🌟 让每一份演示都与众不同!🎨
使用我们的智能网页制作工具,轻松打造专属PPT模板!📋 从首页展示到背景定制,一切尽在掌握。免费体验高清自然风景素材,让你的演示资料生动起来!🏞️
立即尝试,创造视觉冲击的演示奇迹!✨
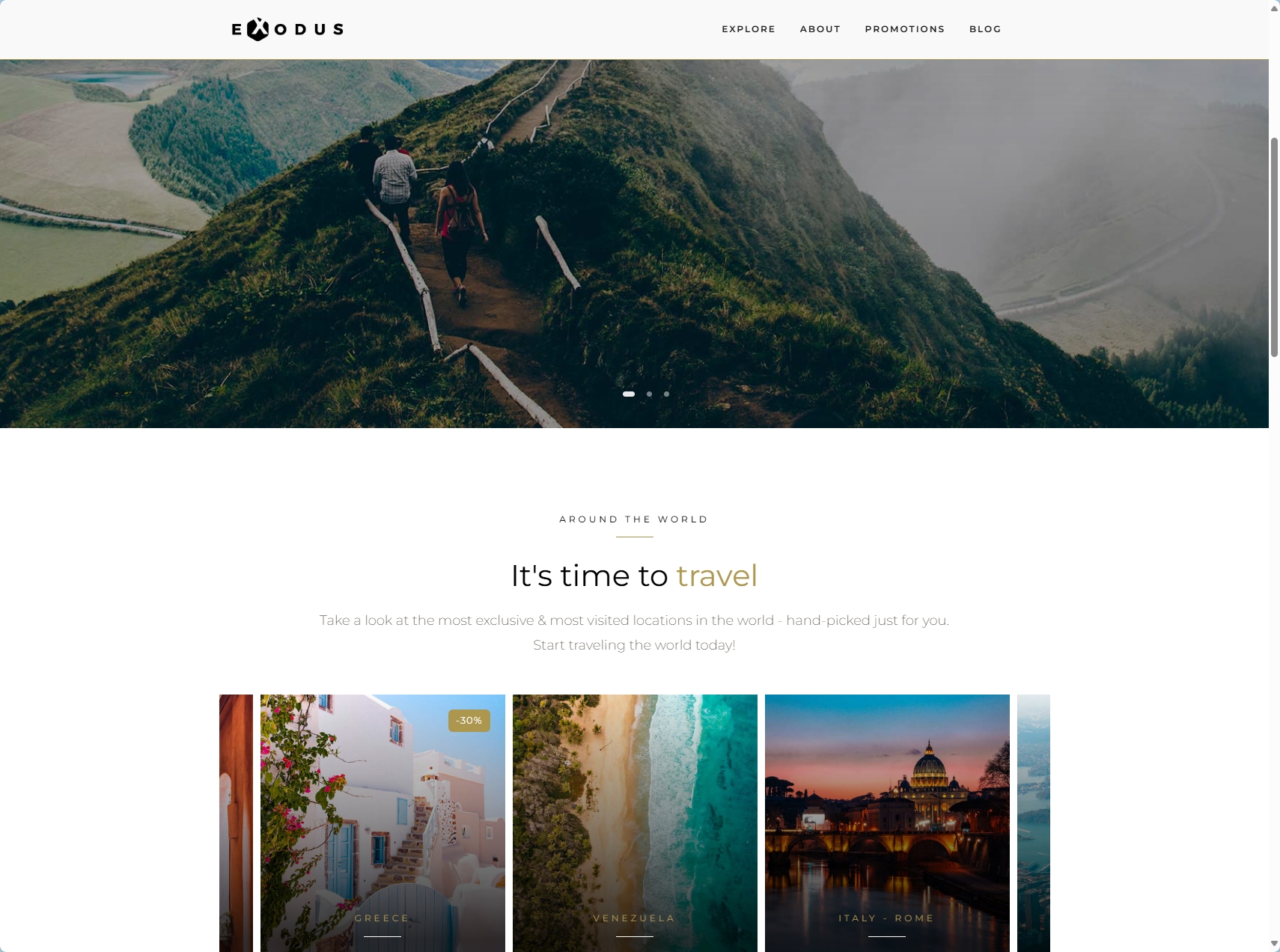
首页展示PPT模板素材功能
-
前端技术:采用HTML5构建页面结构,CSS3负责样式设计,确保首页展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示模板详情、滑动浏览模板缩略图等,让首页展示更加生动活泼。
-
后端技术:处理模板展示请求,根据请求参数查询数据库中的相关模板数据,并返回给前端。同时,提供模板详情页的API接口。
-
数据库设计:创建templates表,存储PPT模板的详细信息,包括模板ID、名称、分类、描述、缩略图链接等字段。

免费定制背景展示功能
-
前端技术:利用HTML5、CSS3构建背景定制页面,JavaScript或前端框架实现用户上传图片、调整大小、设置透明度等功能,打造个性化的背景展示效果。
-
后端技术:处理背景定制请求,将用户上传的背景图片存储至云存储服务(如阿里云OSS、腾讯云COS),并返回背景链接给前端。同时,提供背景管理API接口,支持背景的增删改查操作。
-
数据库设计:在backgrounds表基础上增加user_id字段,关联用户与其定制的背景信息。

PPT素材图片上新介绍功能
-
前端技术:使用HTML5构建素材上新页面,CSS3负责样式设计。JavaScript或前端框架实现素材分类筛选、排序等功能,提升用户体验。
-
后端技术:处理素材上新请求,根据请求参数查询数据库中的相关素材数据,并返回给前端。同时,提供素材详情页的API接口。
-
数据库设计:创建materials表,存储PPT素材的相关信息,包括素材ID、名称、分类、描述、图片链接等字段。

自然风景使用功能
-
前端技术:利用HTML5、CSS3构建自然风景使用页面,JavaScript或前端框架实现风景图片的动态加载和切换功能,打造沉浸式体验。
-
后端技术:处理风景使用请求,根据请求参数查询数据库中的相关风景数据,并返回给前端。同时,提供风景详情页的API接口。
-
数据库设计:创建sceneries表,存储自然风景的相关信息,包括风景ID、名称、分类、描述、图片链接等字段。

源码点击下载:










评论 (0)