打造品牌新高度,一站式网页制作工具模板 🔧 想要在数字世界脱颖而出?选择我们的专业网页制作工具模板,助您快速打造品牌视觉盛宴!
🌟 功能亮点:
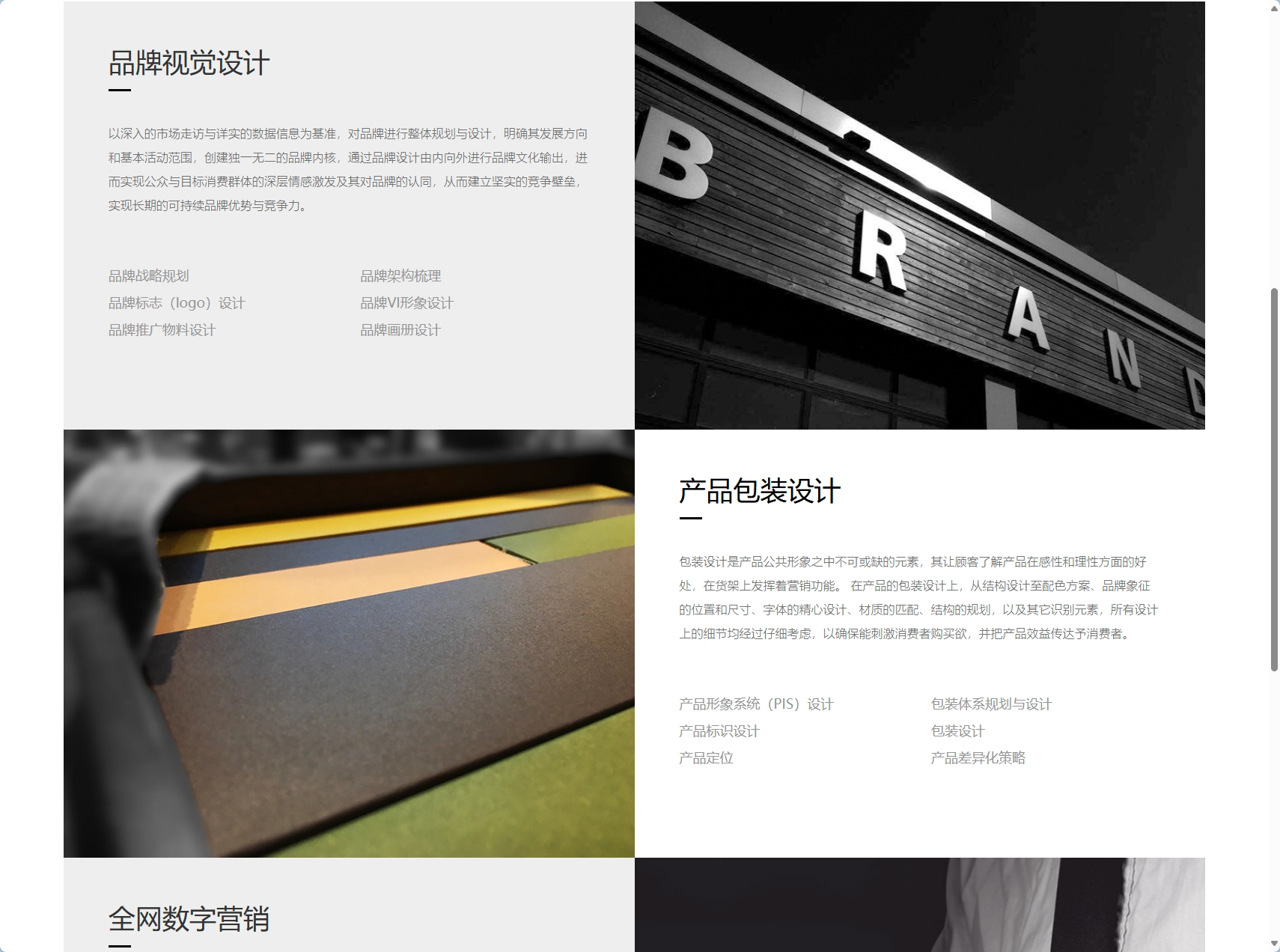
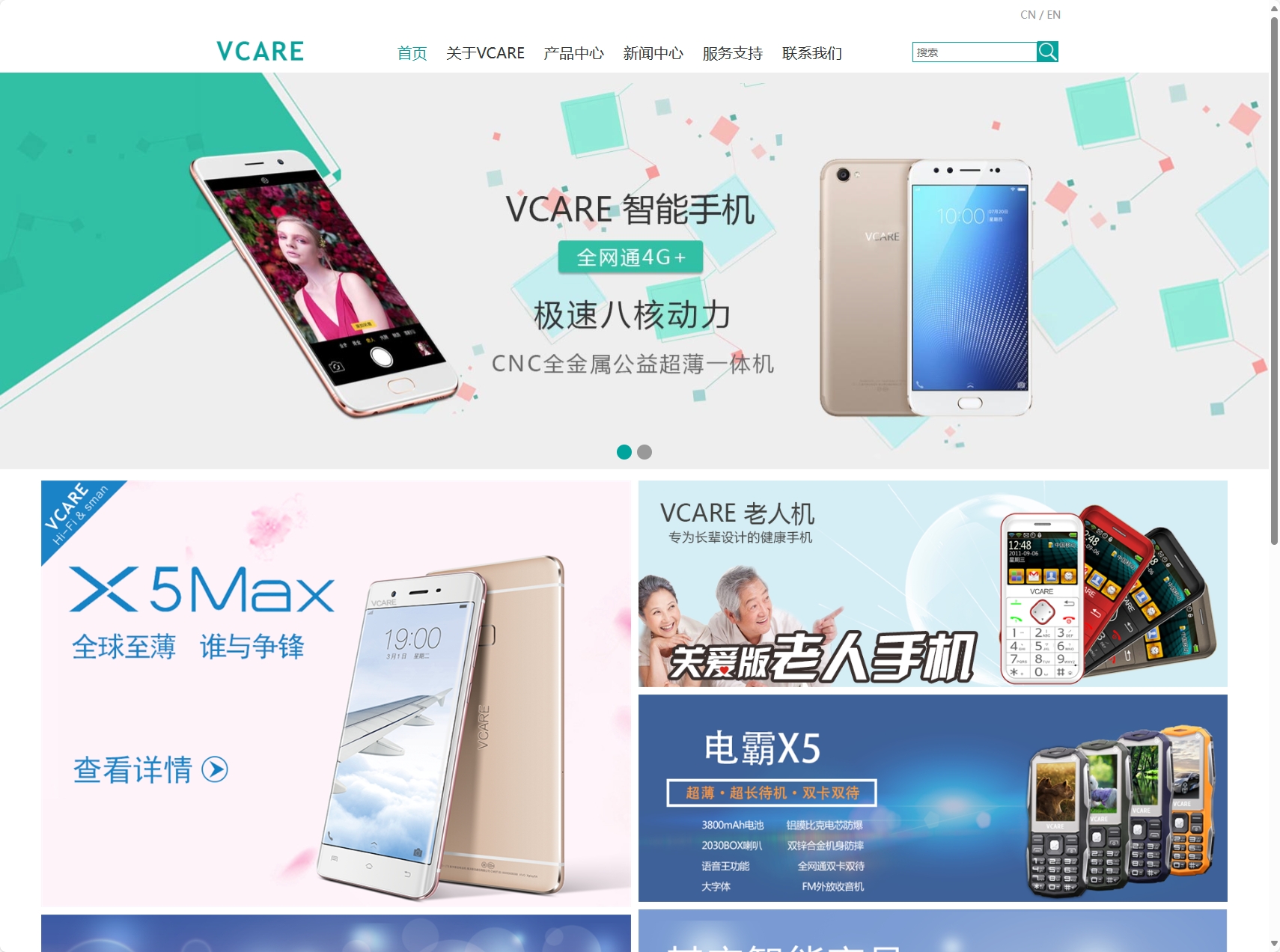
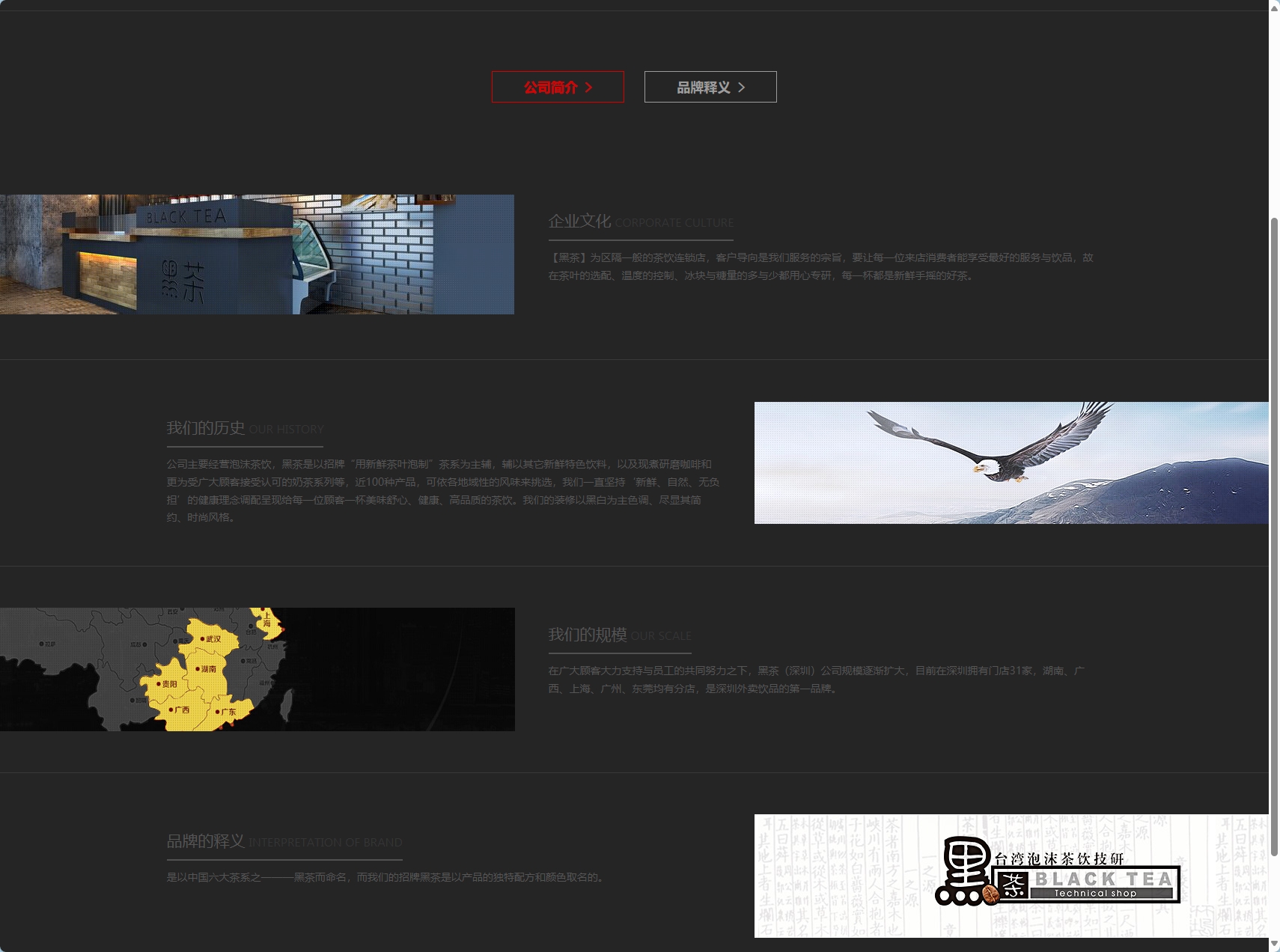
1️⃣ 品牌视觉设计策划 - 提供多种行业成功案例供您参考,激发无限创意。
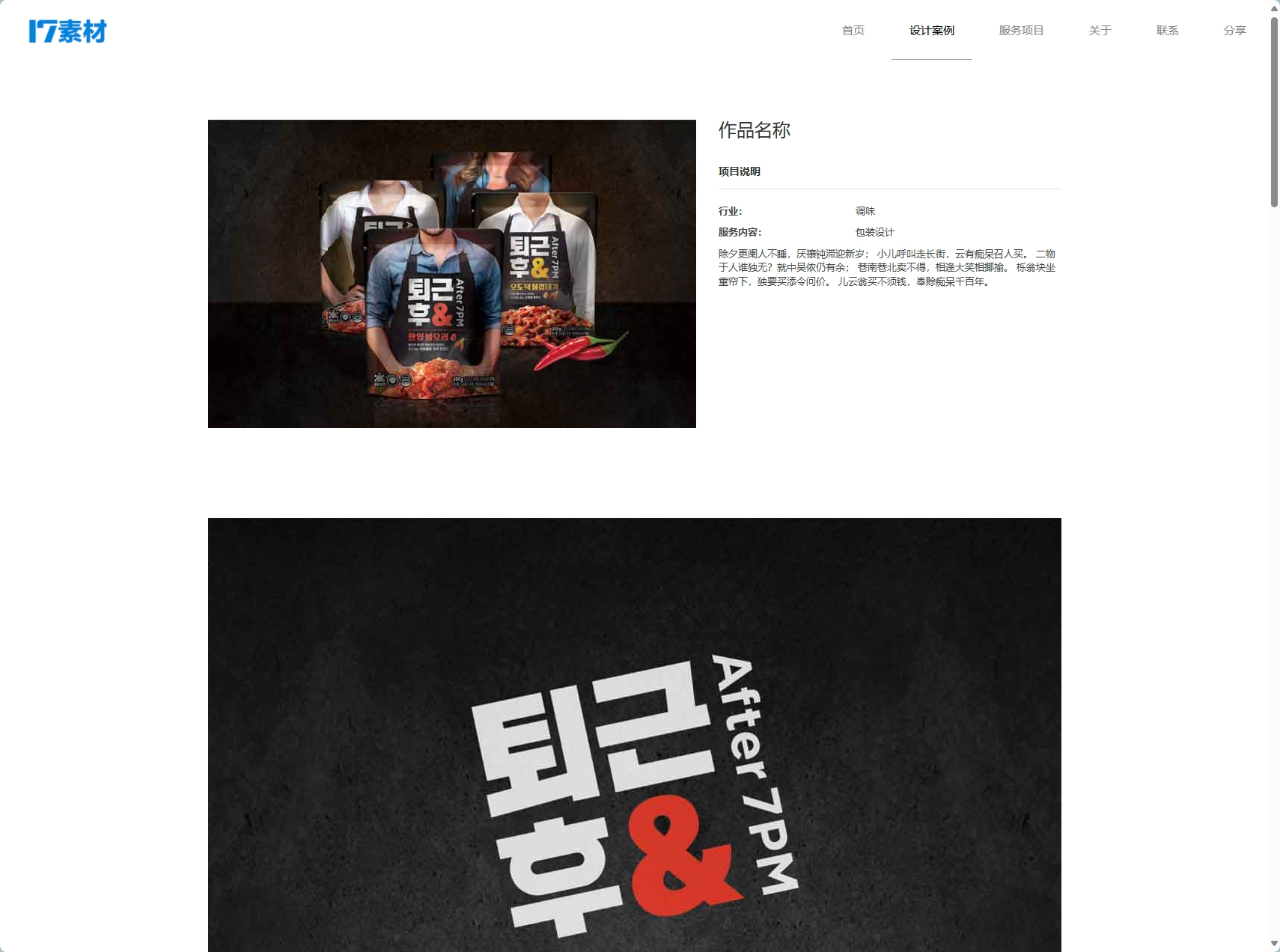
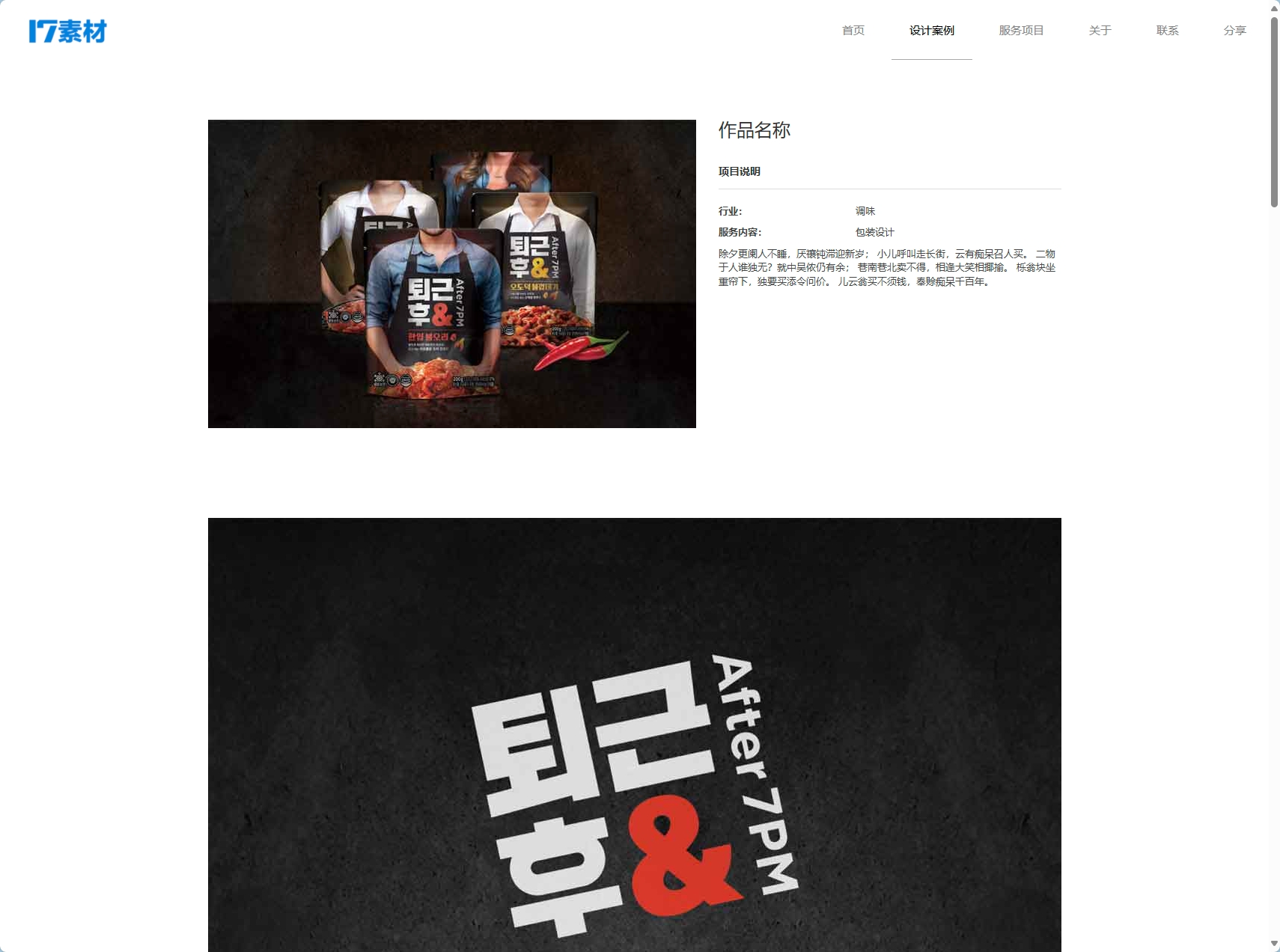
2️⃣ 官网模板中行业成功案例展示 - 详尽的已完成案例简介,让您了解我们的实力与经验。
3️⃣ 服务保障内容方案透明化 - 所有服务流程、费用一目了然,确保合作无忧。
4️⃣ 全站定制功能简介 - 无论是界面设计还是交互体验,全方位定制满足您的需求。
5️⃣ 技术实现文案梗概支持 - 采用最新前端技术和SEO优化,确保网站性能优越、排名靠前。
🚀 加入我们,开启您的品牌数字化转型之旅!立即体验,成就非凡!
行业成功案例功能
-
前端技术:利用HTML5构建页面结构,CSS3负责样式设计,确保成功案例展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示案例详情、滑动浏览案例图片等,让成功案例展示更加生动活泼。
-
后端技术:处理成功案例展示请求,根据请求参数查询数据库中的相关案例数据,并返回给前端。同时,提供案例详情页的API接口。
-
数据库设计:创建cases表,存储案例的详细信息,包括案例ID、名称、分类、描述、实景照片/视频链接等字段。

已完成案例简介功能
-
前端技术:使用HTML5构建案例简介页面,CSS3负责样式设计。JavaScript或前端框架实现案例分类筛选、排序等功能,提升用户体验。
-
后端技术:处理案例简介请求,根据请求参数查询数据库中的相关案例数据,并返回给前端。同时,提供案例详情页的API接口。
-
数据库设计:创建completed_cases表,存储已完成案例的相关信息,包括案例ID、名称、分类、描述、实景照片/视频链接等字段。

服务保障内容方案透明化功能
-
前端技术:利用HTML5构建服务保障内容展示页面,CSS3负责样式设计。JavaScript或前端框架实现服务分类筛选、排序等功能,提升用户体验。
-
后端技术:处理服务保障内容展示请求,根据请求参数查询数据库中的相关服务数据,并返回给前端。同时,提供服务详情页的API接口。
-
数据库设计:创建service_guarantees表,存储服务保障的详细信息,包括服务ID、名称、分类、描述、价格等字段。

全站定制功能简介
-
前端技术:使用HTML5构建全站定制功能介绍页面,CSS3负责样式设计。JavaScript或前端框架实现全站定制功能的动态渲染和展示。
-
后端技术:处理全站定制功能请求,根据请求参数查询数据库中的相关数据,并返回给前端。同时,提供全站定制功能详情页的API接口。
-
数据库设计:创建customization表,存储全站定制的相关信息,包括定制ID、名称、描述、价格等字段。

源码点击下载:
高级定制网站设计技术支持平台










评论 (0)