你的完美婚礼,只差一个梦幻的开始。使用我们的【婚纱布置服饰馆官方网站模板】,打造你独一无二的婚礼体验!
💫 首页 - 一见倾心
-
精心设计的首页,让你的公司风格和能力一览无余。吸引每一对新人的目光,让他们的第一眼就陷入爱河。
📍 场馆分布 - 点开幸福地图
-
直观展示婚宴场馆地点分布,让新人轻松找到心仪的场地。每一处地点,都是浪漫故事的起点。
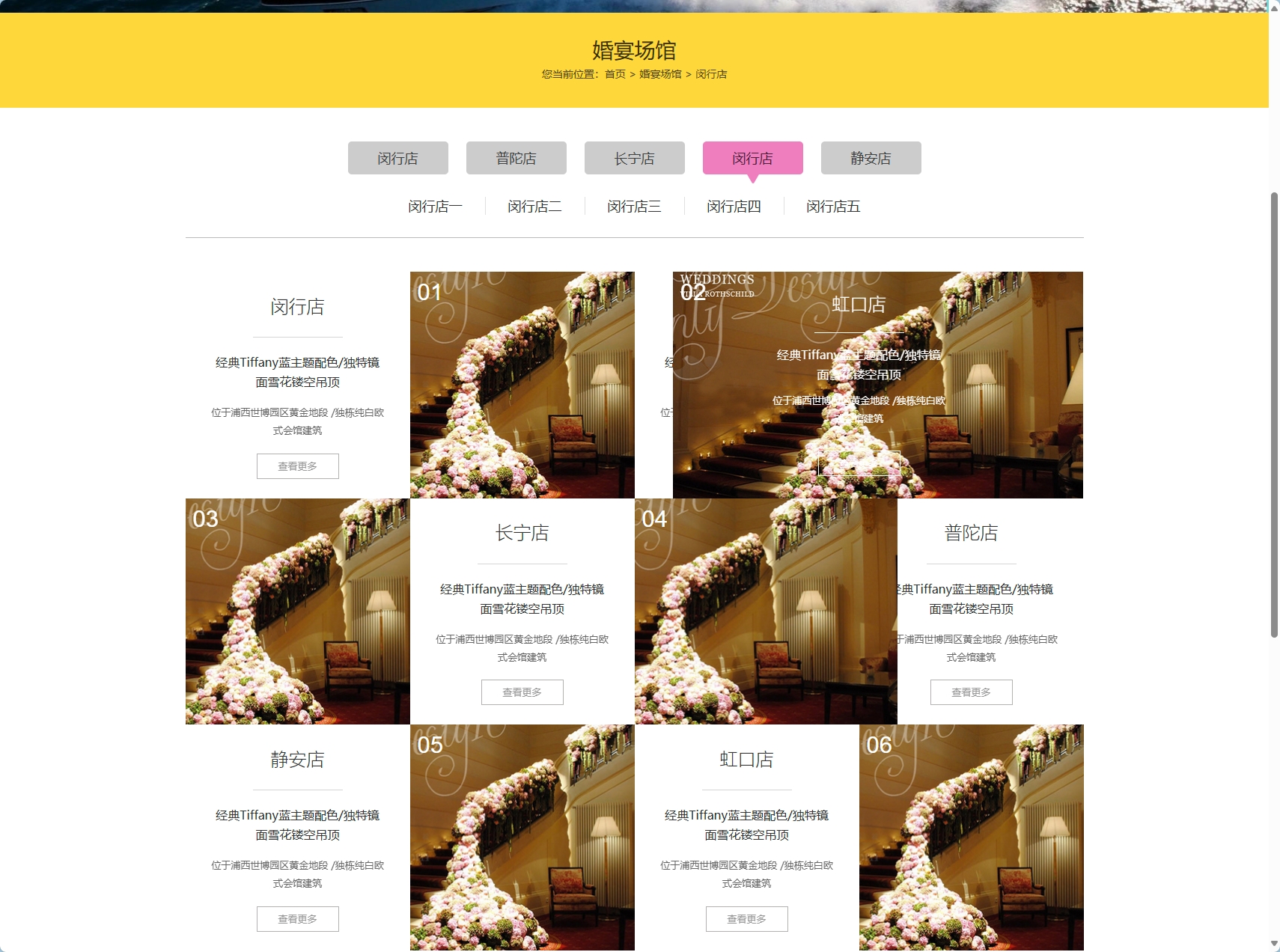
🌸 风格对比 - 多姿多彩
-
不同风格布置对比功能,让新人一眼看出区别,轻松选择最适合自己风格的布置方案。每一种风格,都能满足你对完美的追求。
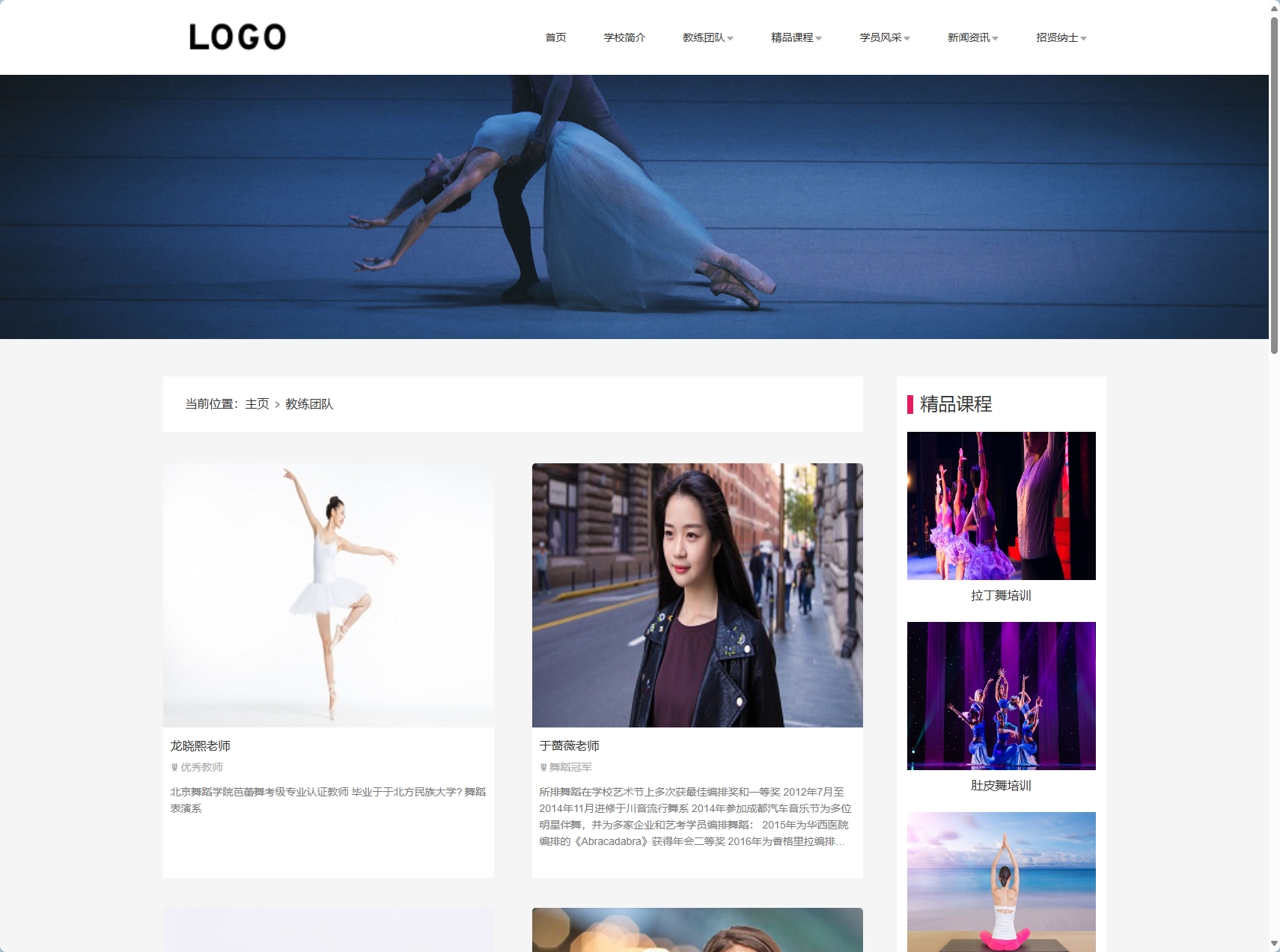
👨👩👦 团队介绍 - 实力保障
-
详细介绍团队成员的能力与风格,展现专业水准。让每一对新人都能放心托付,享受无与伦比的服务。
🎁 优惠活动 - 惊喜不断
-
最新活动优惠一键获取,超值福利不容错过。让每一对新人都能以最实惠的价格,收获最大的幸福。
🚀 技术护航 - 稳定流畅
-
采用先进技术确保网站稳定运行,快速加载每一页精彩内容。让每一对新人都能顺畅无阻地规划他们的梦想婚礼。
首页介绍公司风格能力功能
- HTML结构:使用
<section>或<div>标签来划分不同的内容区域。例如,可以创建一个<section>用于展示公司风格能力的标题和图片,另一个<section>用于展示详细的描述文本。 - CSS样式:利用CSS进行样式设计,确保布局美观、响应式。可以使用Flexbox或Grid布局来实现灵活的布局方式。为每个公司风格能力添加悬停效果,以增强用户体验。
- JavaScript交互:如果需要动态加载更多内容或实现轮播图效果,可以嵌入JavaScript代码来增强用户体验。

婚宴场馆地点分布介绍功能
- 地图集成:使用地图库(如Google Maps API)来展示婚宴场馆的分布位置。可以在地图上标记出重要的节点,如场馆的地理位置。
- 联系信息:提供详细的联系信息,包括地址、电话、电子邮件等。这有助于用户快速找到相关场馆并建立联系。
- 互动元素:添加互动元素,如弹出窗口显示节点的详细信息,或者点击节点时播放相关的视频或音频。

不同风格布置对比功能
- 列表展示:使用列表标签(
<ul>或<ol>)展示不同风格的布置方案。每个方案可以包含一个标题和描述。 - 详细信息:为每个方案创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使方案列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

团队能力风格介绍功能
- 团队展示:使用列表标签(
<ul>或<ol>)展示团队成员。每位成员可以包含一个标题和描述。 - 详细信息:为每位成员创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使团队成员列表直观且易于浏览。可以使用图标或图片来增强视觉效果。

活动优惠介绍功能
- 活动展示:使用列表标签(
<ul>或<ol>)展示当前的活动和优惠。每个活动可以包含一个标题和描述。 - 详细信息:为每个活动创建单独的页面或使用模态窗口(Modal)提供详细信息。这样可以保持页面整洁,同时提供足够的信息给用户。
- CSS美化:利用CSS进行美化,使活动列表直观且易于浏览。可以使用图标或图片来增强视觉效果。











评论 (0)