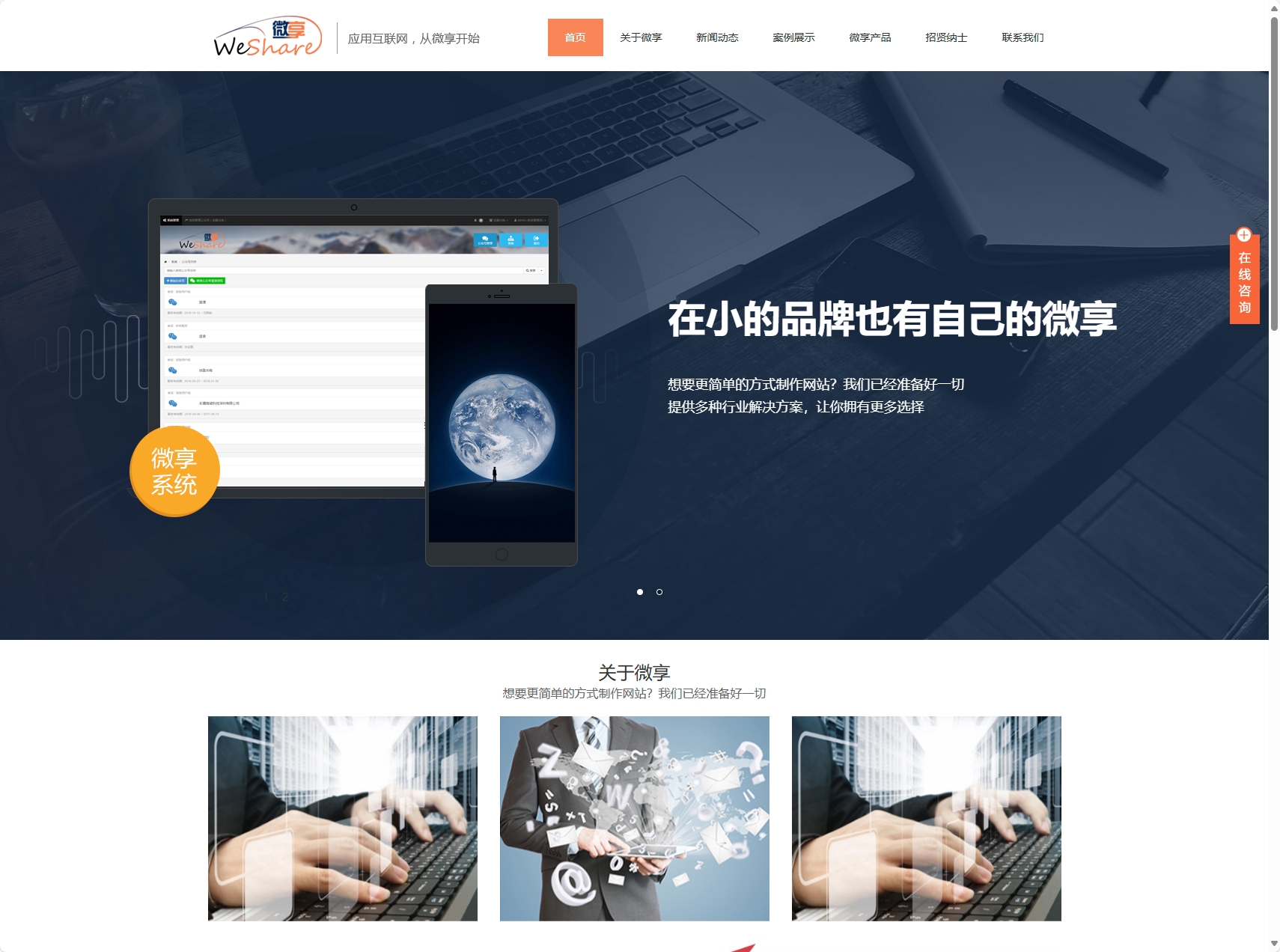
响应式网页设计应运而生,自动调整布局适应不同屏幕尺寸和分辨率,确保内容在任何设备上都能完美呈现。
通过设置视口(viewport)的宽度和缩放级别,可以控制网页在不同设备上的显示效果。此外,HTML5引入的Flexbox布局模型为响应式设计提供了强大的工具。Flexbox允许容器内的项目自动调整大小和位置以填充可用空间,从而实现复杂的布局结构而无需使用浮动或定位技巧。
提供了本地存储(localStorage)、会话存储(sessionStorage)等API,使得产品在用户的浏览器自定义保存数据位置,提供更个性化的服务。提供离线功能保证用户体验。
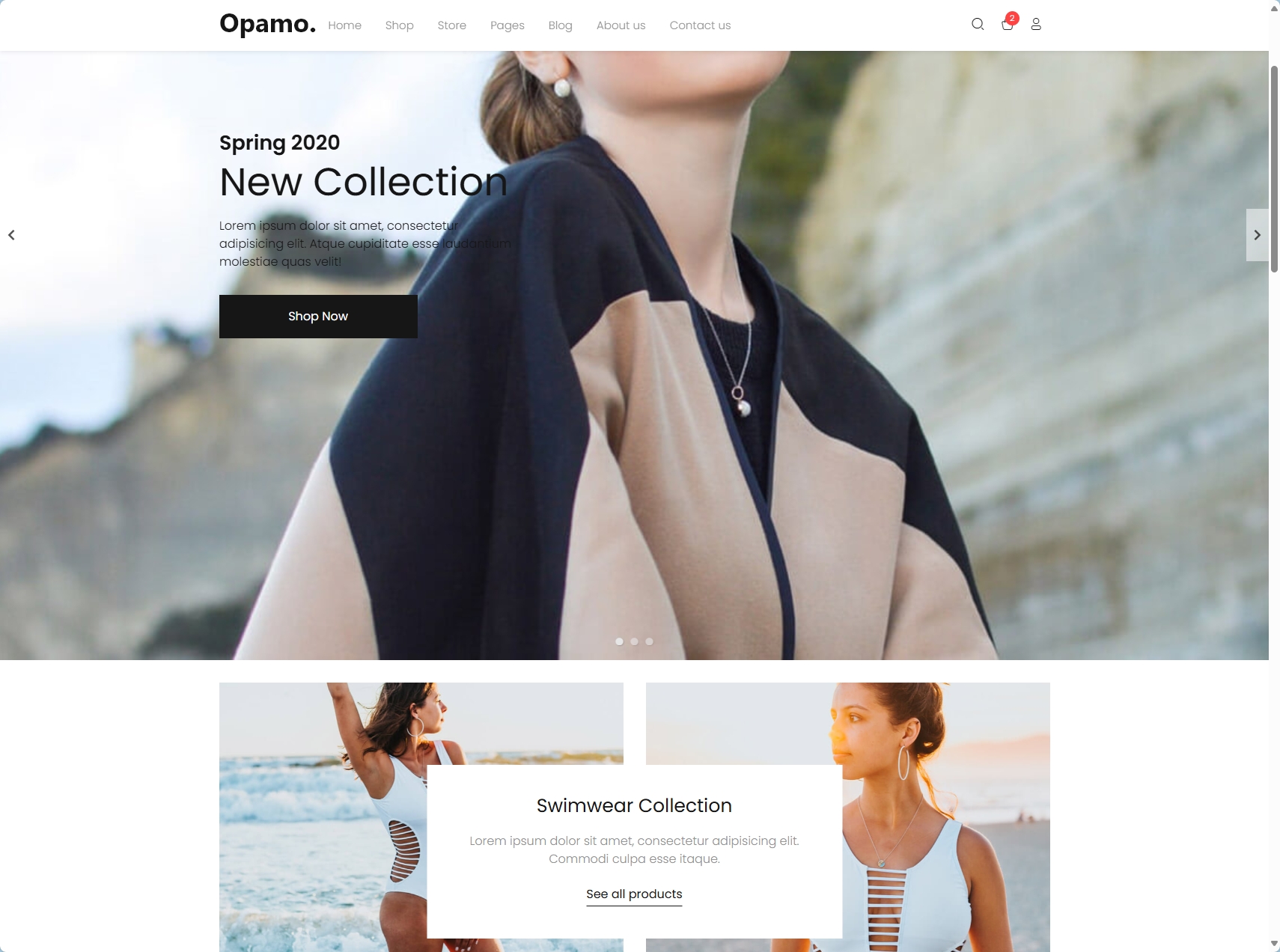
导航栏模块
导航栏通常位于页面顶部或侧边,帮助用户浏览网站的不同页面。通过使用HTML5的
标签,可以轻松定义导航区域,并结合CSS进行样式设计,使导航栏在不同设备上都有良好的可读性和易用性

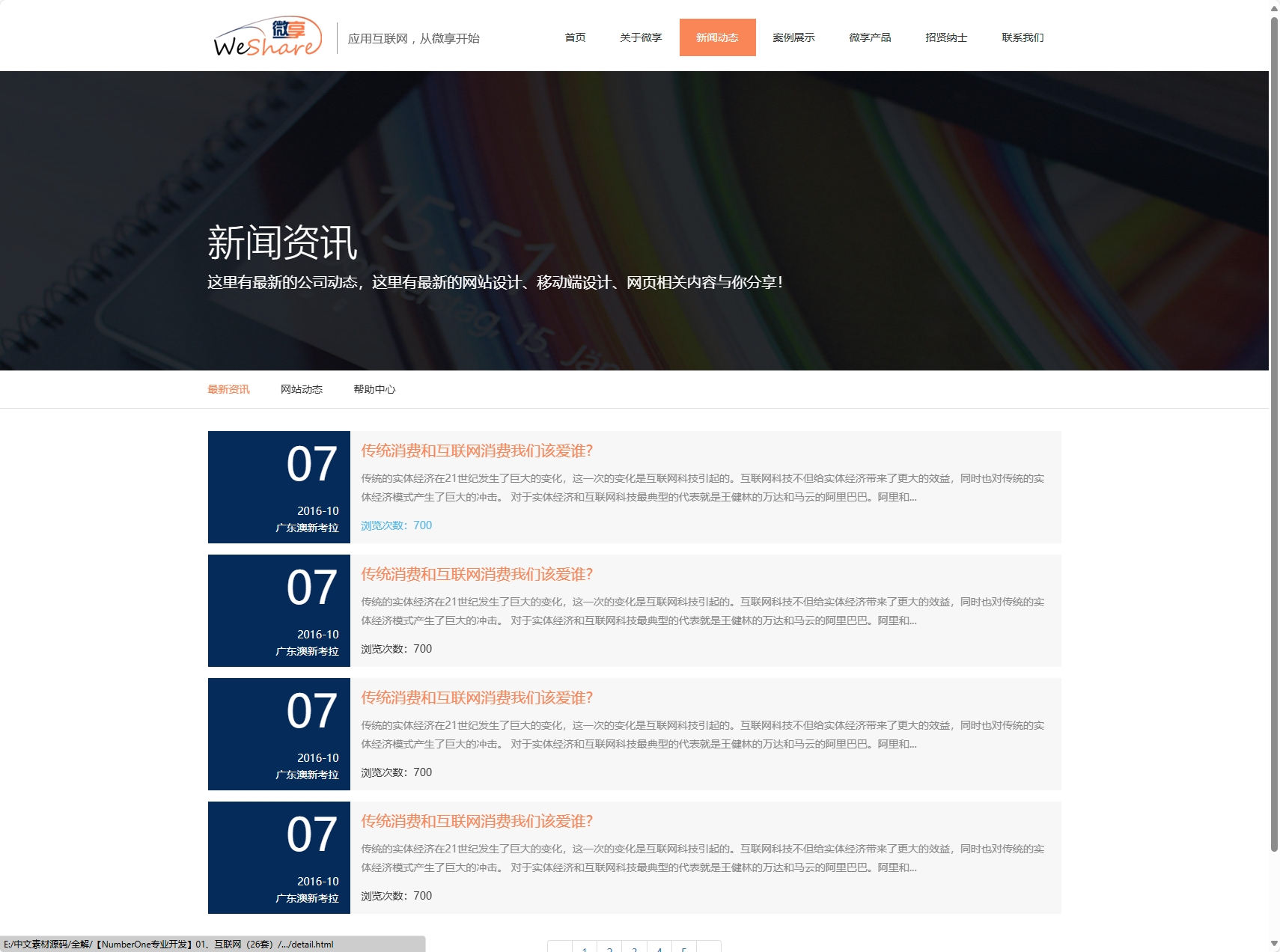
消息/新闻模块
消息/新闻模块展示网站的动态和行业资讯。HTML5的
标签适合定义页面的辅助内容,便于更新和维护。

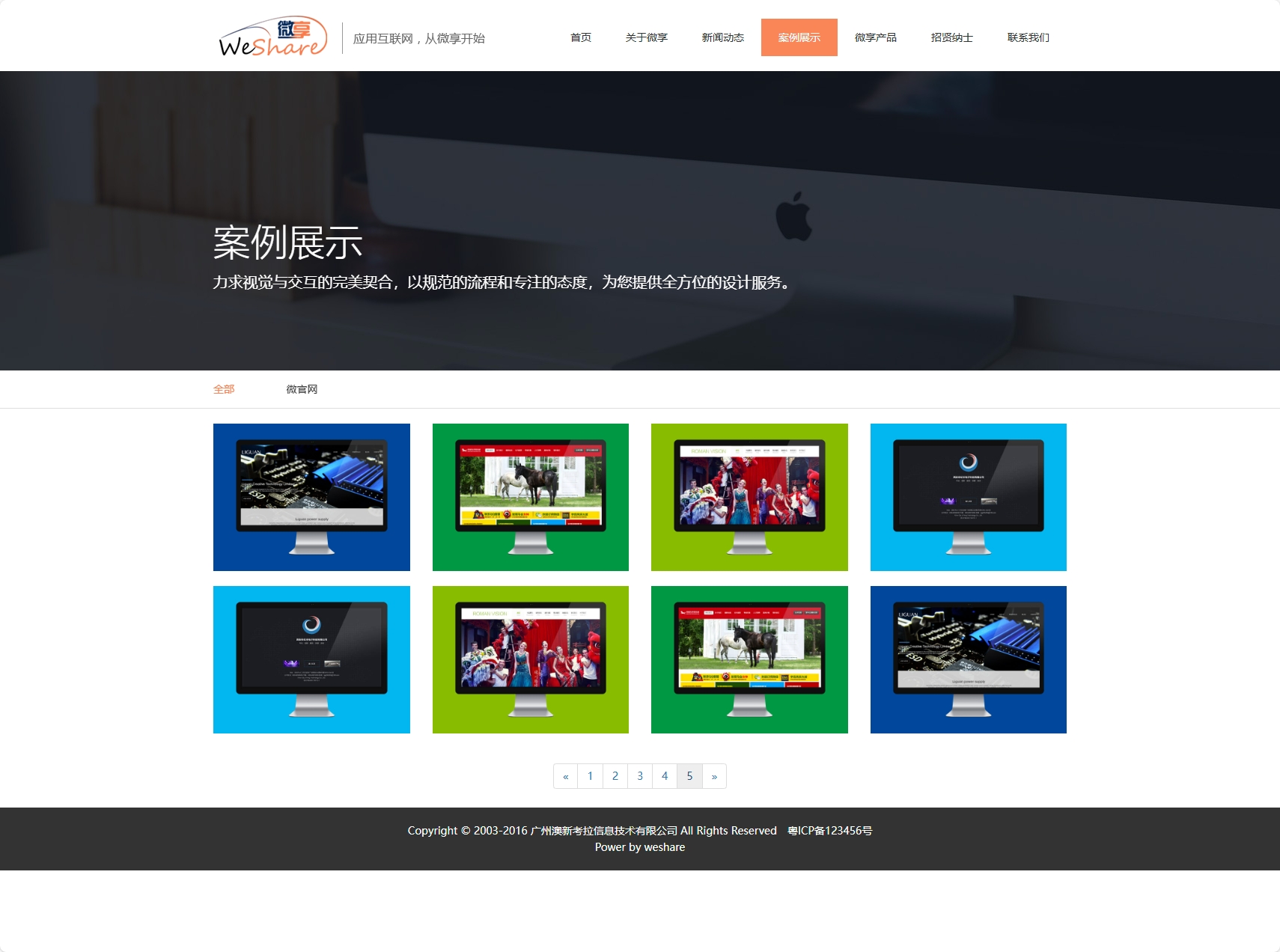
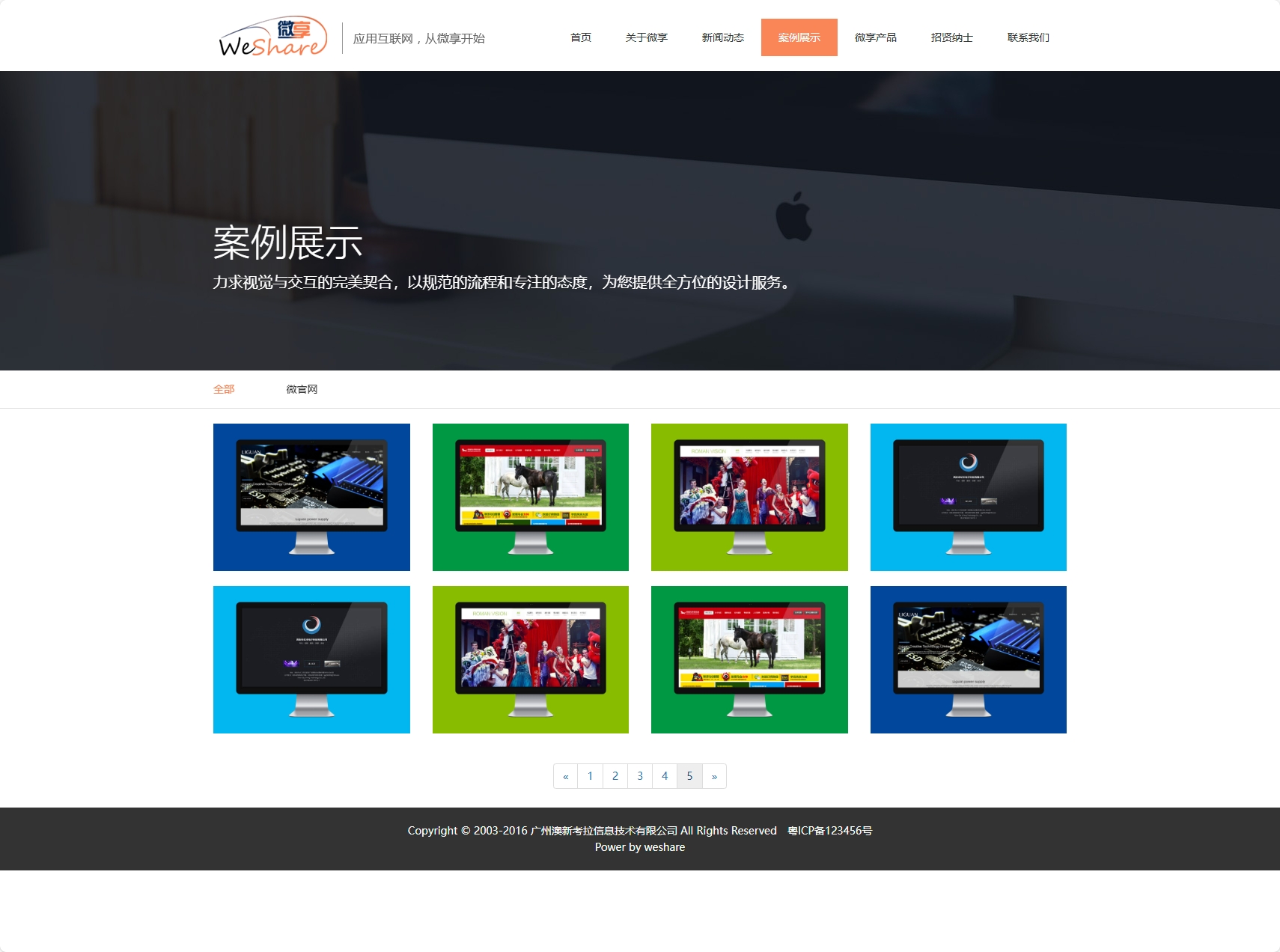
特色内容模块
特色内容模块用于突出网站的主要特点或焦点内容。HTML5的
标签适合定义特定部分的内容,便于SEO优化和页面信息的结构化。

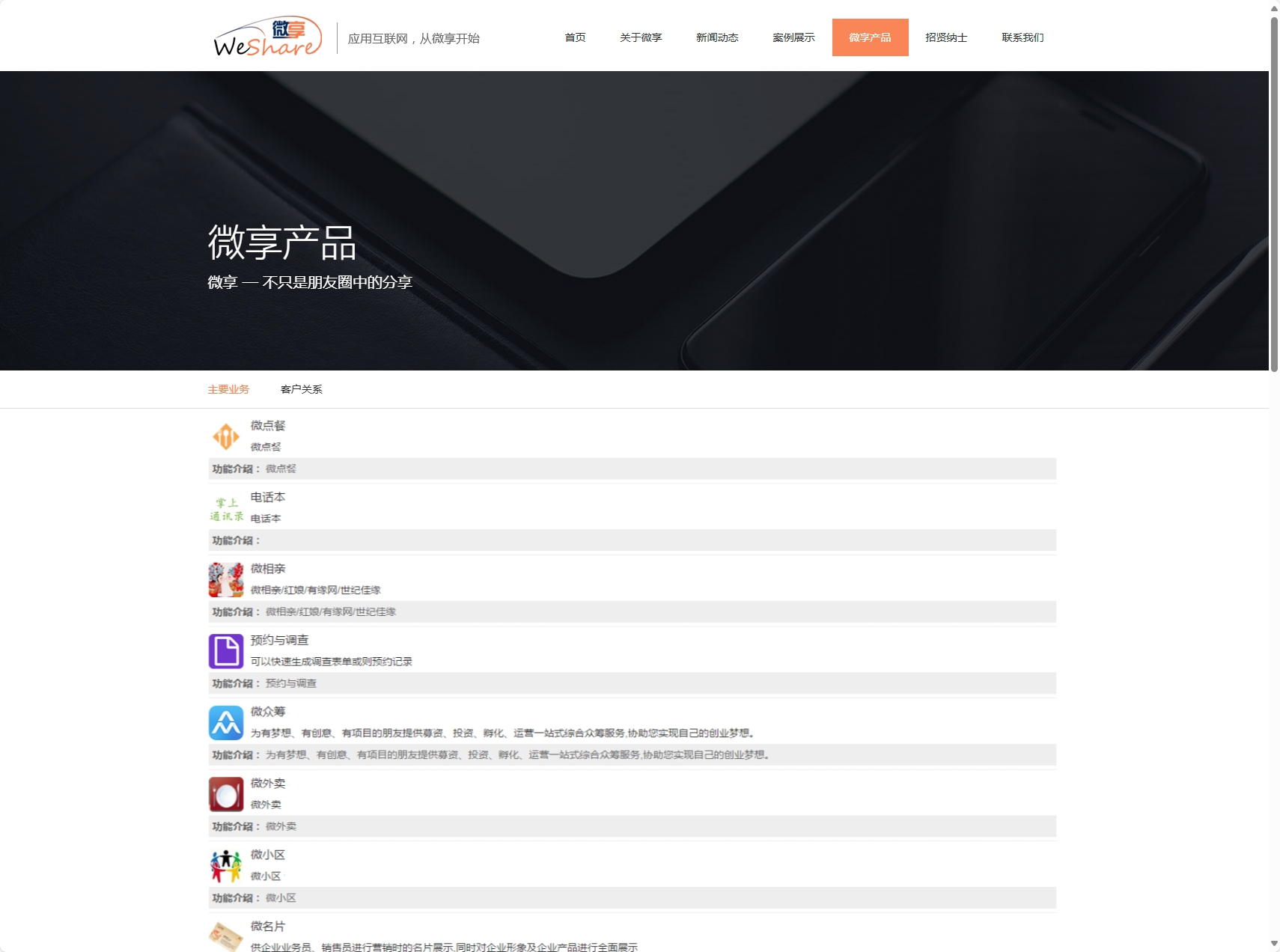
推荐产品/服务模块
推荐产品/服务模块展示主要产品或服务,吸引用户关注。HTML5的
标签可以用来定义独立的内容区域,结合CSS进行样式设计。

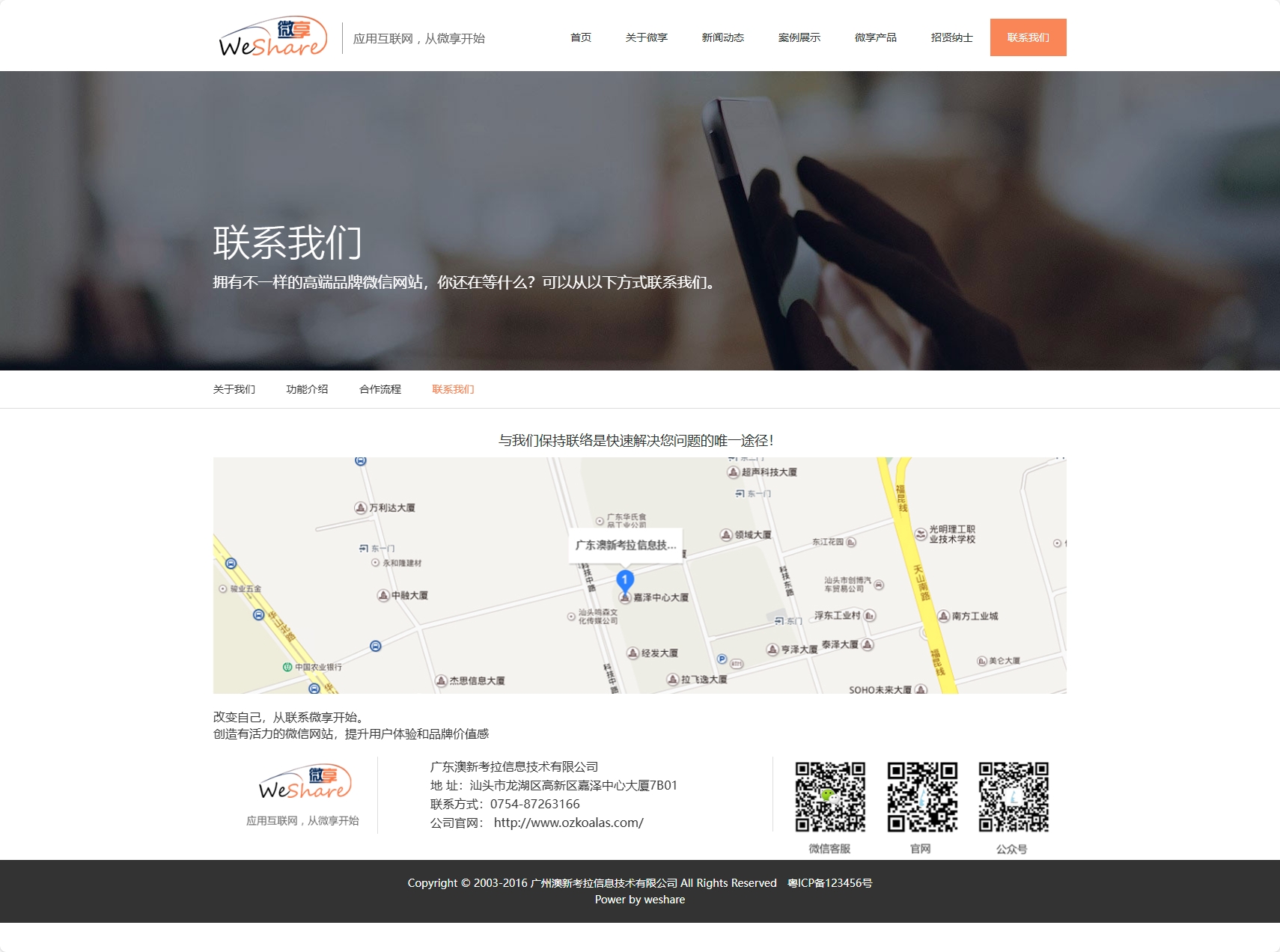
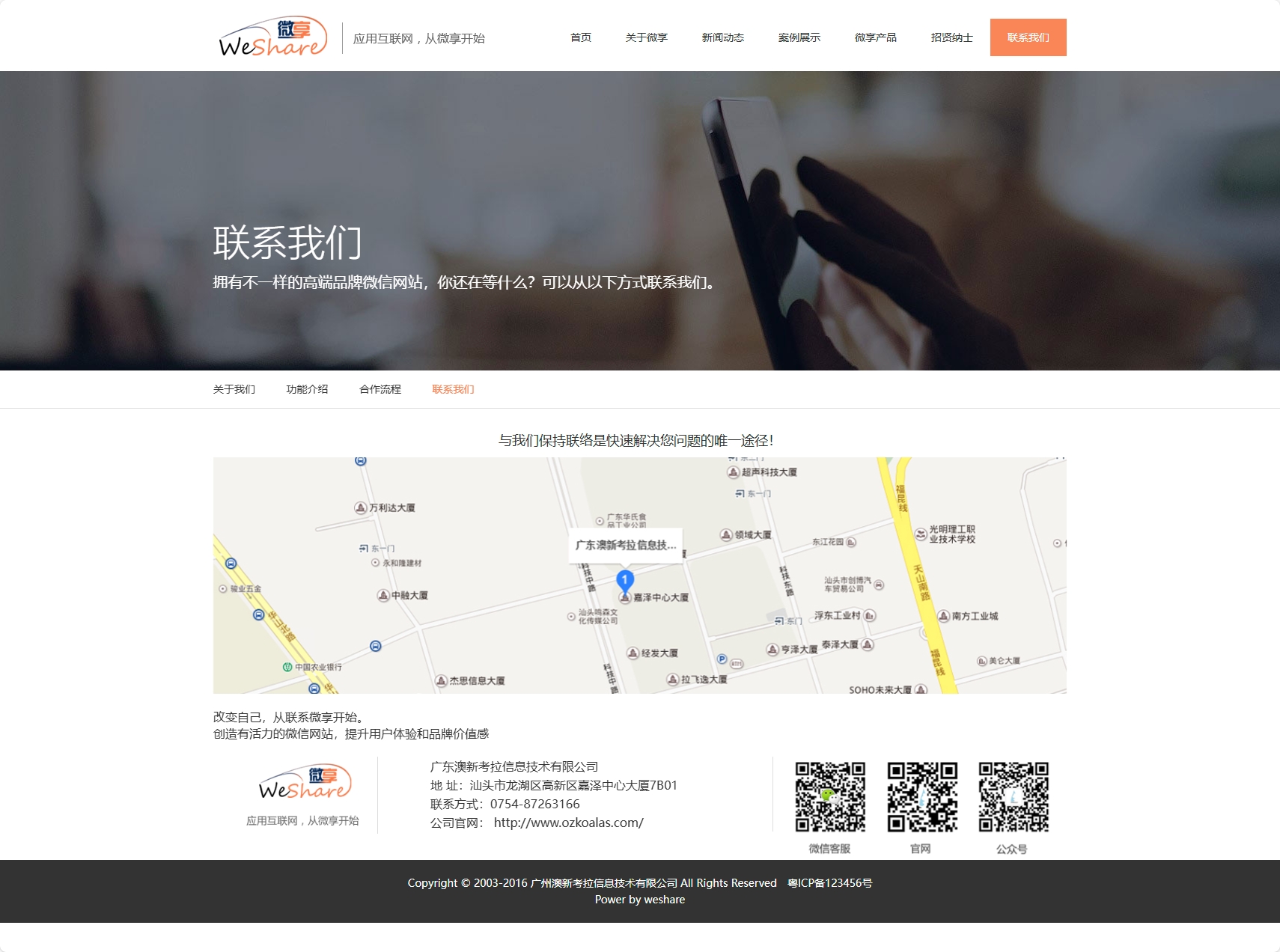
联系我们模块
联系我们模块提供用户与网站联系的途径。HTML5的
标签适合定义联系信息,便于标准化和SEO优化。

高级定制网站设计技术支持平台










评论 (0)