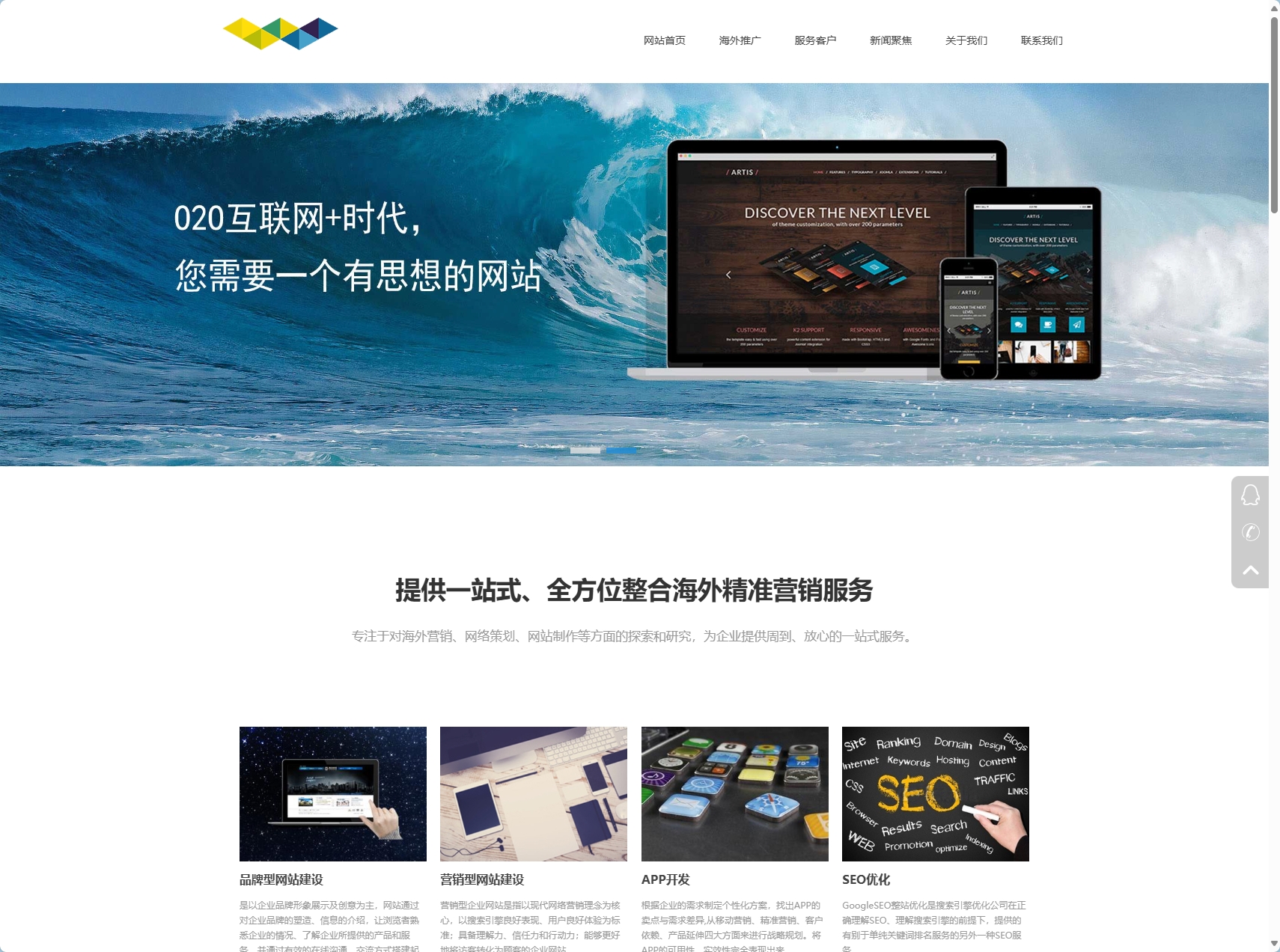
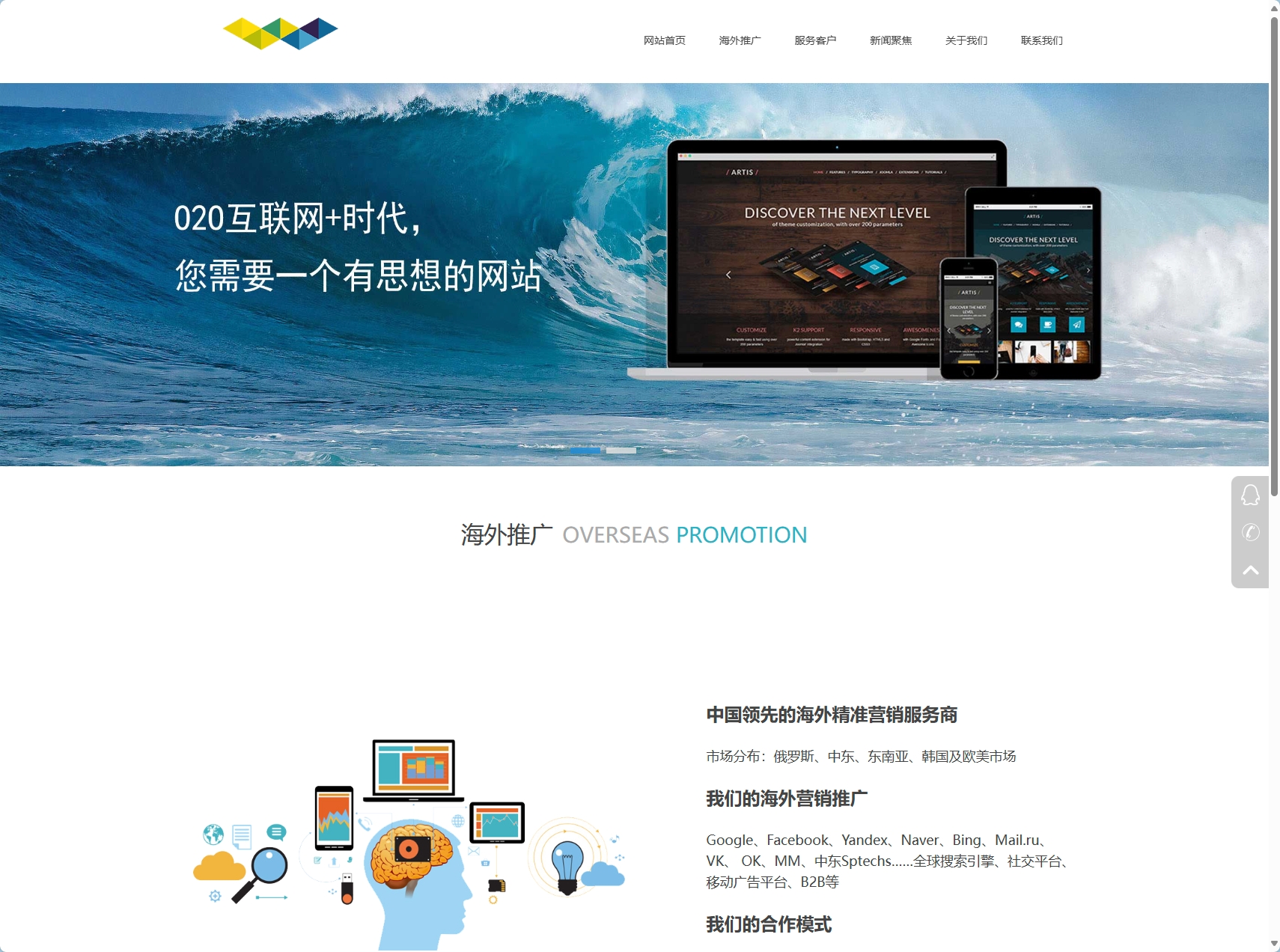
首页导航栏功能
-
前端技术:采用HTML5构建页面结构,CSS3负责样式设计,确保导航栏的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示下拉菜单、点击跳转至相应页面等,让导航栏更加生动活泼。
-
后端技术:服务器端语言处理前端请求,执行业务逻辑,如根据用户权限动态加载导航项数据。RESTful API定义清晰的请求路径和响应格式,前后端高效交换数据。
-
数据库设计:创建menus表,存储导航栏菜单项的详细信息,包括菜单ID、名称、链接地址、父级菜单ID、排序号等字段。

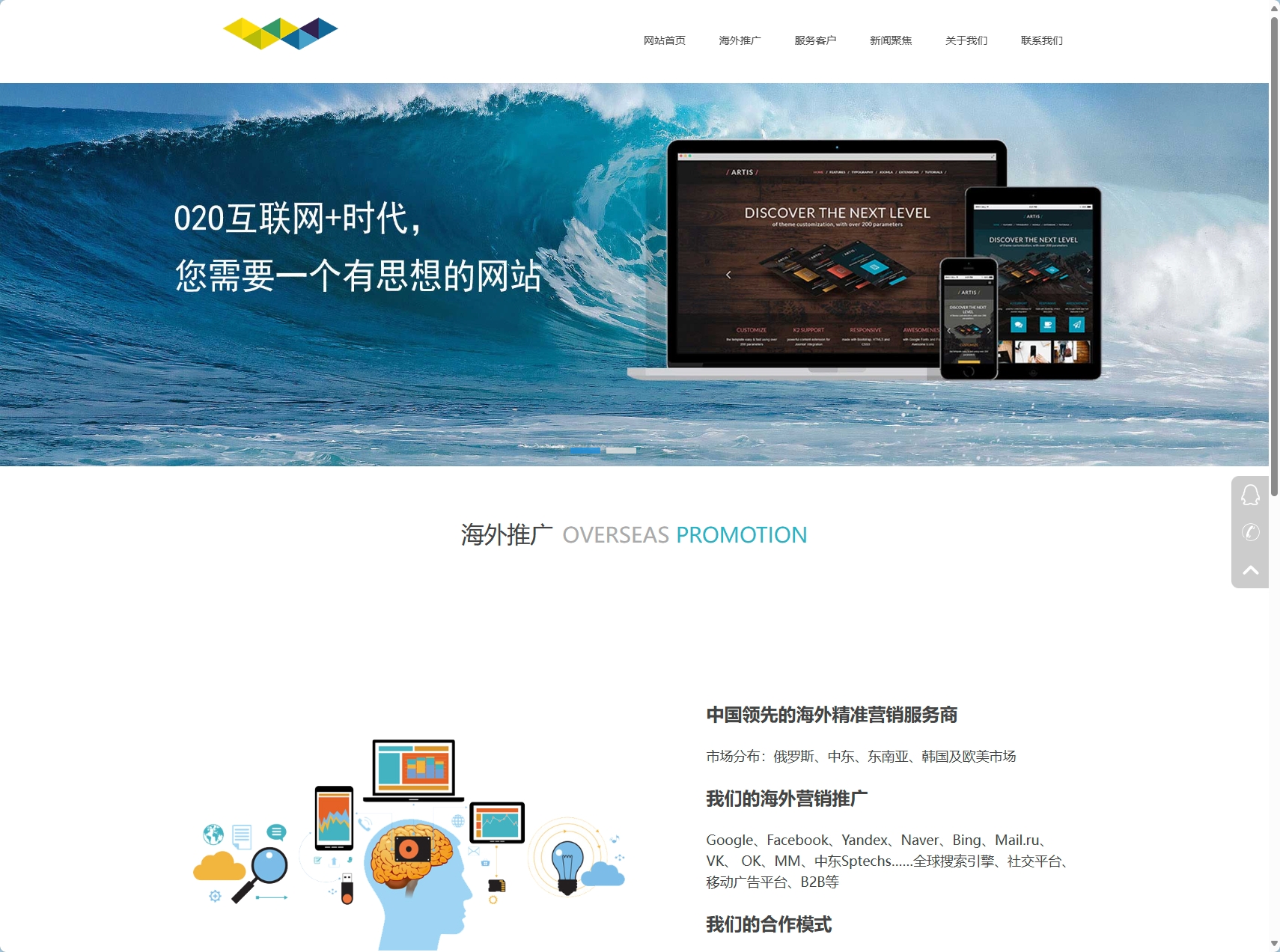
外推广一站式互联功能
-
前端技术:利用HTML5、CSS3构建海外推广展示页面,JavaScript或前端框架实现多语言切换、社交媒体分享等功能,提升用户体验。
-
后端技术:处理海外推广请求,根据请求参数查询数据库中的相关数据,并返回给前端。同时,提供API接口与第三方广告平台对接,实现广告投放和数据分析。
-
数据库设计:创建advertisements表,存储海外推广的相关信息,包括广告ID、广告内容、目标地区、预算、投放时间等字段。

商品物流控制透明功能
-
前端技术:使用HTML5、CSS3构建物流信息展示页面,JavaScript或前端框架实现订单跟踪、物流状态更新等功能。
-
后端技术:处理物流信息请求,根据请求参数查询数据库中的相关数据,并返回给前端。同时,提供API接口与第三方物流公司对接,实现物流信息的实时更新和同步。
-
数据库设计:创建logistics表,存储商品物流的相关信息,包括订单号、物流单号、物流公司、发货时间、预计到货时间、物流状态等字段。

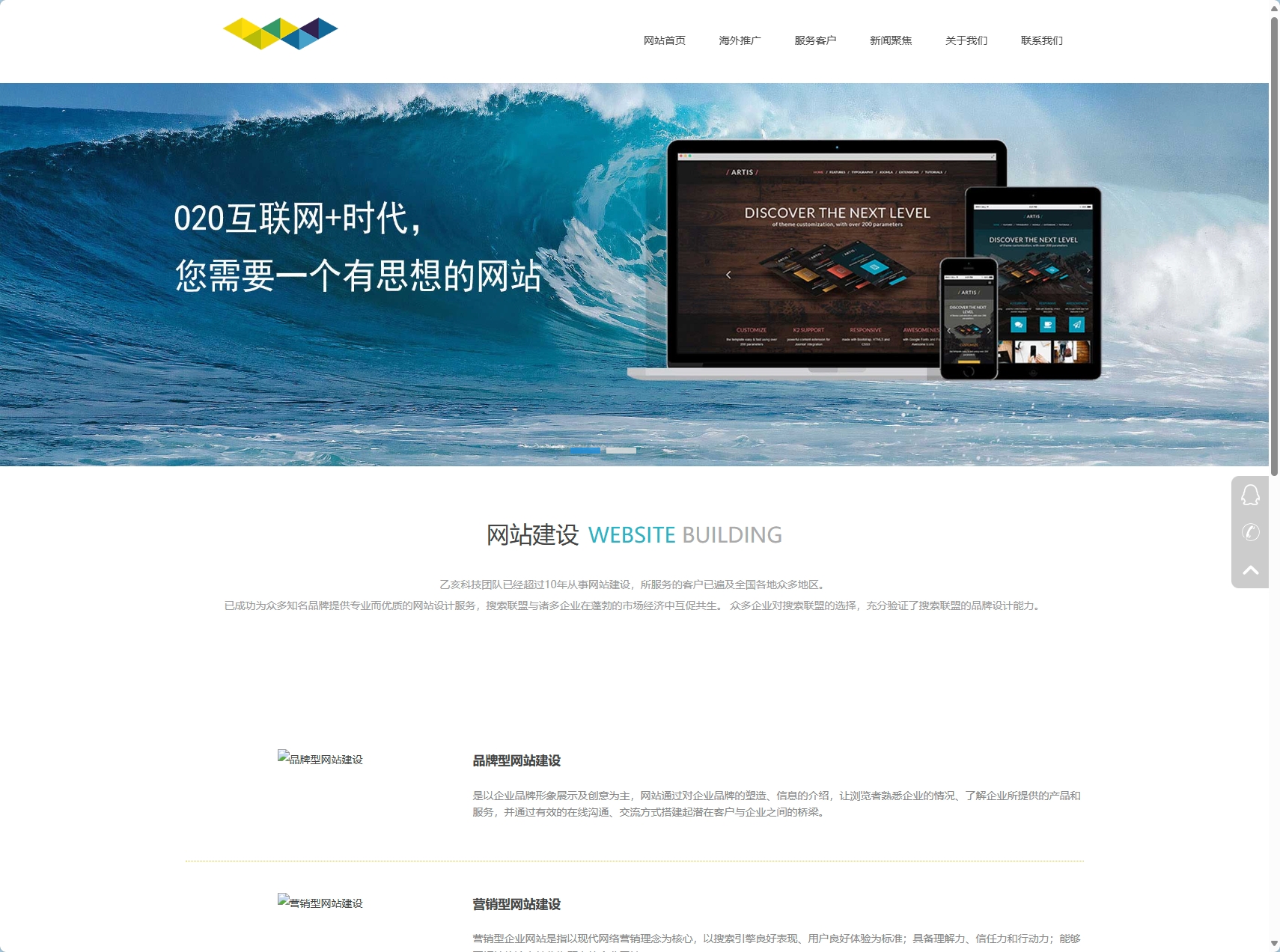
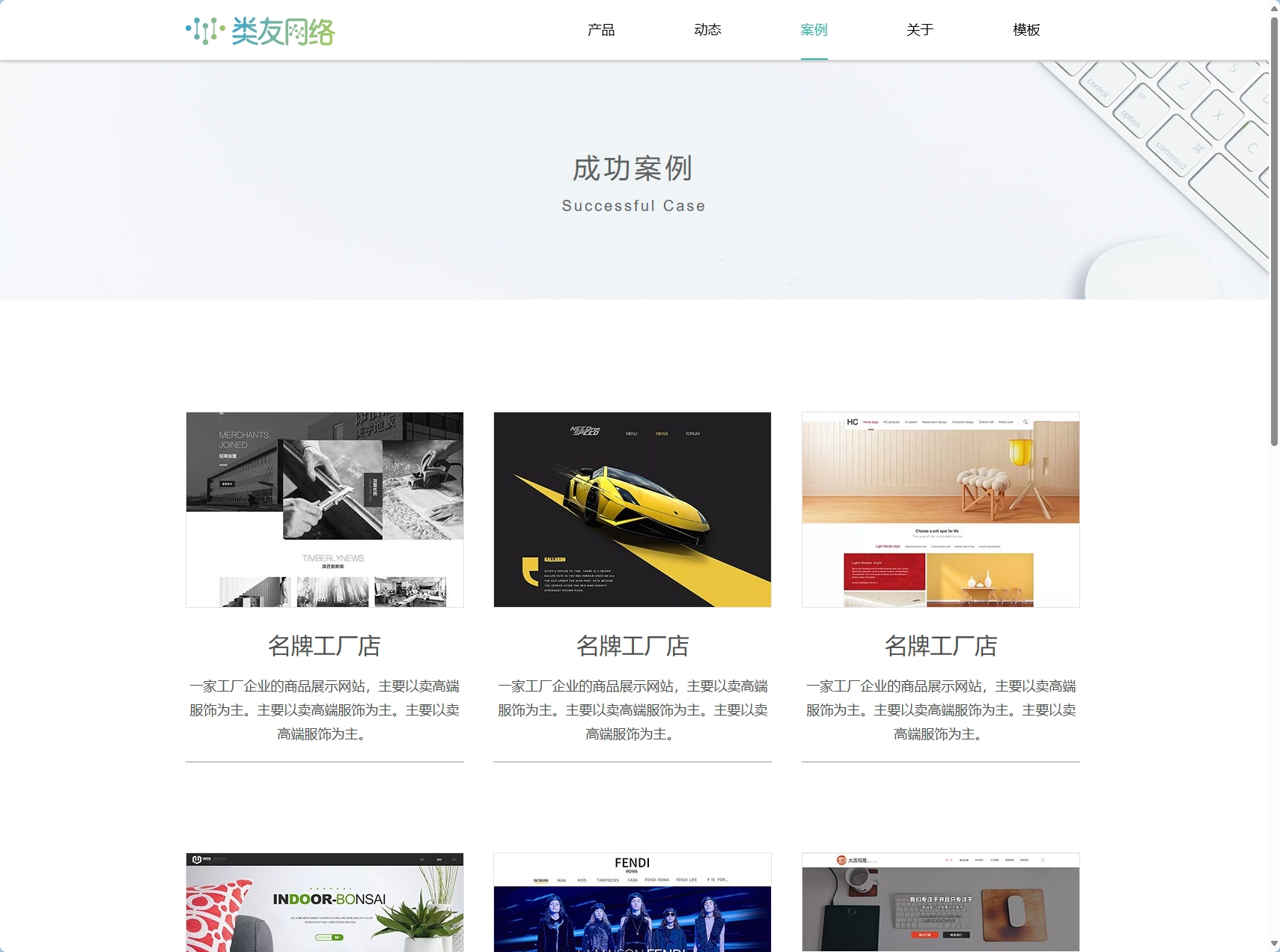
商品网页一键式建立功能
-
前端技术:利用HTML5、CSS3构建商品详情页面模板,JavaScript或前端框架实现商品信息的动态渲染和展示。
-
后端技术:提供商品详情的API接口,供前端获取和展示商品的详细信息、图片、价格、库存等资料。同时,支持批量导入商品数据,实现商品网页的一键式建立。
-
数据库设计:创建products表,存储商品的详细信息,包括商品ID、名称、分类、描述、价格、库存、图片链接等字段。

源码点击下载:










评论 (0)