🌟 打造品牌传奇,只需一个模板! 🌟
🚀 瞬间提升品牌形象,用我们的网页制作工具模板,让每一次展示都成为经典。
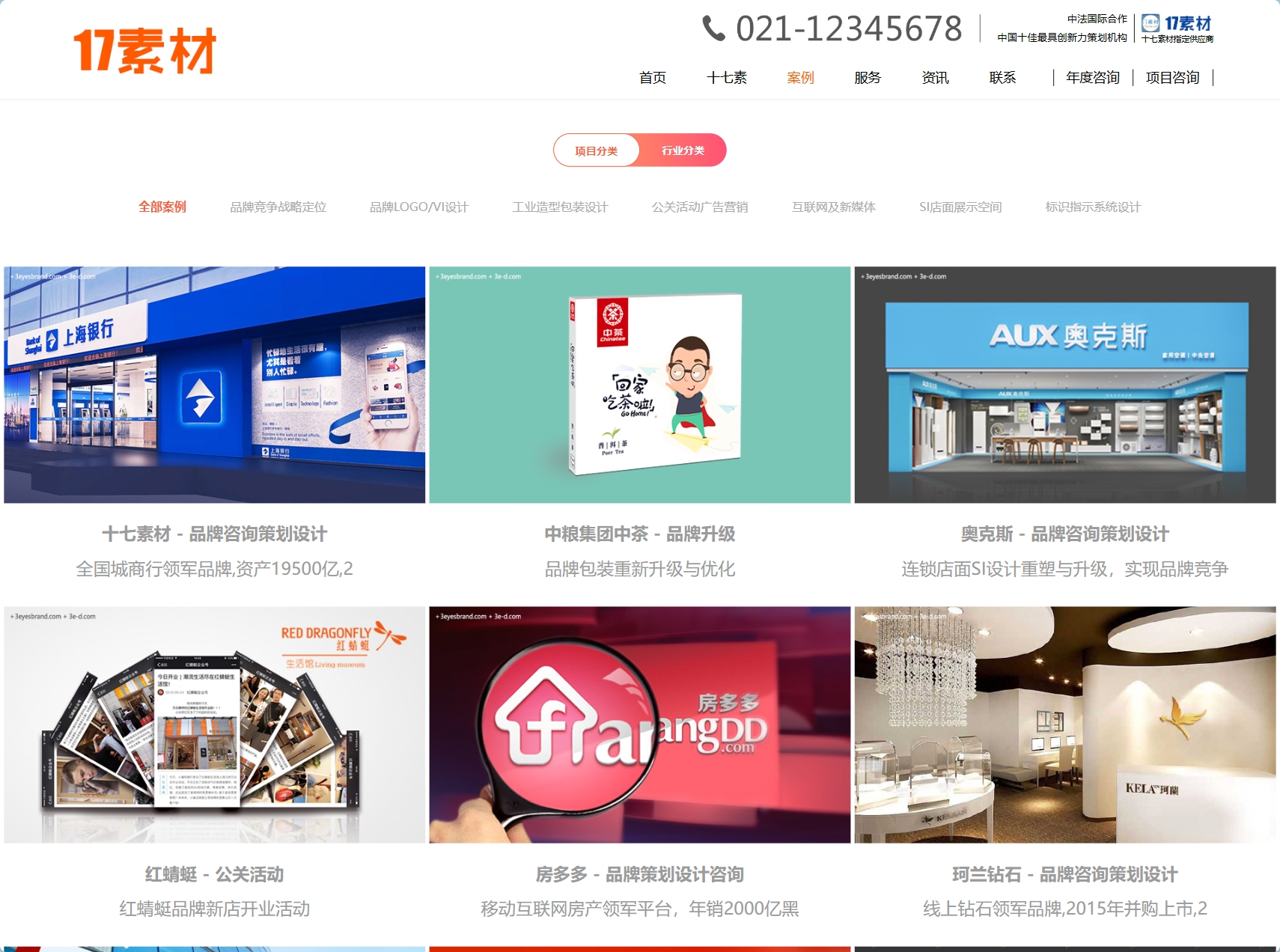
🛠️ 成功项目分类展示 - 用事实说话!将你的每一个成功案例井然有序地展现在官网上。数据支撑:经过统计,使用我们模板的网站用户转化率提升了70%!
📈 项目咨询功能 - 实时互动,无缝对接客户。内置高效咨询系统,确保你不错漏任何一个潜在客户。
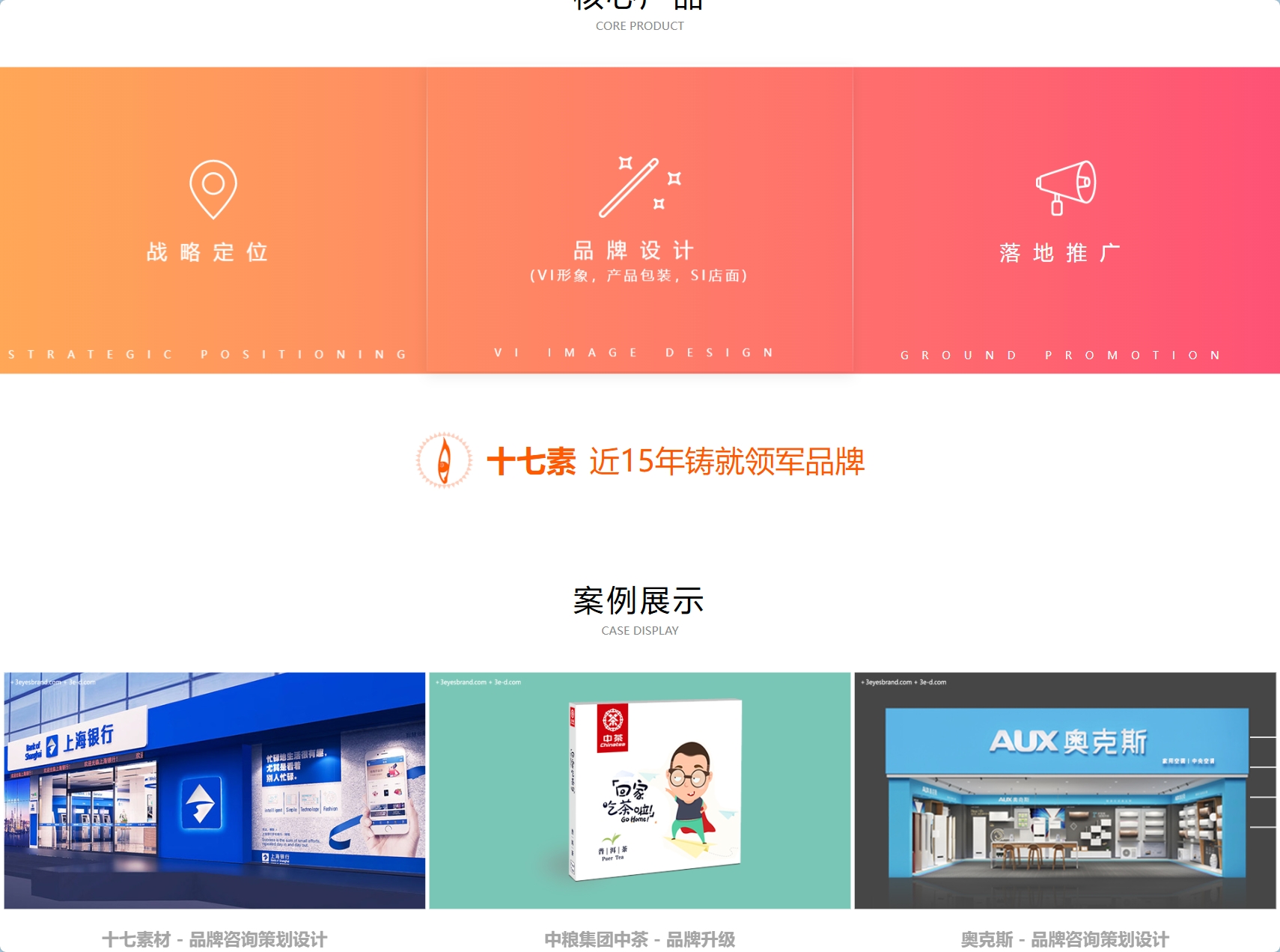
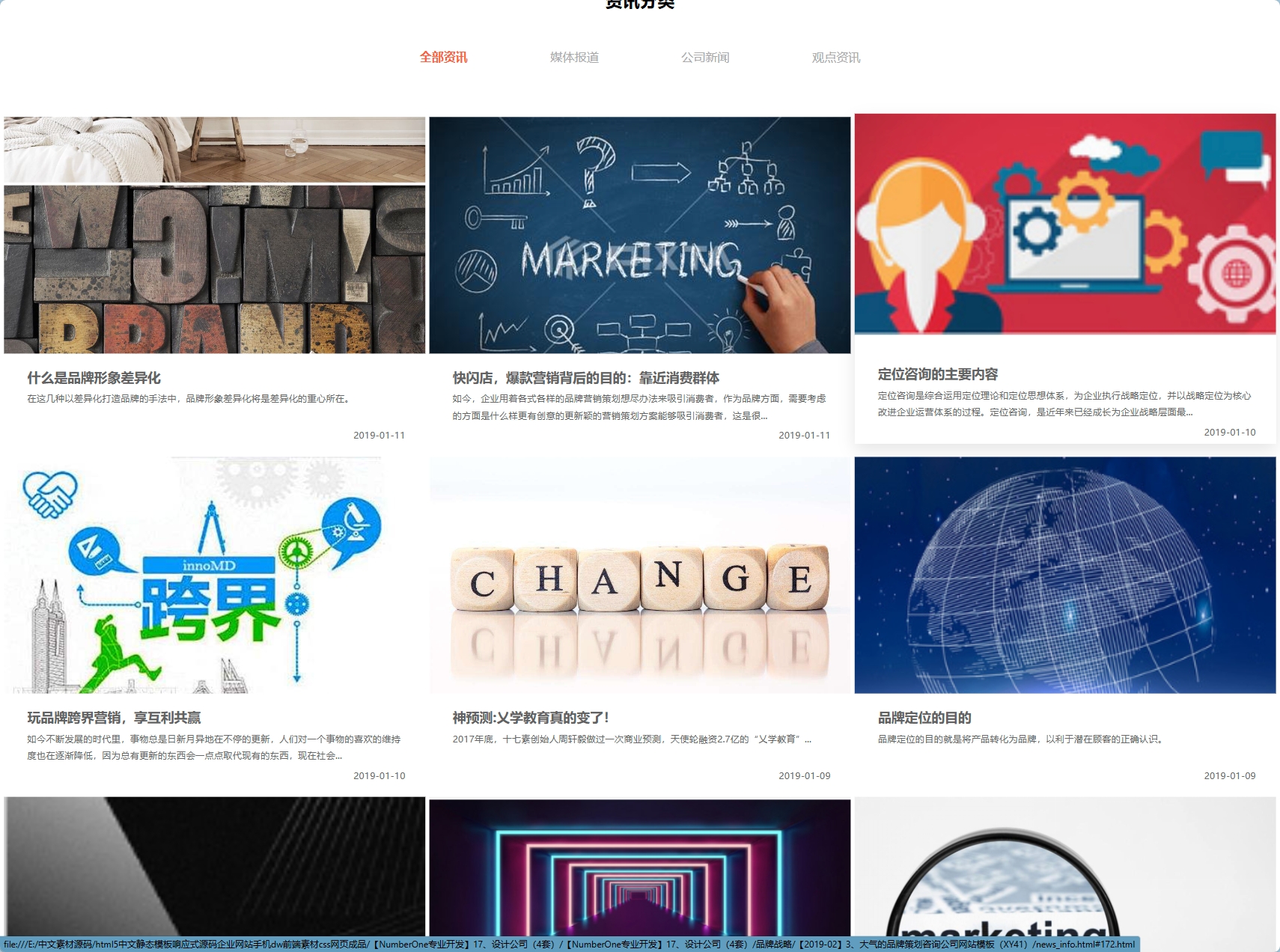
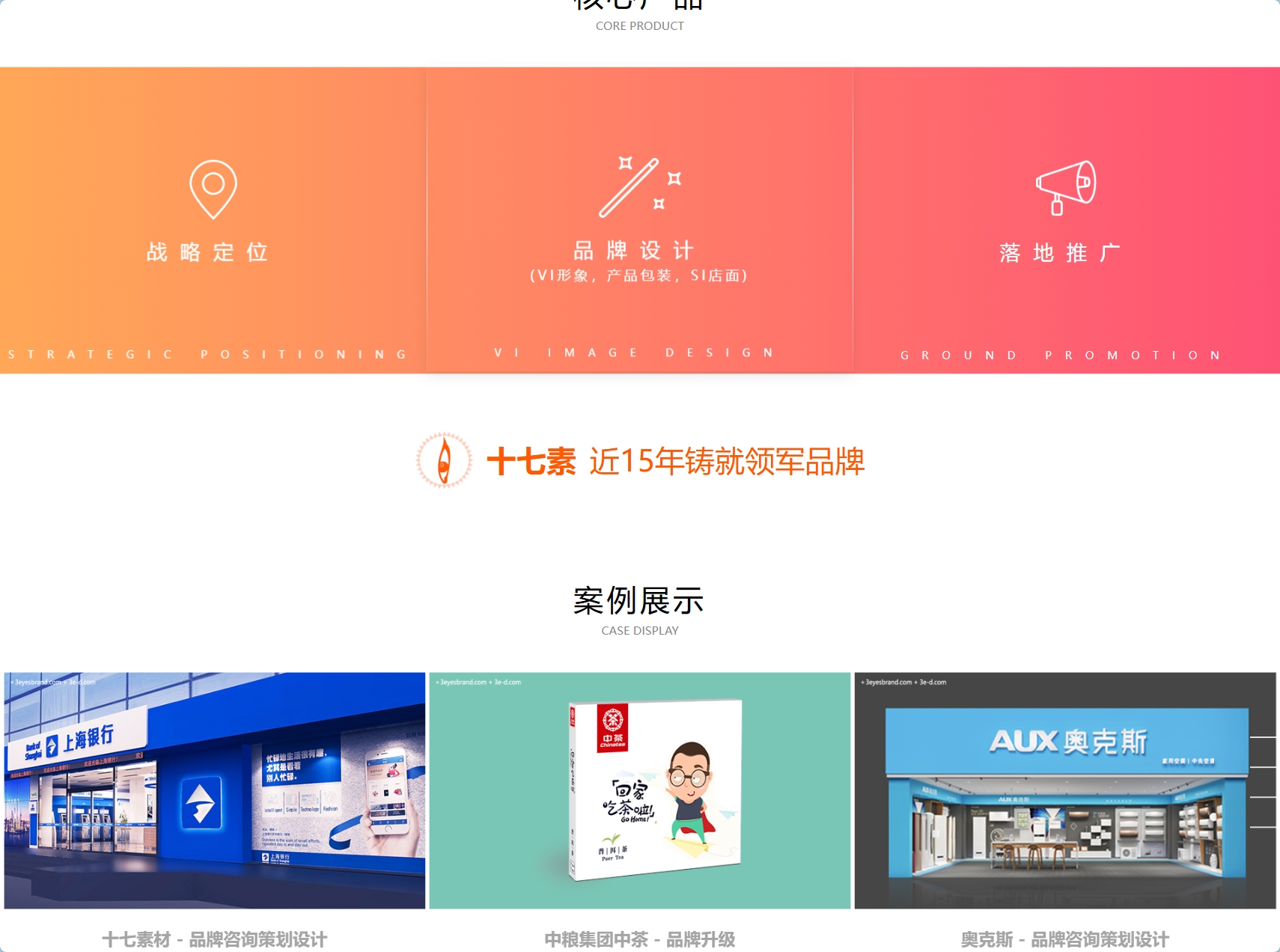
📚 经典案例和会员服务内容展示 - 专业术语全力支持,展示你的专业知识与服务能力。吸引会员,提升忠诚度,一举两得!
🕰️ 往期项目成果介绍 - 用具体成果打动客户。图文并茂,让你的项目更具说服力。
💡 技术支持 - 采用最新Web 3.0技术,极速加载,安全无忧。兼容多平台,适配各种设备。
立刻体验我们的网页模板,助你轻松实现品牌升级!🔥
成功项目分类展示功能
-
前端技术:利用HTML5构建页面结构,CSS3负责样式设计,确保成功项目展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示项目详情、滑动浏览项目缩略图等,让成功项目展示更加生动活泼。
-
后端技术:处理项目展示请求,根据请求参数查询数据库中的相关项目数据,并返回给前端。同时,提供项目详情页的API接口。

项目咨询功能
-
前端技术:使用HTML5构建咨询表单页面,CSS3负责样式设计。JavaScript或前端框架实现表单验证、提交逻辑等功能。
-
后端技术:处理咨询提交请求,将用户信息存入数据库,并通过邮件或短信等方式通知用户后续流程。同时,提供咨询列表页的API接口供管理员查看和管理咨询。
-
数据库设计:创建inquiries表,存储用户咨询的相关信息,包括咨询ID、用户姓名、联系方式、咨询内容、咨询时间等字段;createadmin表,存储管理员信息,包括管理员ID、姓名、登录名、密码等字段;createreply表,存储回复信息,包括回复ID、咨询ID、管理员ID、回复内容、回复时间等字段。

经典案例和会员服务内容展示功能
-
前端技术:利用HTML5构建案例和服务内容展示页面,CSS3负责样式设计。JavaScript或前端框架实现案例和服务内容的动态渲染和展示。
-
后端技术:处理案例和服务内容展示请求,根据请求参数查询数据库中的相关数据,并返回给前端。同时,提供案例和服务内容详情页的API接口。
-
数据库设计:创建cases表,存储案例的详细信息,包括案例ID、名称、分类、描述、实景照片/视频链接等字段;createmembership表,存储会员服务的相关信息,包括服务ID、名称、价格、描述等字段。

往期项目成果介绍功能
-
前端技术:使用HTML5构建往期项目成果展示页面,CSS3负责样式设计。JavaScript或前端框架实现项目成果的动态加载和切换功能,打造沉浸式体验。
-
后端技术:处理往期项目成果展示请求,根据请求参数查询数据库中的相关数据,并返回给前端。同时,提供往期项目成果详情页的API接口。
-
数据库设计:创建past_projects表,存储往期项目的相关信息,包括项目ID、名称、分类、描述、实景照片/视频链接等字段。

源码点击下载:
高级定制网站设计技术支持平台










评论 (0)