🚀 即刻打造专业网站!
👩💻 使用我们的网页制作工具模板,轻松创建令人印象深刻的网络服务网站。无论是产品展示、成功案例分享、专业服务介绍,还是企业内部新闻更新,一切尽在掌控之中。
🔍 产品亮点:
-
直观的拖拽式设计:无需编程知识,快速上手。
-
响应式布局:适配各种设备,提供完美用户体验。
-
SEO优化:提升搜索引擎排名,吸引更多访客。
-
数据分析集成:内置分析工具,实时监控网站表现。
🛠️ 技术揭秘: 依托HTML5、CSS3和JavaScript框架,结合后端API支持,我们确保了网站的高性能和安全性。同时,利用云服务实现数据的实时备份与恢复。
🎨 定制设计: 每个模板都经过精心设计,满足不同行业需求。从现代商务到创意工作室,总有一款适合您的风格。
📈 成功案例: 加入我们的客户行列,他们已通过我们的工具实现了品牌升级和业务增长。立即体验,创造属于您的成功故事!
📞 联系我们: 有任何疑问或需要帮助?我们的专家团队随时待命,为您提供一对一咨询服务。
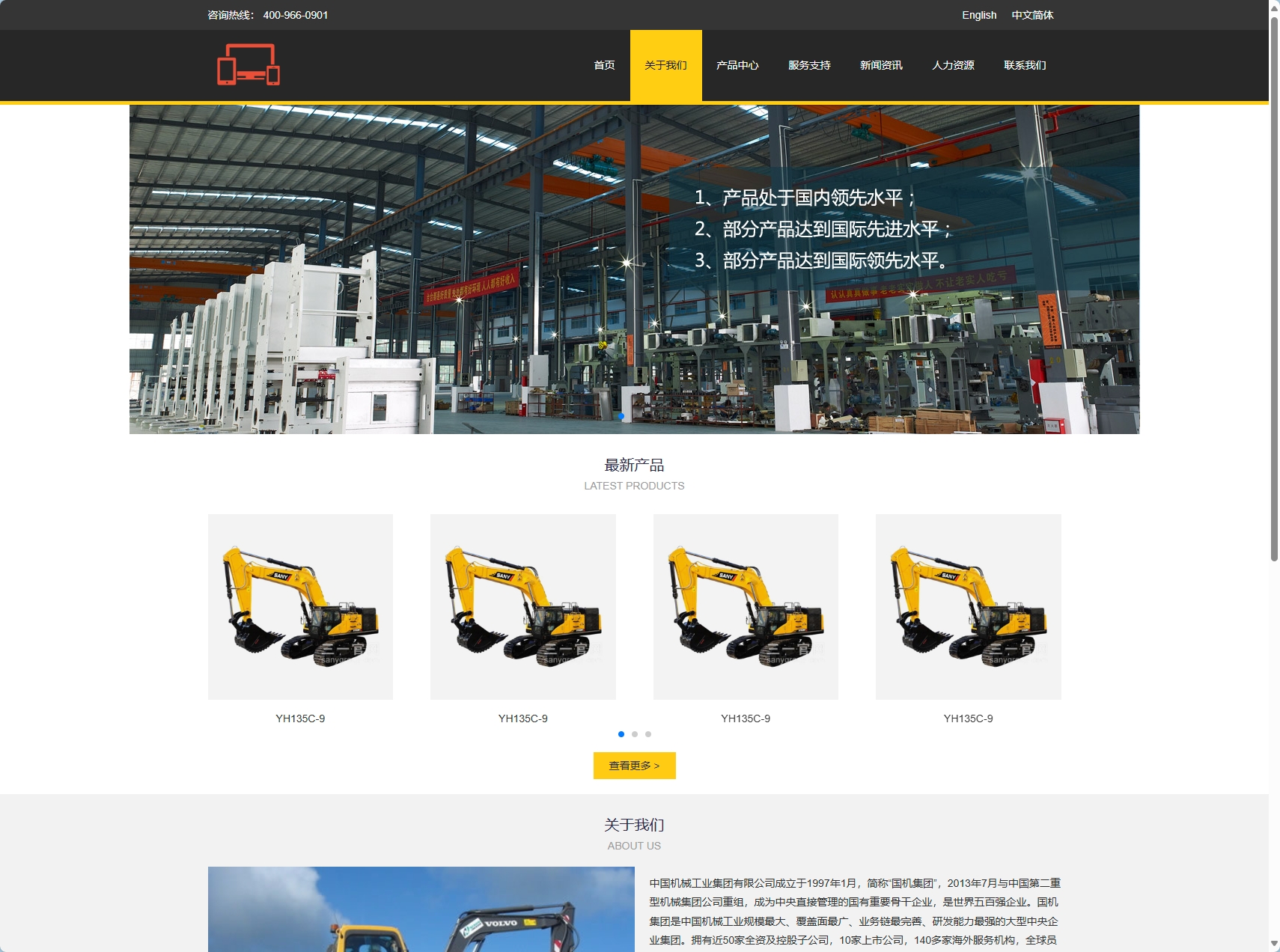
产品展示功能
-
前端技术:采用HTML5构建页面结构,CSS3负责样式设计,确保产品展示区域的布局合理、美观大方。JavaScript或前端框架(如React、Vue)则用于实现动态交互效果,如鼠标悬停显示产品详情、滑动浏览产品图片等,让产品展示更加生动活泼。
-
后端技术:处理产品展示请求,根据请求参数查询数据库中的相关产品数据,并返回给前端。同时,提供产品详情页的API接口。
-
数据库设计:创建products表,存储产品的详细信息,包括产品ID、名称、分类、描述、价格、库存、图片链接等字段。

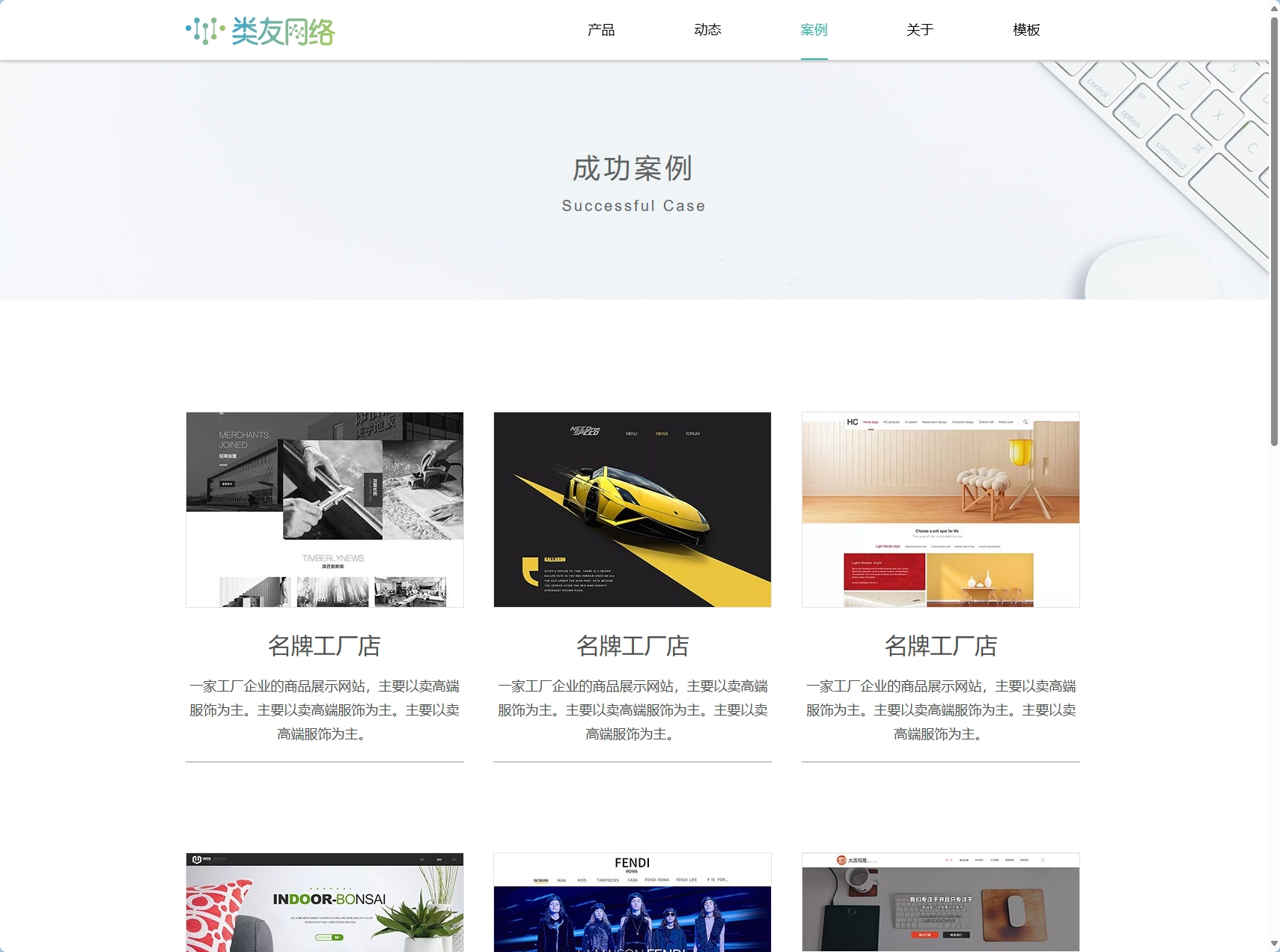
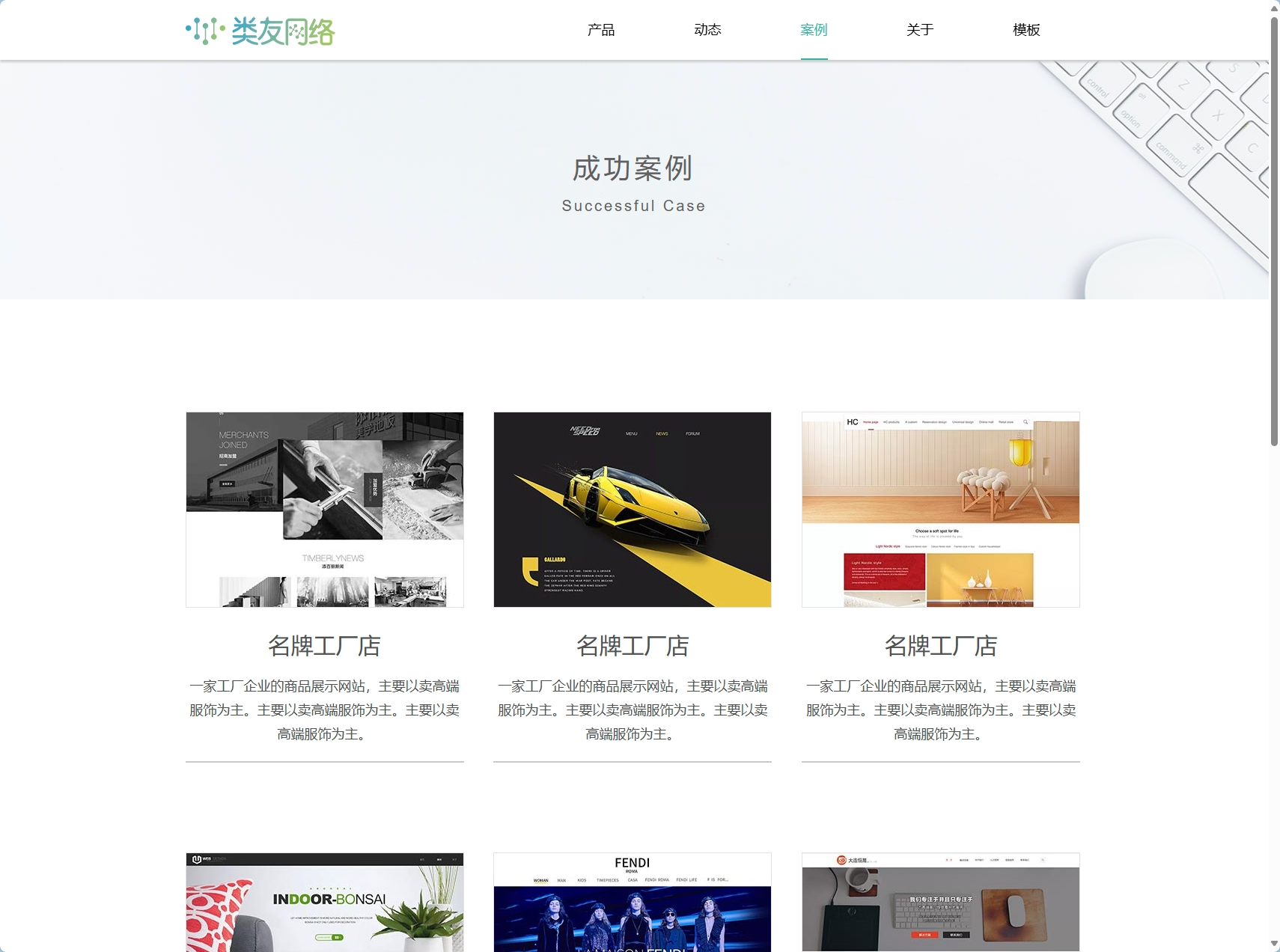
成功案例展示功能
-
前端技术:利用HTML5、CSS3构建案例展示页面,JavaScript或前端框架实现图文混排、视频嵌入等功能,打造沉浸式体验。
-
后端技术:提供案例详情的API接口,供前端获取和展示案例的详细介绍、设计理念、实景照片/视频等资料。
-
数据库设计:在cases表基础上增加detail字段,存储案例的详细介绍、设计理念、实景照片/视频等资料。

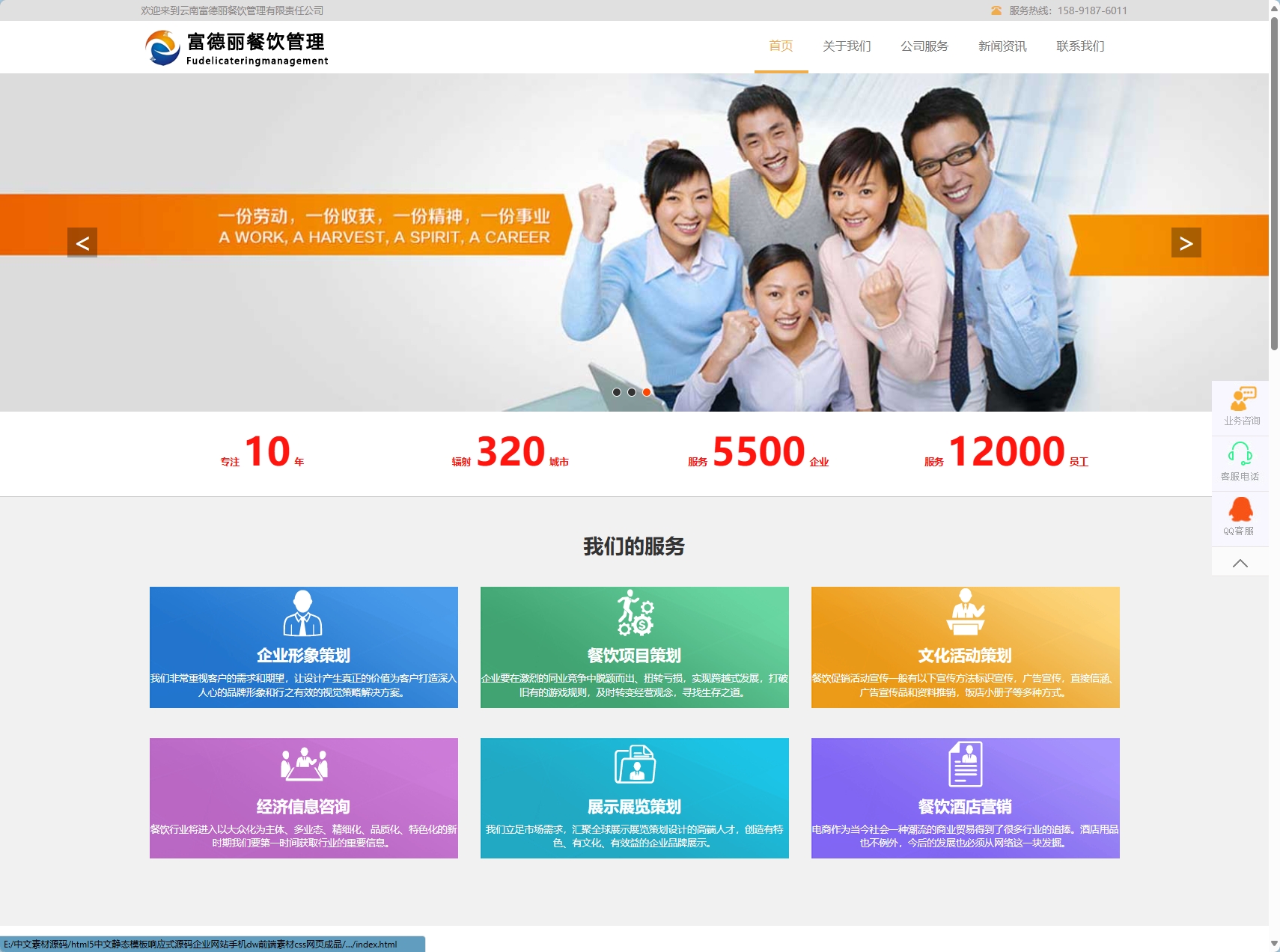
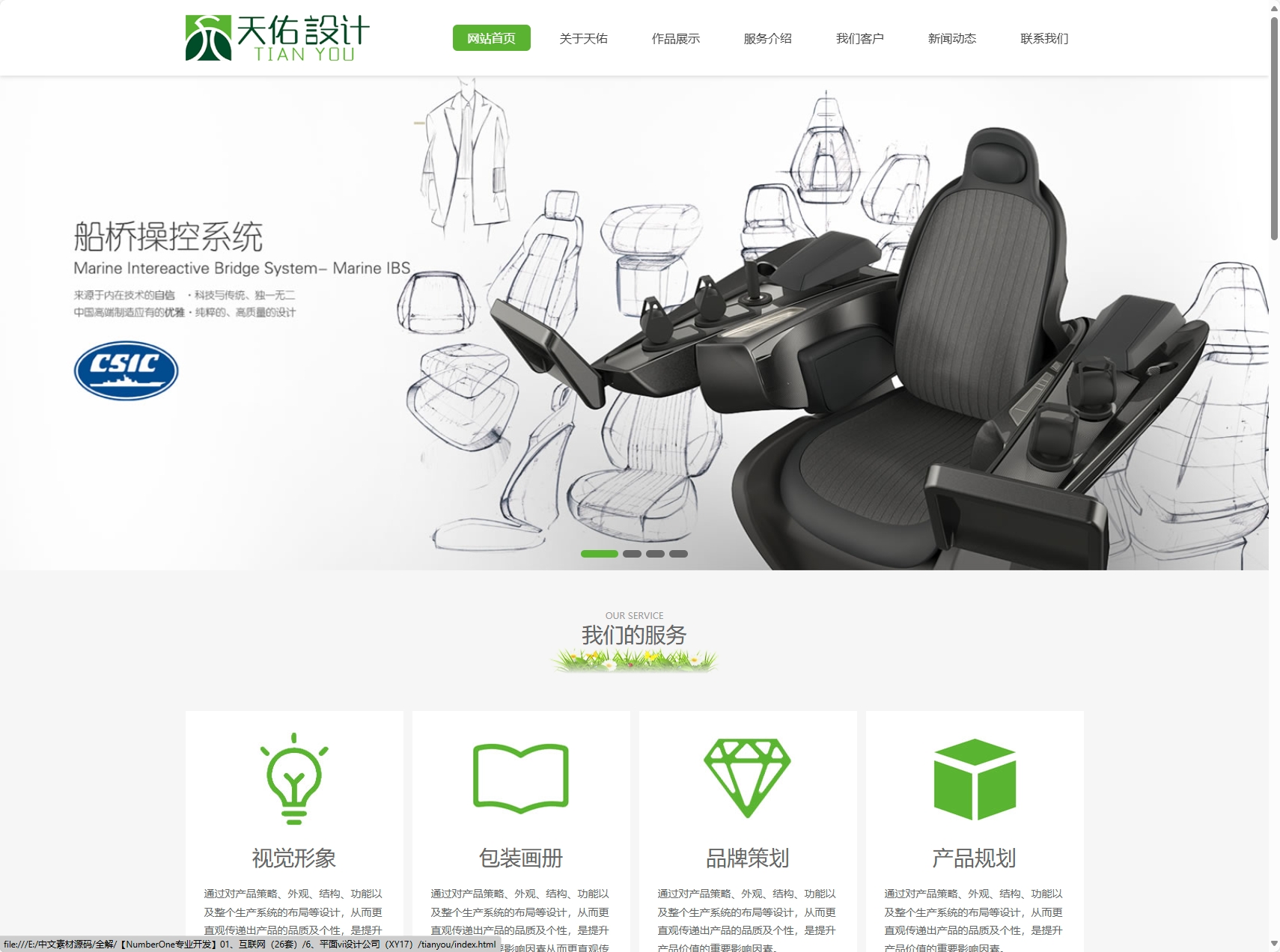
专业服务介绍功能
-
前端技术:使用HTML5构建服务介绍页面,CSS3负责样式设计。JavaScript或前端框架实现服务分类筛选、排序等功能,提升用户体验。
-
后端技术:处理服务介绍请求,根据请求参数查询数据库中的相关服务数据,并返回给前端。同时,提供服务详情页的API接口。
-
数据库设计:创建services表,存储服务的详细信息,包括服务ID、名称、分类、描述、价格等字段。

企业内部新闻功能
-
前端技术:利用HTML5、CSS3构建新闻列表页面和详情页面,JavaScript或前端框架实现新闻分类筛选、排序等功能。
-
后端技术:处理新闻展示请求,根据请求参数查询数据库中的相关新闻数据,并返回给前端。同时,提供新闻详情页的API接口。
-
数据库设计:创建news表,存储新闻的相关信息,包括新闻ID、标题、内容、发布时间、作者等字段。

源码点击下载:










评论 (0)