物流天下,触手可及!🚀✨
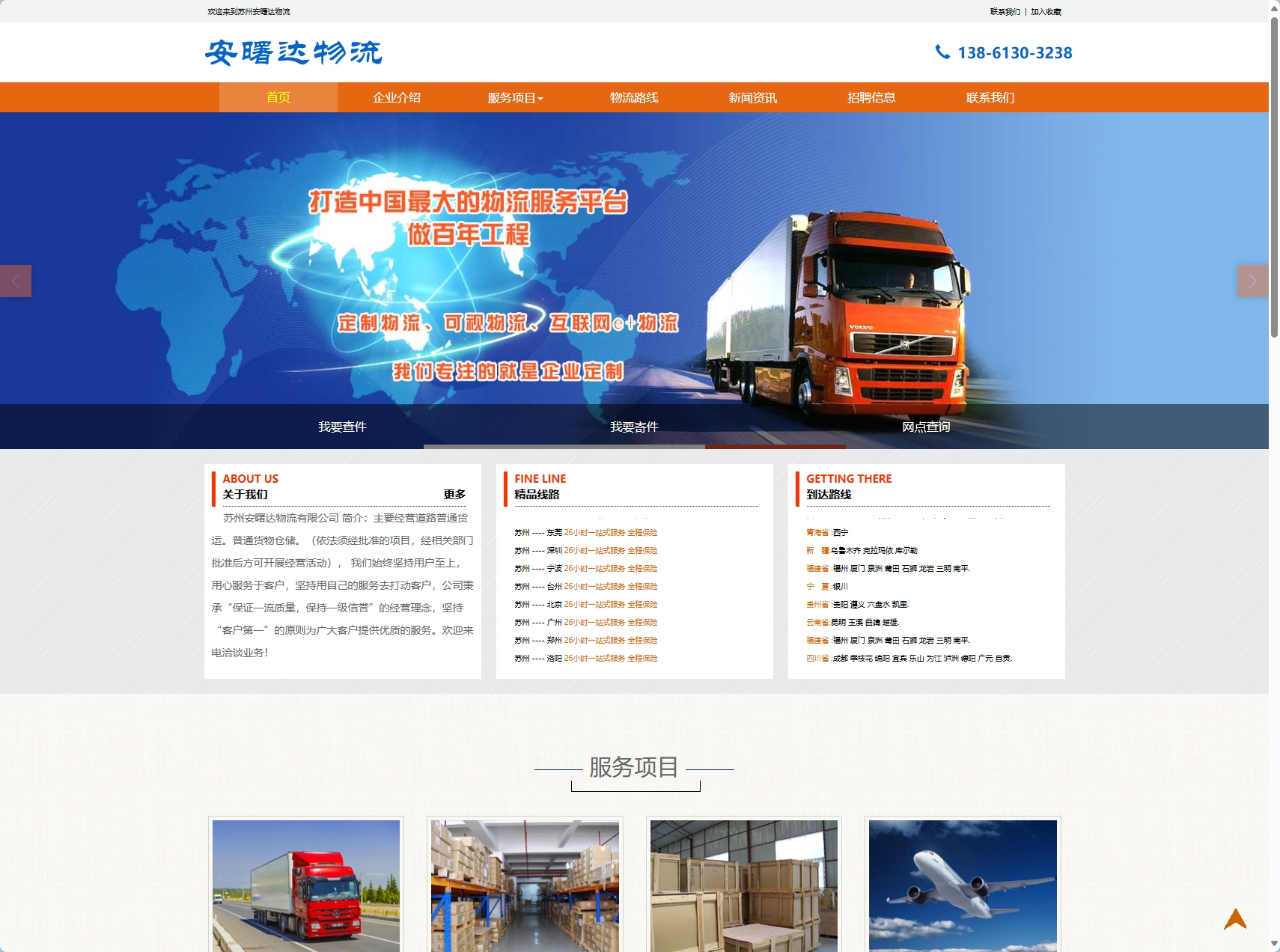
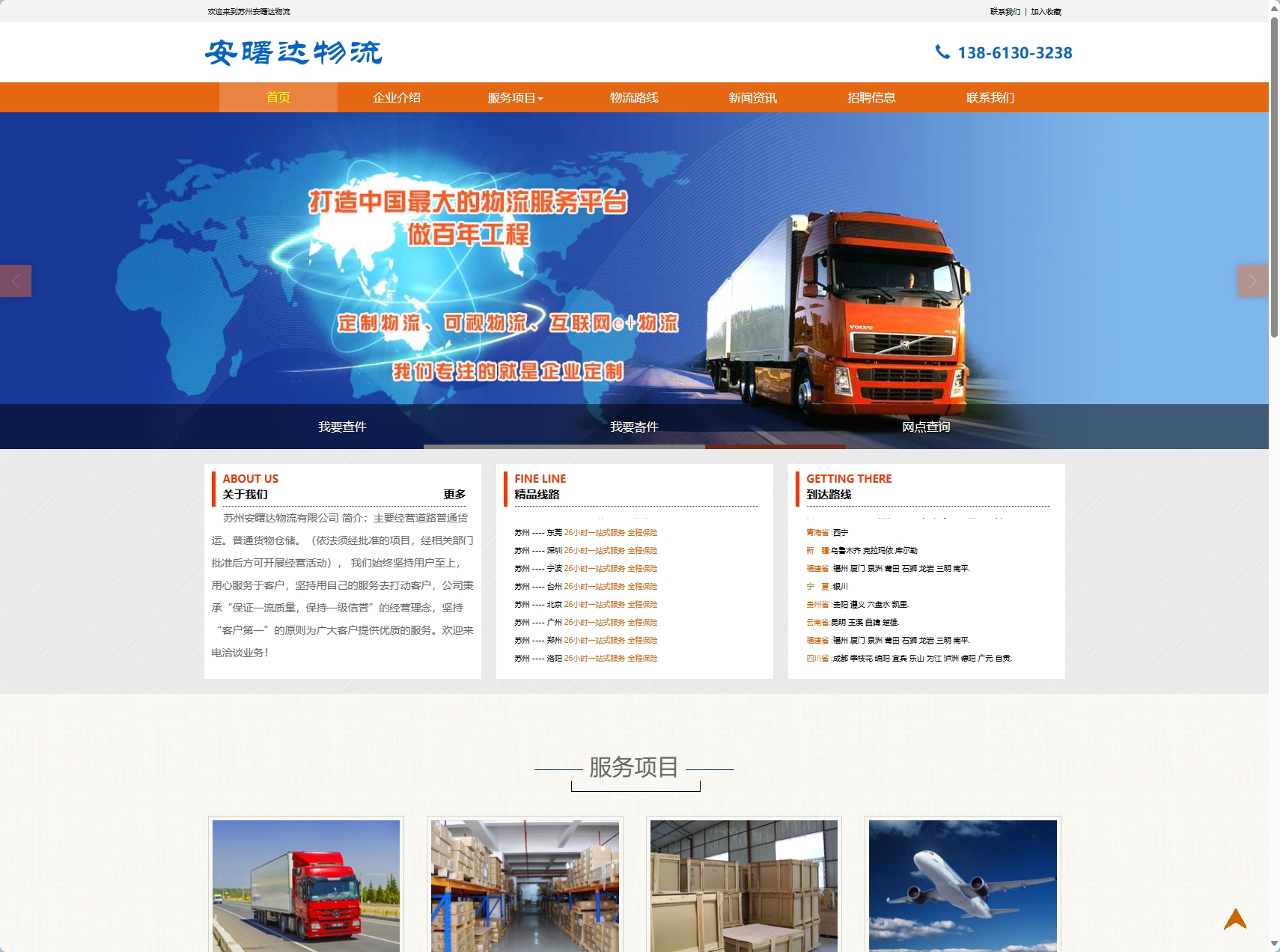
探索中广物流的全新官方网站,体验首页直观的服务介绍,轻松了解我们的专业与承诺。🔍📋
🌟 实时物件路途查询 - 随时随地掌握您的货物动态,让每一程都尽在您的视线之中。
💼 一站式运存储解决方案 - 从仓储到配送,无缝链接,只为更高效的物流体验。
🗺️ 定制化物流路线选择 - 根据您的需求量身打造最合适的运输方案,精准快捷。
💡 技术驱动未来 - 运用前沿技术如物联网(IoT)和人工智能(AI),我们引领物流行业的创新浪潮。
加入中广物流,让我们的专业成为您的竞争优势。立即访问官网,开启智能物流新时代!🌟
首页服务介绍功能
-
前端技术:利用HTML5构建页面结构,CSS3负责样式设计,确保首页服务介绍区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示服务详情、滑动浏览服务图片等,让服务介绍更加生动活泼。
-
后端技术:处理服务介绍请求,根据请求参数查询数据库中的相关服务数据,并返回给前端。同时,提供服务详情页的API接口。
-
数据库设计:创建services表,存储服务的详细信息,包括服务ID、名称、分类、描述、实景照片/视频链接等字段。

物件路途查询介绍功能
-
前端技术:使用HTML5构建查询表单页面,CSS3负责样式设计。JavaScript或前端框架实现表单验证、提交逻辑等功能。
-
后端技术:处理查询请求,将用户输入的物件单号等信息存入数据库,并通过邮件或短信等方式通知用户查询结果。同时,提供查询列表页的API接口供管理员查看和管理查询。
-
数据库设计:创建inquiries表,存储用户查询的相关信息,包括查询ID、用户姓名、联系方式、查询内容、查询时间等字段;createadmin表,存储管理员信息,包括管理员ID、姓名、登录名、密码等字段;createreply表,存储回复信息,包括回复ID、查询ID、管理员ID、回复内容、回复时间等字段。

物流一站式运存储功能
-
前端技术:利用HTML5构建运存储服务页面,CSS3负责样式设计。JavaScript或前端框架实现运存储服务的动态渲染和展示。
-
后端技术:处理运存储服务请求,根据请求参数查询数据库中的相关数据,并返回给前端。同时,提供运存储服务详情页的API接口。
-
数据库设计:创建storage_services表,存储运存储服务的相关信息,包括服务ID、名称、分类、描述、价格等字段。

物流路线选择定制功能
-
前端技术:使用HTML5构建路线选择定制页面,CSS3负责样式设计。JavaScript或前端框架实现路线选择的动态加载和切换功能,打造沉浸式体验。
-
后端技术:处理路线选择定制请求,根据请求参数查询数据库中的相关路线数据,并返回给前端。同时,提供路线详情页的API接口。
-
数据库设计:创建routes表,存储路线的相关信息,包括路线ID、名称、分类、描述、实景照片/视频链接等字段。

源码点击下载:
高级定制网站设计技术支持平台










评论 (0)