对于一个建筑设计工作室而言,一个专业且富有吸引力的官网更是至关重要。它不仅是潜在客户了解工作室实力和手底下的工作队伍风格的重要途径,也是与同行交流、学习的平台。因此,我们决定对原有官网进行全面升级,以更好地满足市场需求和客户期望
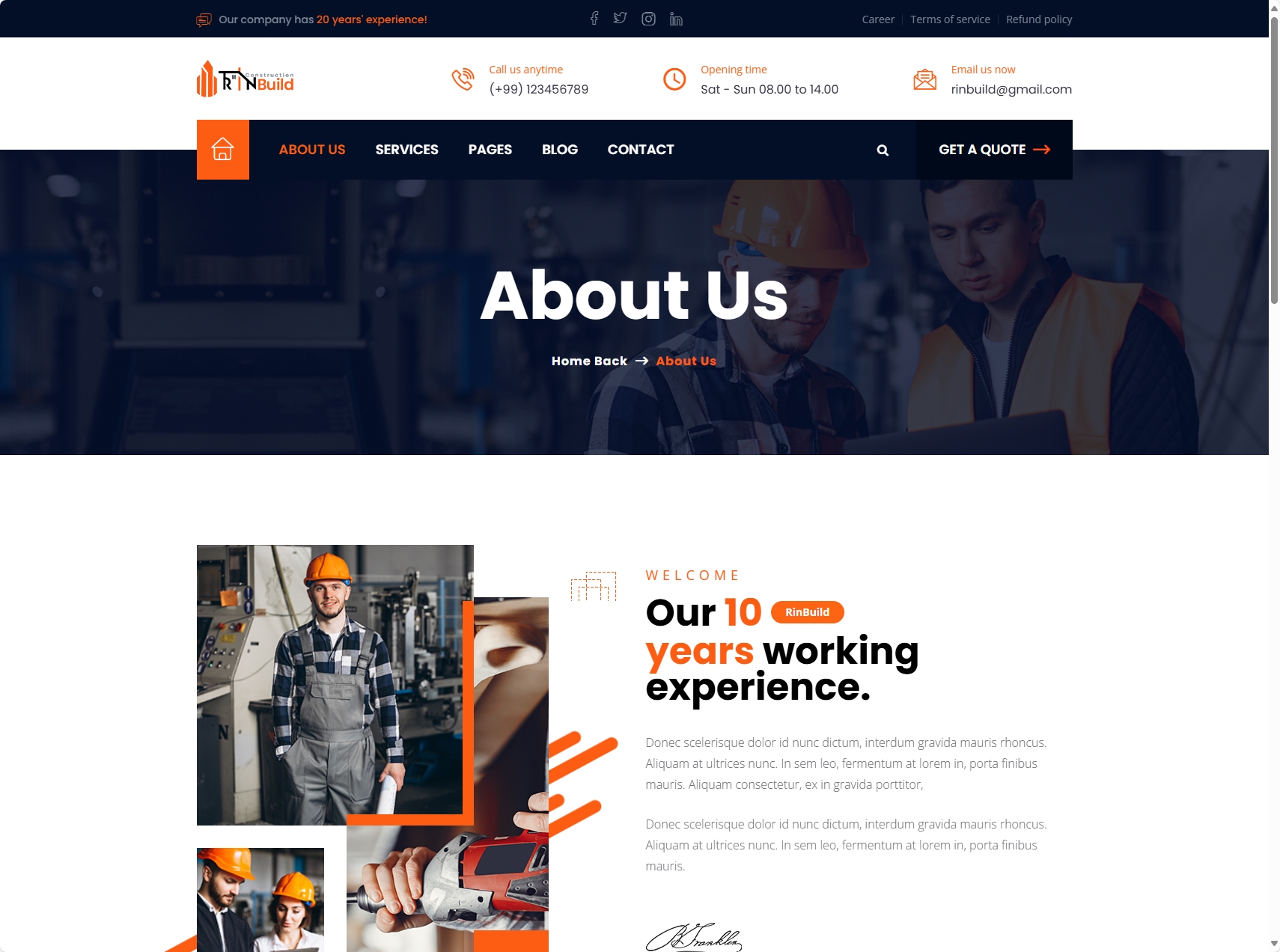
🎨 建筑设计工作室官网模板 - 打造信赖与透明并存的在线展示空间🌟
功能亮点:
-
彰显实力:通过展示过往的成功案例,直观呈现工作室的设计水平和实力,增强潜在客户的信任感。
-
促进合作:丰富的案例库为客户提供多样化的选择,有助于促成新的合作机会。
-
透明消费:让客户清晰了解装修所需材料的详细信息,避免信息不对称导致的纠纷。
-
提升信任:透明的材料报价体系有助于建立客户对工作室的信任感,促进长期合作关系的形成。
-
深度展示:通过详细介绍和实景展示,让客户深入了解工作室的设计思路和实施效果,提升品牌影响力。
-
激发灵感:为客户和同行提供设计参考和灵感来源,促进行业内的交流与合作。
立即体验,让您的建筑设计作品在数字世界中熠熠生辉!✨
明星队伍技能展示功能
采用HTML5构建页面结构,CSS3负责样式设计,确保技能展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示技能详情、滑动浏览团队成员等,让技能展示更加生动活泼。
服务器端语言处理前端请求,执行业务逻辑,如查询数据库中的团队成员数据。RESTful API定义清晰的请求路径和响应格式,前后端高效交换数据

场工作视频功能
处理视频上传请求,将视频文件存储至云存储服务(如阿里云OSS、腾讯云COS),并返回视频链接给前端。同时,提供视频管理API接口,支持视频的增删改查操作。
在projects表基础上增加video字段,存储项目现场工作视频的链接地址。

加入享受待遇介绍功能
使用HTML5构建招聘页面,CSS3负责样式设计。JavaScript或前端框架实现表单验证、提交逻辑等功能。同时,利用富文本编辑器(如TinyMCE、CKEditor)编辑和展示待遇介绍内容,包括薪资福利、职业发展、工作环境等方面。
处理招聘表单提交请求,将应聘者信息存入数据库,并通过邮件或短信等方式通知应聘者后续流程。同时,提供待遇介绍内容的API接口,供前端获取和展示。
创建recruitment表,存储招聘职位信息;candidate表存储应聘者信息;benefit表存储公司提供的薪资福利、职业发展、工作环境等待遇信息。

源码点击下载:










评论 (0)