🌟 打造网站,从未如此简单!🚀
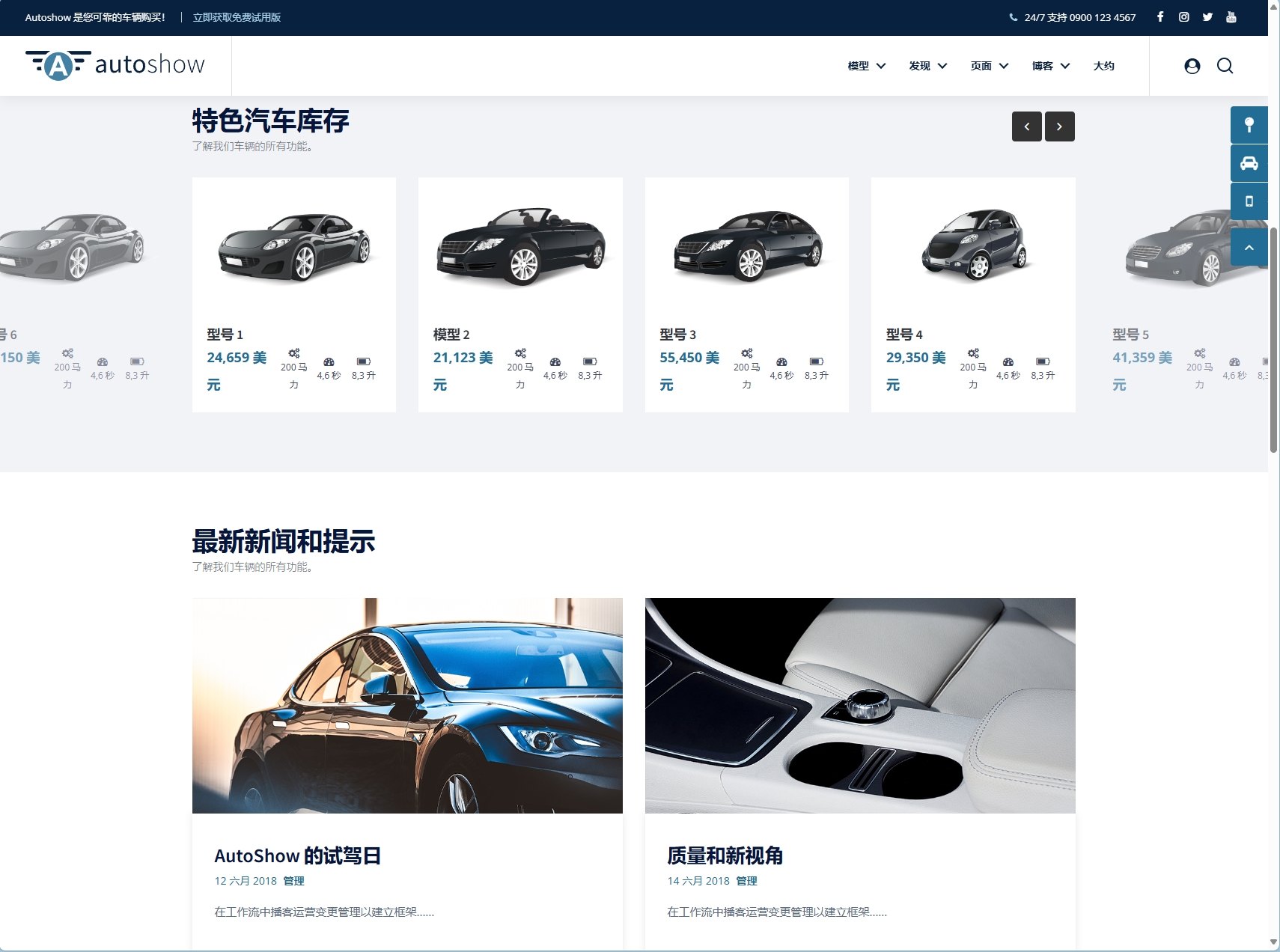
🛠️ 选择模板,定制品牌 - 从众多专业设计的网络服务网站模板中挑选,轻松匹配你的业务需求。
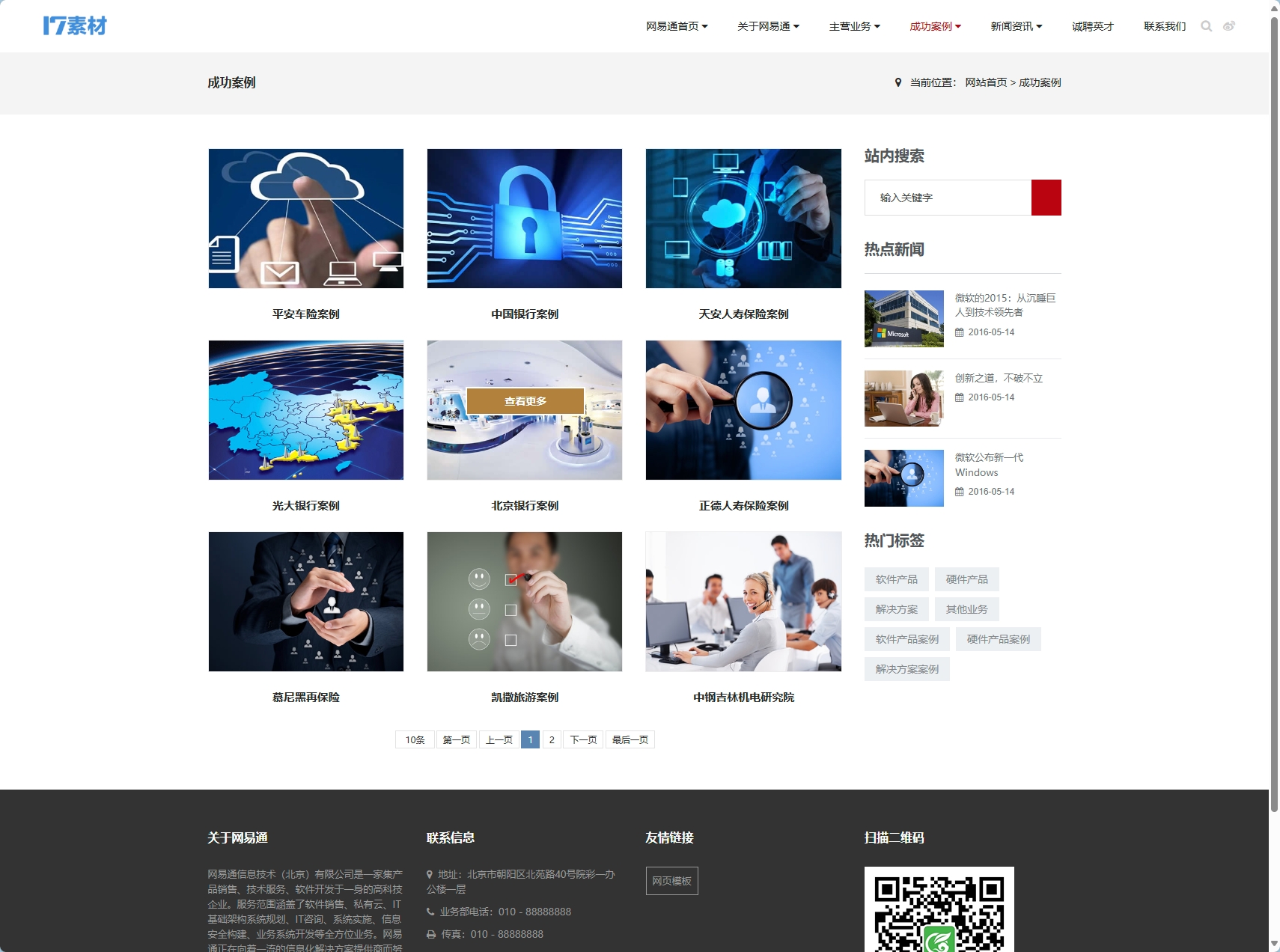
📊 成功案例,说服力十足 - 展示你的成功故事,增加潜在客户的信任感,用事实说话。
✍️ 主营业务,一目了然 - 介绍你的服务或产品,让客户第一时间了解你的核心价值。
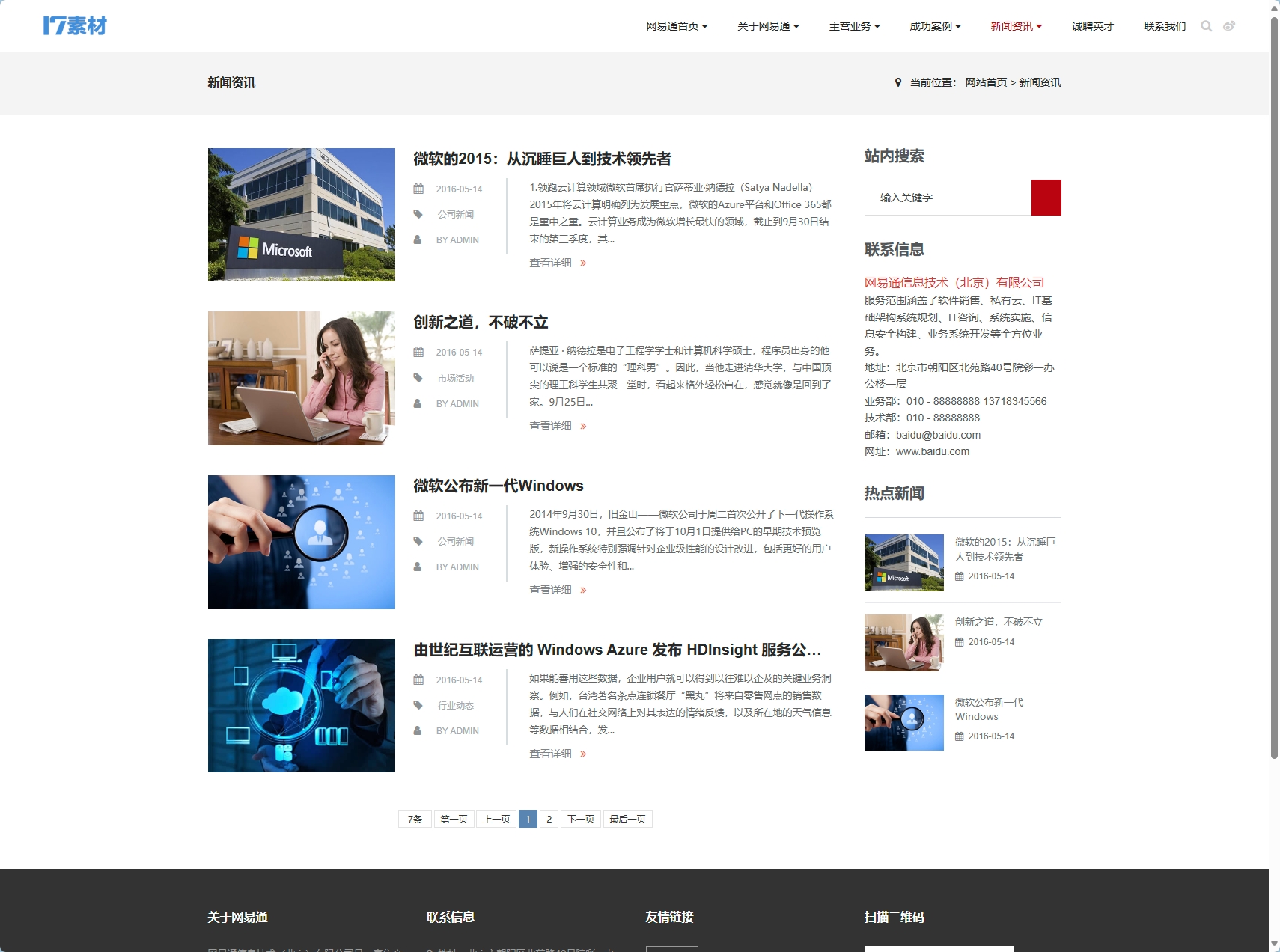
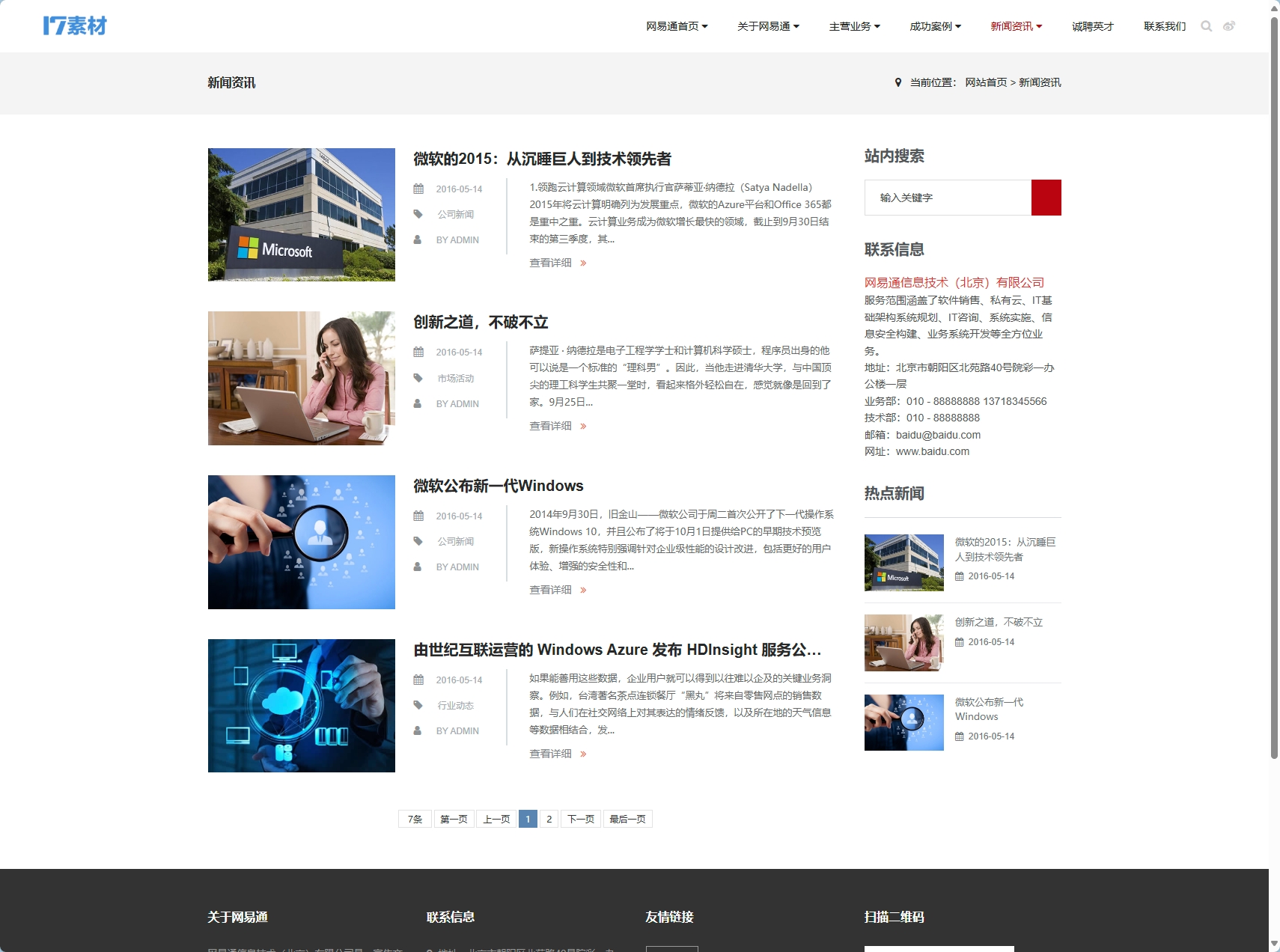
📰 新闻项目,保持更新 - 发布最新动态,让网站内容保持新鲜,吸引更多回头客。
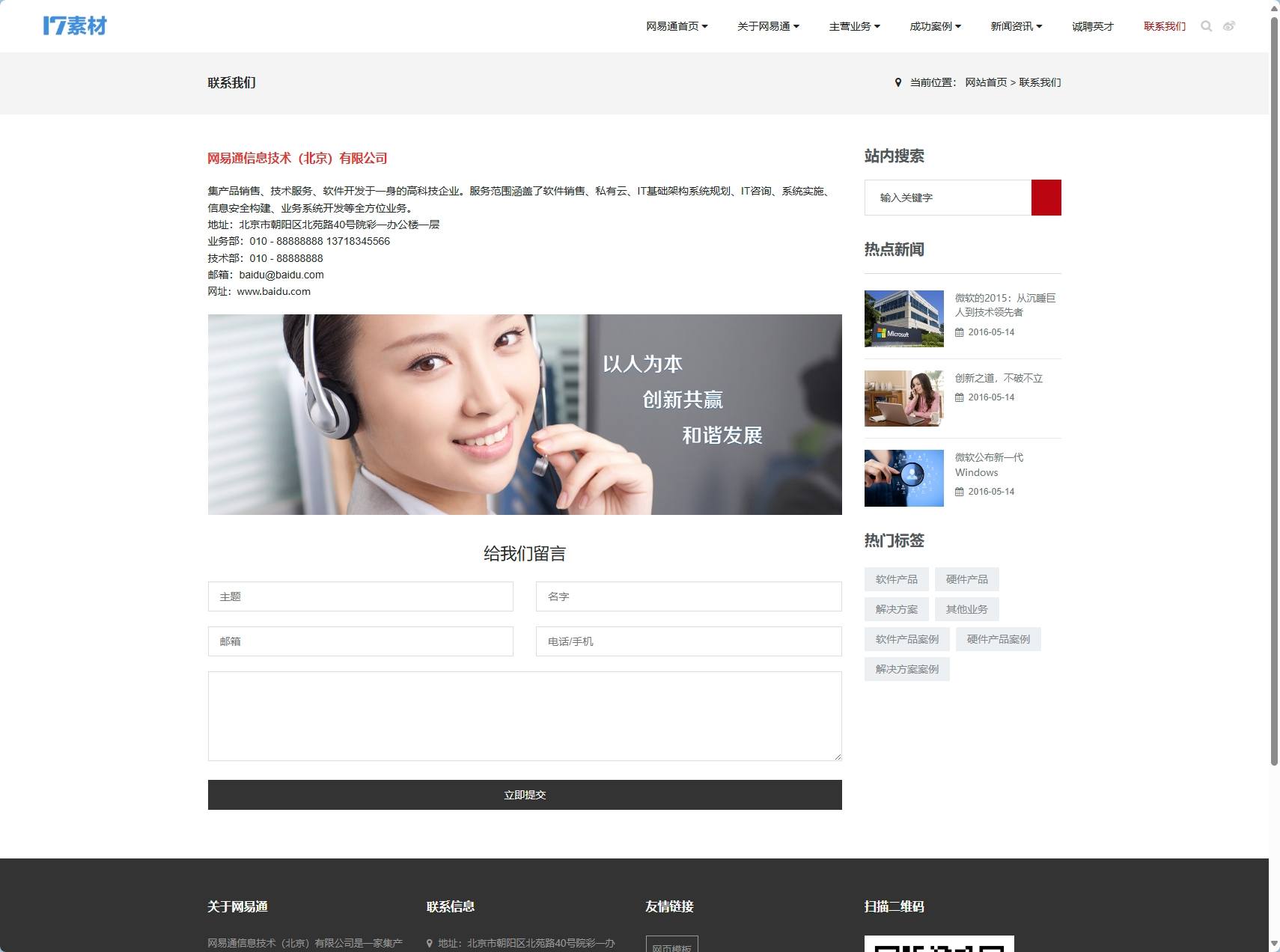
💬 留言定制,互动升级 - 让客户的反馈成为你改进的动力,定制个性化留言功能,提升用户体验。
🛠️ 技术实现,后端无忧 - 采用最新云计算技术,确保网站的稳定与安全,让你专注于业务发展。
🔥 立即行动,开启你的在线旅程!
成功案例展示功能
-
前端技术:利用HTML5构建页面结构,CSS3负责样式设计,确保案例展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示案例详情、滑动浏览案例图片等,让案例展示更加生动活泼。
-
后端技术:处理案例展示请求,根据请求参数查询数据库中的相关案例数据,并返回给前端。同时,提供案例详情页的API接口。
-
数据库设计:创建cases表,存储案例的详细信息,包括案例ID、名称、分类、描述、实景照片/视频链接等字段。

主营业务介绍功能
-
前端技术:使用HTML5构建业务介绍页面,CSS3负责样式设计。JavaScript或前端框架实现业务分类筛选、排序等功能,提升用户体验。
-
后端技术:处理业务展示请求,根据请求参数查询数据库中的相关业务数据,并返回给前端。同时,提供服务详情页的API接口。
-
数据库设计:创建services表,存储服务的详细信息,包括服务ID、名称、分类、描述、价格等字段。

新闻项目功能
-
前端技术:利用HTML5、CSS3构建新闻列表页面和详情页面,JavaScript或前端框架实现新闻分类筛选、排序等功能。
-
后端技术:处理新闻展示请求,根据请求参数查询数据库中的相关新闻数据,并返回给前端。同时,提供新闻详情页的API接口。
-
数据库设计:创建news表,存储新闻的相关信息,包括新闻ID、标题、内容、发布时间、作者等字段。

留言定制功能
-
前端技术:使用HTML5构建留言表单页面,CSS3负责样式设计。JavaScript或前端框架实现表单验证、提交逻辑等功能。
-
后端技术:处理留言提交请求,将用户信息存入数据库,并通过邮件或短信等方式通知用户后续流程。同时,提供留言列表页的API接口供管理员查看和管理留言。
-
数据库设计:创建messages表,存储用户留言的相关信息,包括留言ID、用户姓名、联系方式、留言内容、留言时间等字段;createadmin表,存储管理员信息,包括管理员ID、姓名、登录名、密码等字段;createreply表,存储回复信息,包括回复ID、留言ID、管理员ID、回复内容、回复时间等字段。

🔍 产品亮点:
-
直观的拖拽式设计:无需编程知识,快速上手。
-
响应式布局:适配各种设备,提供完美用户体验。
-
SEO优化:提升搜索引擎排名,吸引更多访客。
-
数据分析集成:内置分析工具,实时监控网站表现。
🛠️ 技术揭秘: 依托HTML5、CSS3和JavaScript框架,结合后端API支持,我们确保了网站的高性能和安全性。同时,利用云服务实现数据的实时备份与恢复。
🎨 定制设计: 每个模板都经过精心设计,满足不同行业需求。从现代商务到创意工作室,总有一款适合您的风格。
📈 成功案例: 加入我们的客户行列,他们已通过我们的工具实现了品牌升级和业务增长。立即体验,创造属于您的成功故事!
📞 联系我们: 有任何疑问或需要帮助?我们的专家团队随时待命,为您提供一对一咨询服务。
源码点击下载:










评论 (0)