🌟 打造室内设计的无限可能!🏡 🎨 专业分类案例展示,激发创意灵感💡 📊 服务内容透明化,让每一笔花费都明明白白💰 💼 一站式形象服务,从设计到实施,全程无忧🔨 💳 会员充值定制,尊享个性服务,满足你的独特需求✨
立即加入我们,开启你的室内设计新篇章!🚀 👉 [开始体验].
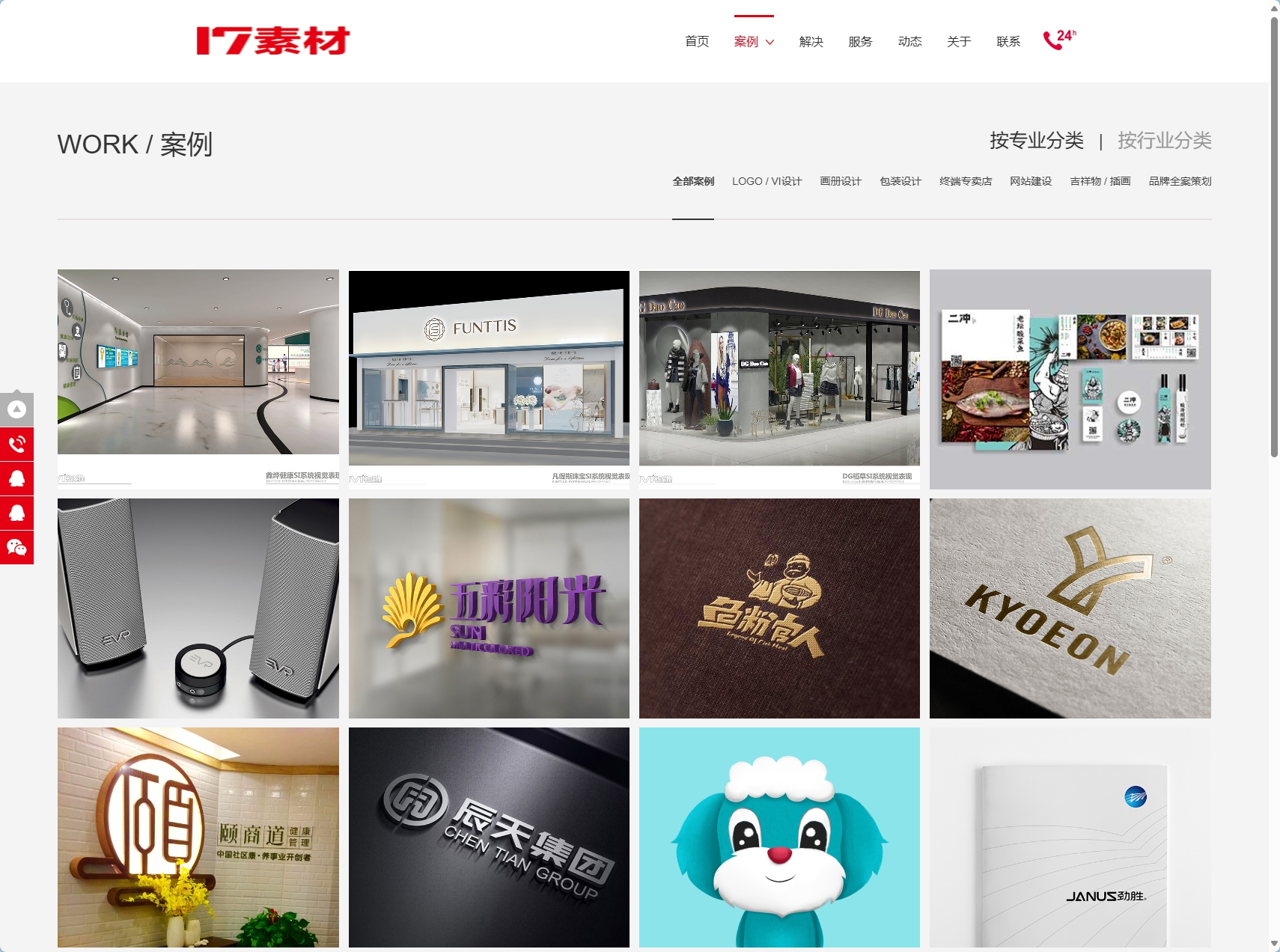
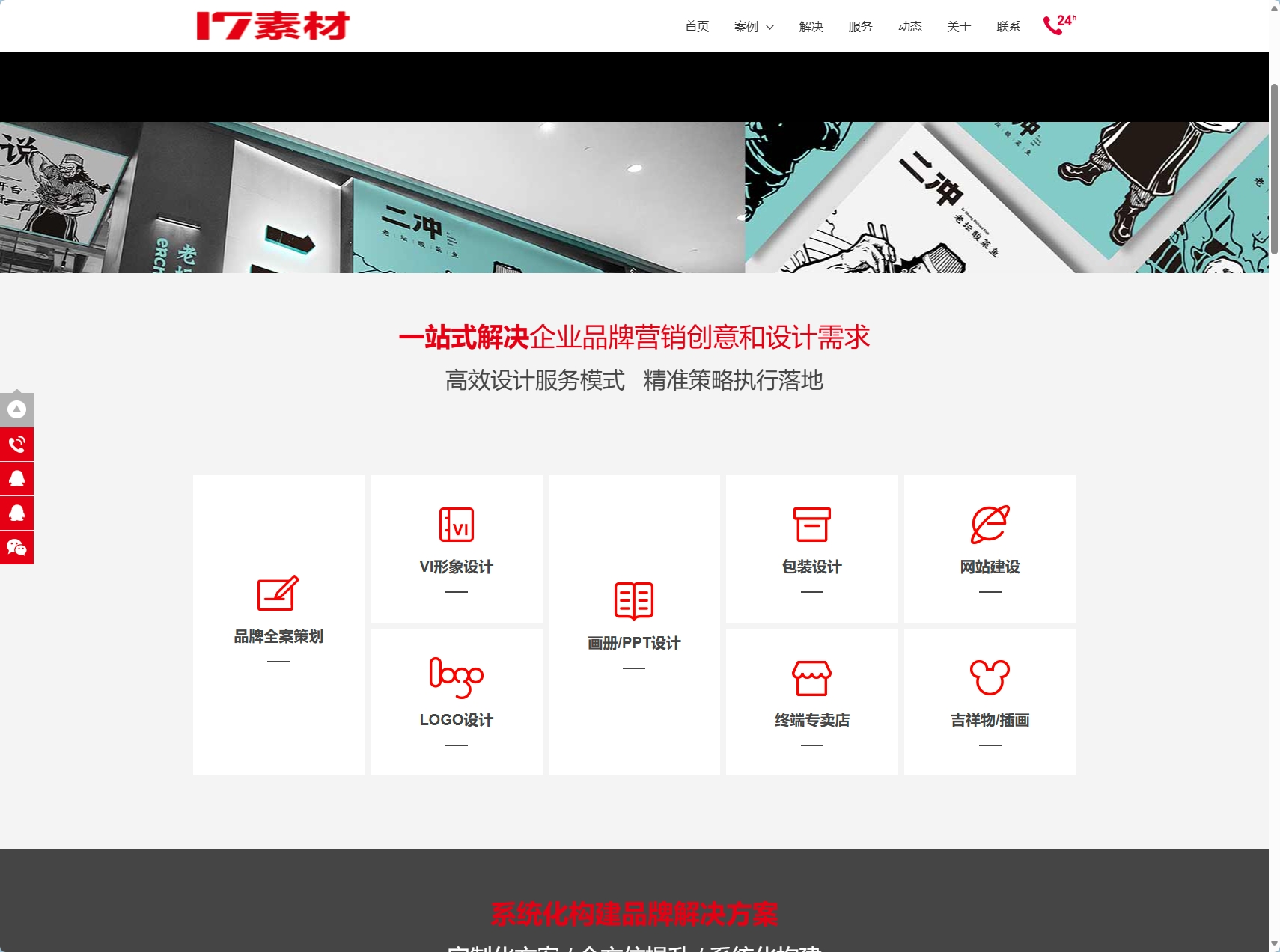
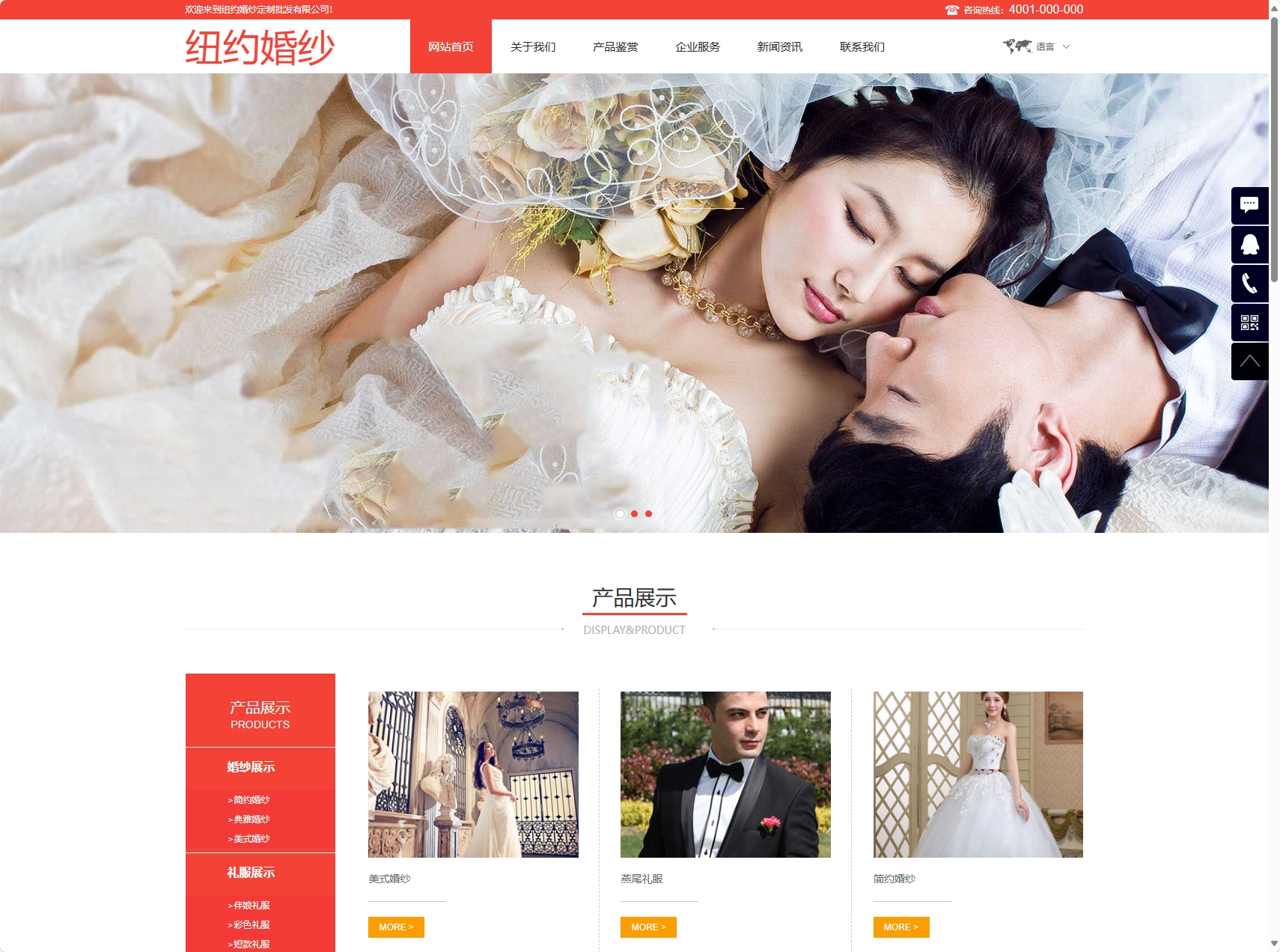
专业分类案例展示功能
-
前端技术:利用HTML5构建页面结构,CSS3负责样式设计,确保案例展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示案例详情、滑动浏览案例图片等,让案例展示更加生动活泼。
-
后端技术:处理案例展示请求,根据请求参数查询数据库中的相关案例数据,并返回给前端。同时,提供案例详情页的API接口。
-
数据库设计:创建cases表,存储案例的详细信息,包括案例ID、名称、分类、描述、实景照片/视频链接等字段。

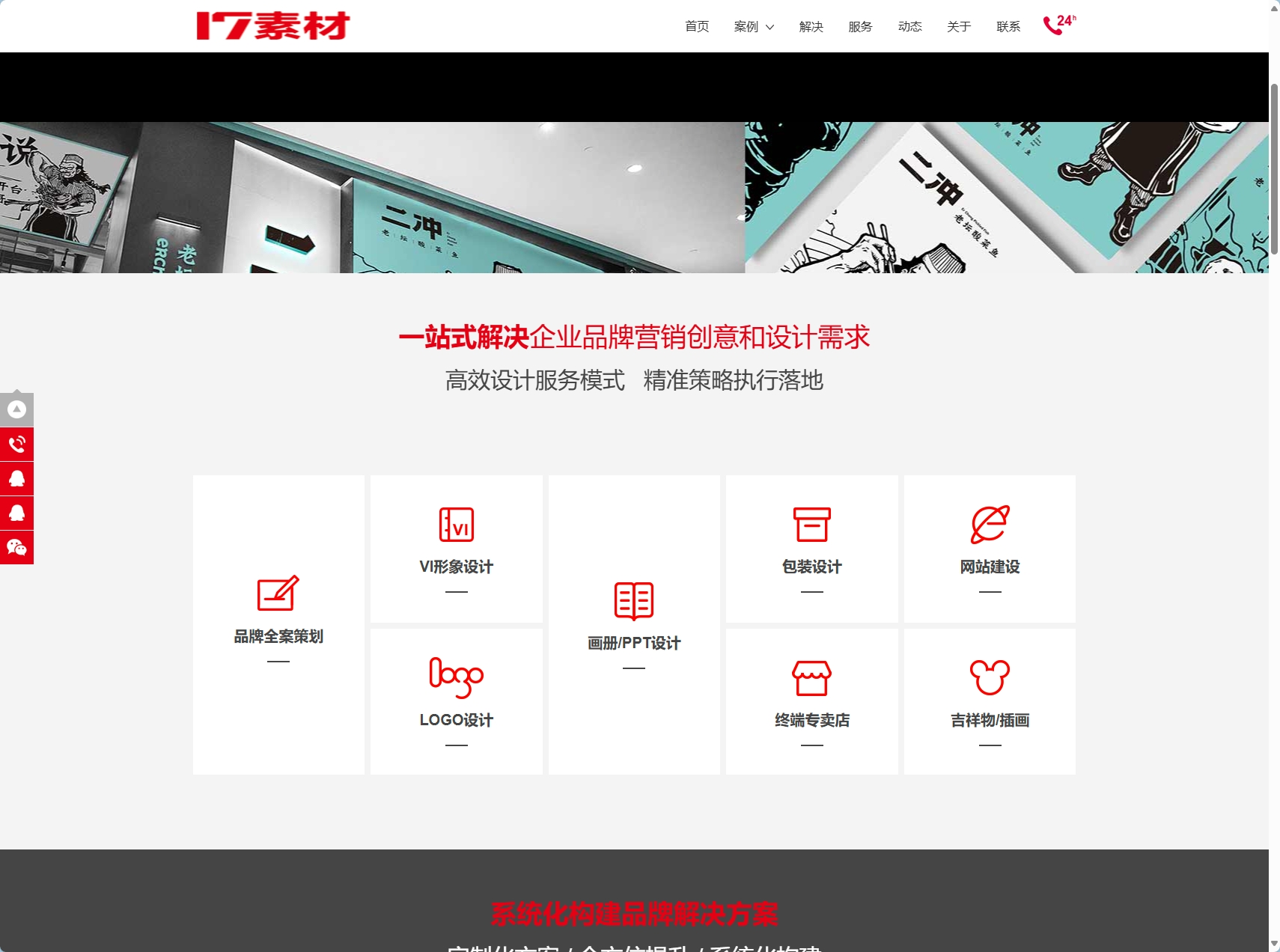
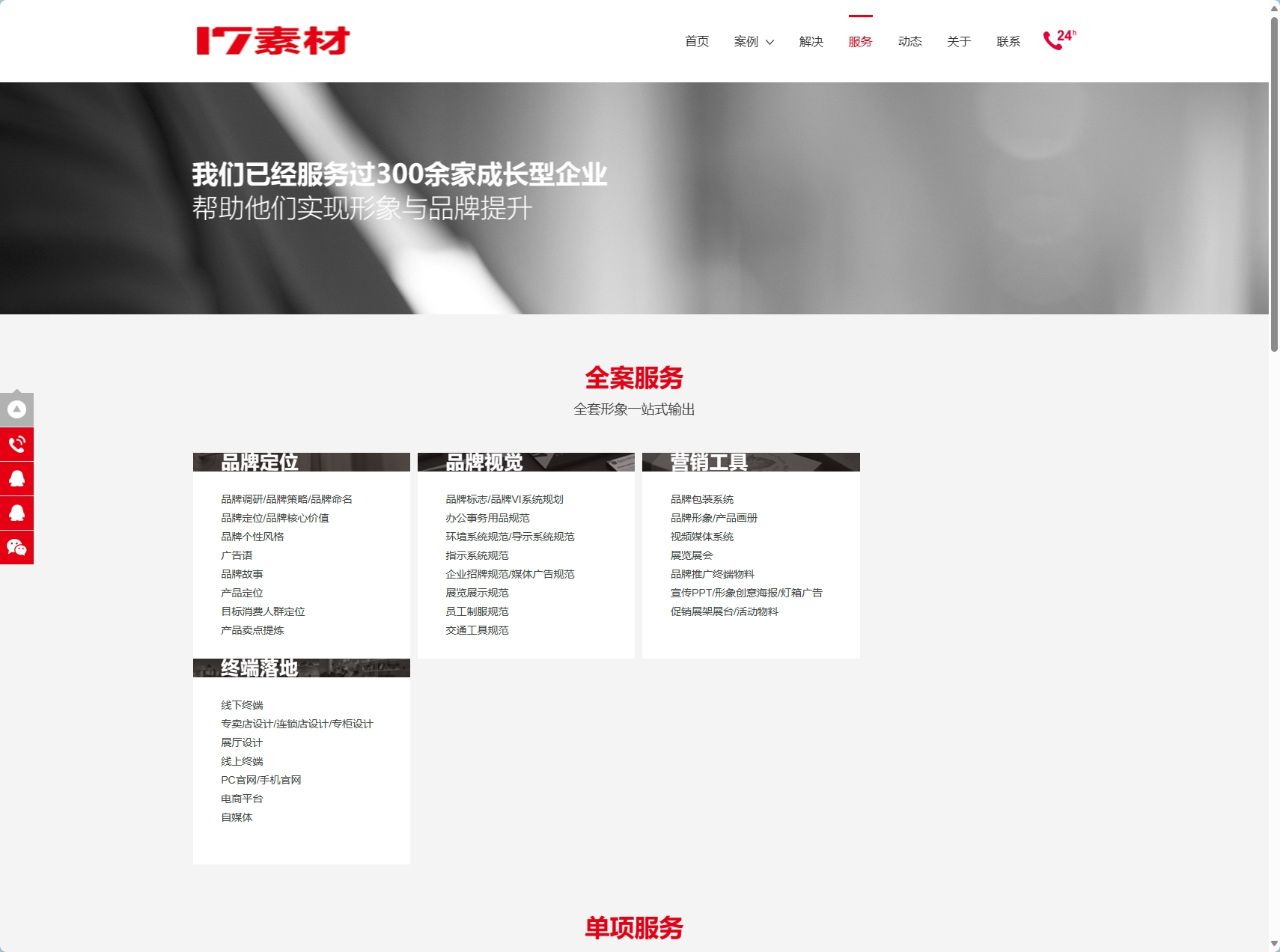
服务内容方案透明化功能
-
前端技术:使用HTML5构建服务内容展示页面,CSS3负责样式设计。JavaScript或前端框架实现服务分类筛选、排序等功能,提升用户体验。
-
后端技术:处理服务内容展示请求,根据请求参数查询数据库中的相关服务数据,并返回给前端。同时,提供服务详情页的API接口。
-
数据库设计:创建services表,存储服务的详细信息,包括服务ID、名称、分类、描述、价格等字段

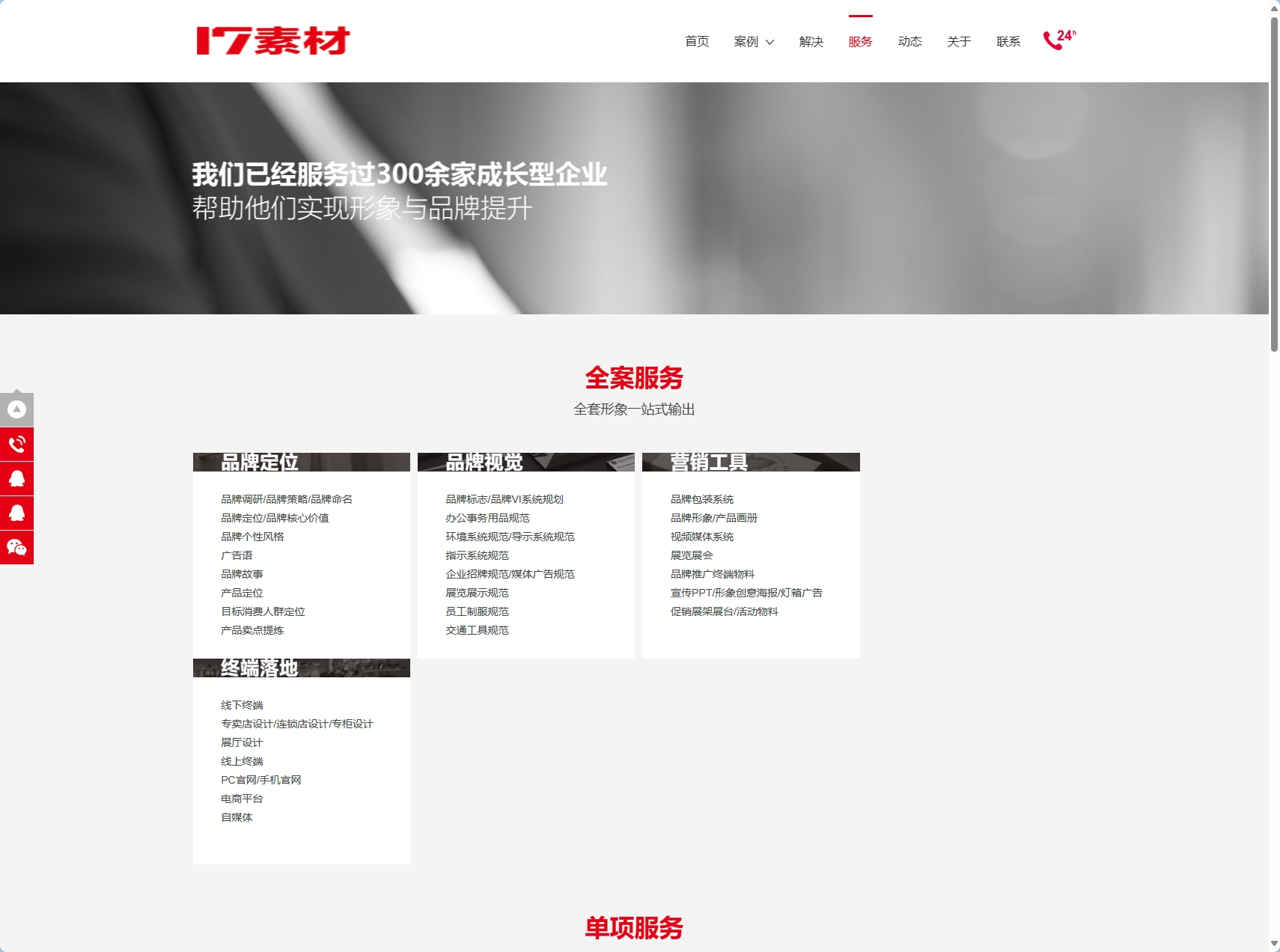
形象一站式服务功能
-
前端技术:利用HTML5、CSS3构建形象一站式服务页面,JavaScript或前端框架实现用户上传图片、调整大小、设置透明度等功能,打造个性化的形象展示效果。
-
后端技术:处理形象服务请求,将用户上传的图片存储至云存储服务(如阿里云OSS、腾讯云COS),并返回背景链接给前端。同时,提供背景管理API接口,支持背景的增删改查操作。
-
数据库设计:在backgrounds表基础上增加user_id字段,关联用户与其定制的背景信息。

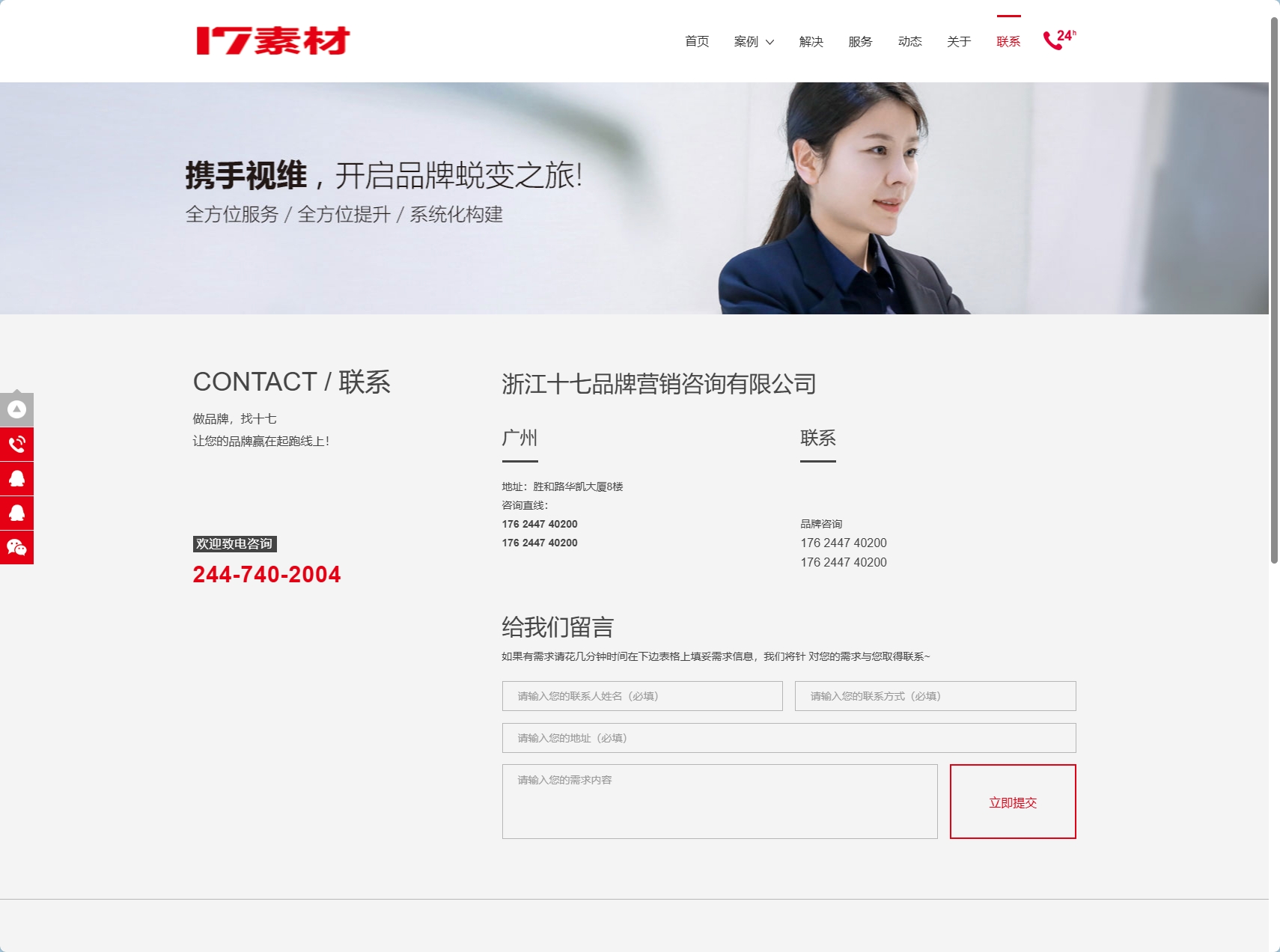
会员充值联系定制功能
-
前端技术:使用HTML5构建会员充值联系表单页面,CSS3负责样式设计。JavaScript或前端框架实现表单验证、提交逻辑等功能。
-
后端技术:处理会员充值联系请求,将用户信息存入数据库,并通过邮件或短信等方式通知用户后续流程。同时,提供会员列表页的API接口供管理员查看和管理会员。
-
数据库设计:创建members表,存储会员的相关信息,包括会员ID、姓名、联系方式、会员等级等字段;createpayments表,存储会员充值的相关信息,包括充值ID、会员ID、充值金额、充值时间等字段。

源码点击下载:
高级定制网站设计技术支持平台










评论 (0)