官网对于建筑设计工作室而言,不仅是品牌形象的展示窗口,更是拓展市场、赢得客户信任的重要平台。为此,我们精心打造了全新升级的建筑设计工作室官网模板,集成了成交案例展示、装修材料透明、经典案例介绍参观以及施工团队能力四大核心功能,旨在全方位展现我们的专业实力与独特魅力。
🎨 建筑设计工作室官网模板 - 打造信赖与透明并存的在线展示空间🌟
功能亮点:
-
📈 成交案例展示:用数据说话,展示成功案例,增强客户信心。
-
🔍 装修材料透明:一键查看材料详情,让客户用的放心,看的明白。
-
🏛️ 经典案例参观:虚拟导览,体验设计之美,感受创意与实用并重的经典之作。
-
👨🔧 施工团队能力展示:专业团队介绍,展现精湛工艺,建立行业权威。
立即体验,让您的建筑设计作品在数字世界中熠熠生辉!✨
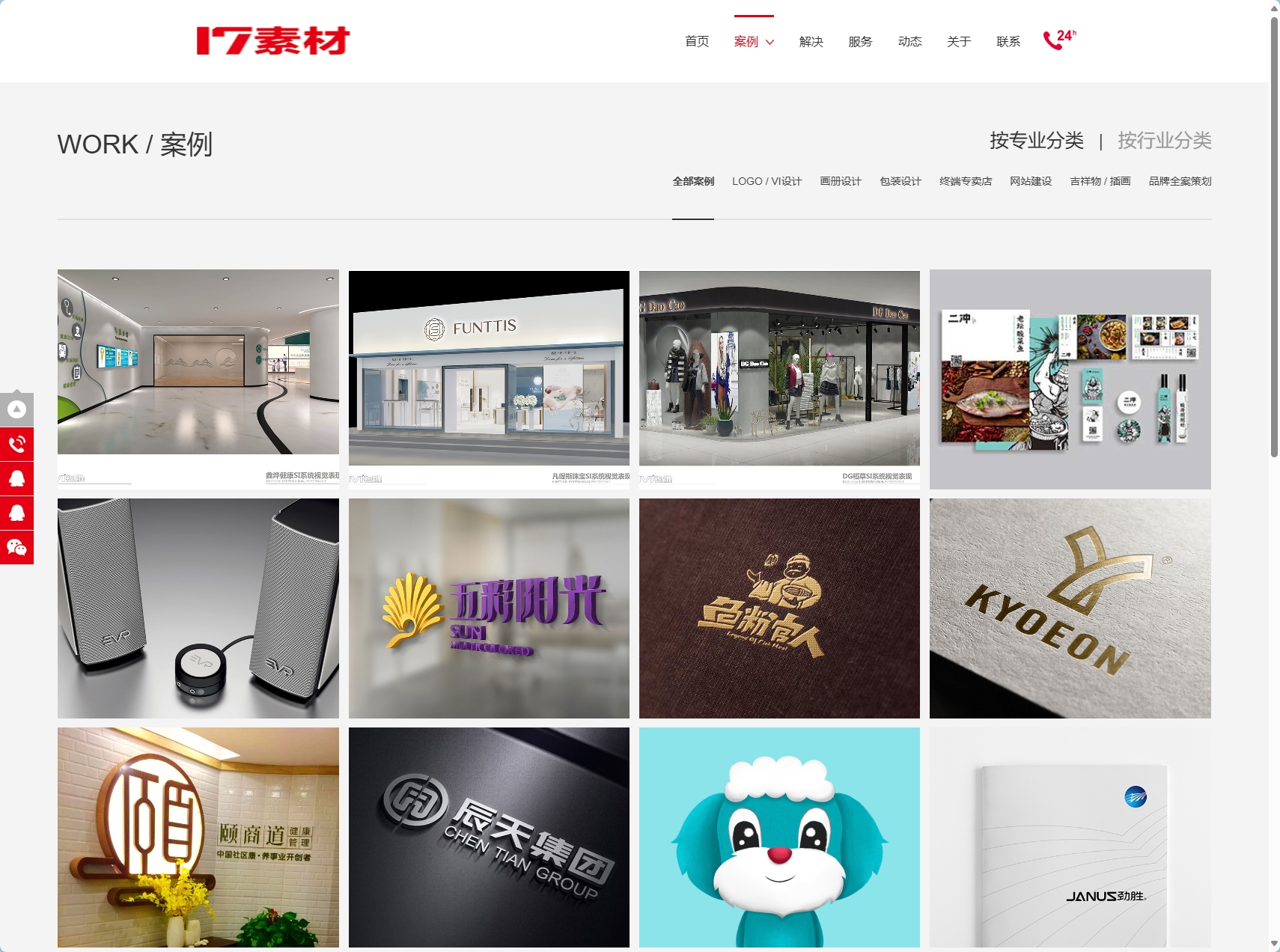
成交案例展示功能
采用HTML5构建页面结构,CSS3负责样式设计,确保案例展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如图片轮播、滑动浏览等,让案例展示更加生动活泼。
服务器端语言处理前端请求,执行业务逻辑,如查询数据库中的成交案例数据。RESTful API定义清晰的请求路径和响应格式,前后端高效交换数据。
创建cases表,存储成交案例的详细信息,包括案例ID、项目名称、项目地点、项目规模、完成时间、图片链接等字段。

装修材料透明功能
利用HTML5构建材料展示页面,CSS3负责样式美化。JavaScript或前端框架实现材料筛选、排序等功能,提升用户体验。
处理材料展示请求,根据请求参数查询数据库中的材料数据,并返回给前端。同时,提供材料详情页的API接口。
创建materials表,存储装修材料的详细信息,包括材料ID、名称、类型、价格、供应商、图片链接等字段。

经典案例介绍参观功能
使用HTML5、CSS3构建案例介绍页面,JavaScript或前端框架实现图文混排、视频嵌入等功能,打造沉浸式体验。
提供案例详情的API接口,供前端获取和展示案例的详细介绍、设计理念、实景照片/视频等资料。
在cases表基础上增加detail字段,存储案例的详细介绍、设计理念、实景照片/视频等资料。

施工团队能力功能
利用HTML5构建团队介绍页面,CSS3负责样式设计。JavaScript或前端框架实现团队成员展示、技能筛选等功能。
处理团队展示请求,根据请求参数查询数据库中的团队成员数据,并返回给前端。同时,提供团队成员详情的API接口。
创建team表,存储团队成员的详细信息,包括成员ID、姓名、职位、专业技能、工作经验、头像链接等字段。











评论 (0)