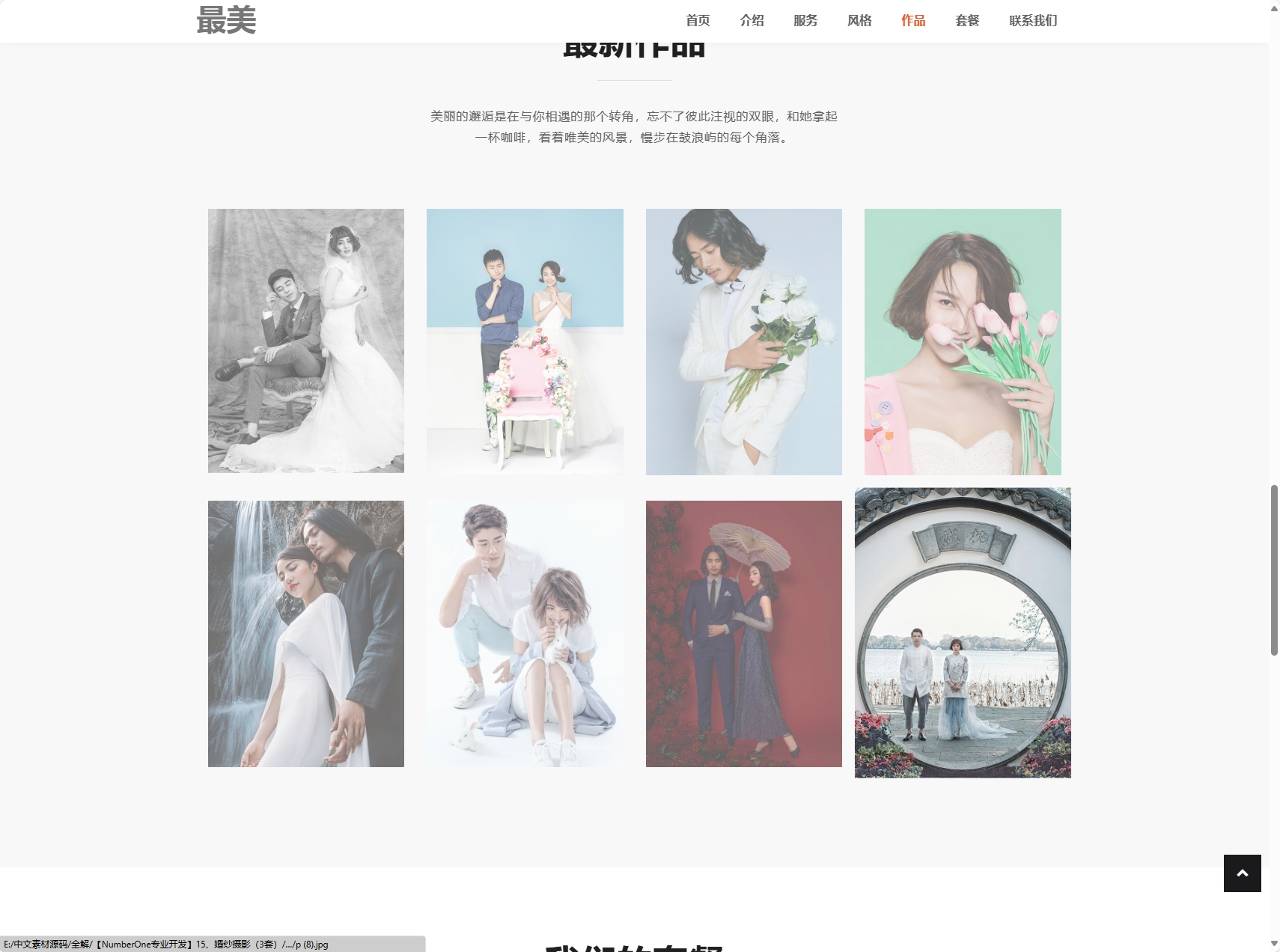
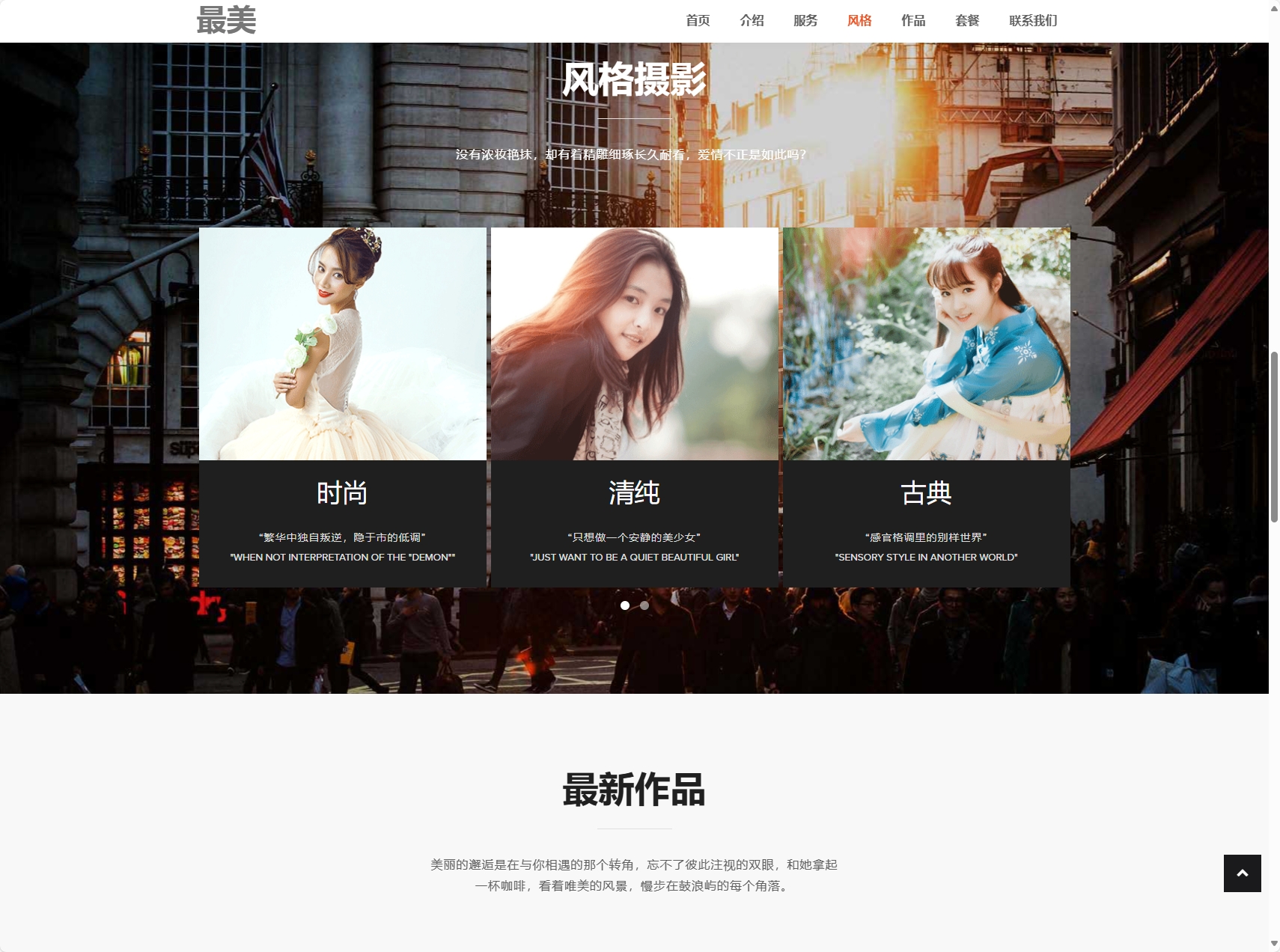
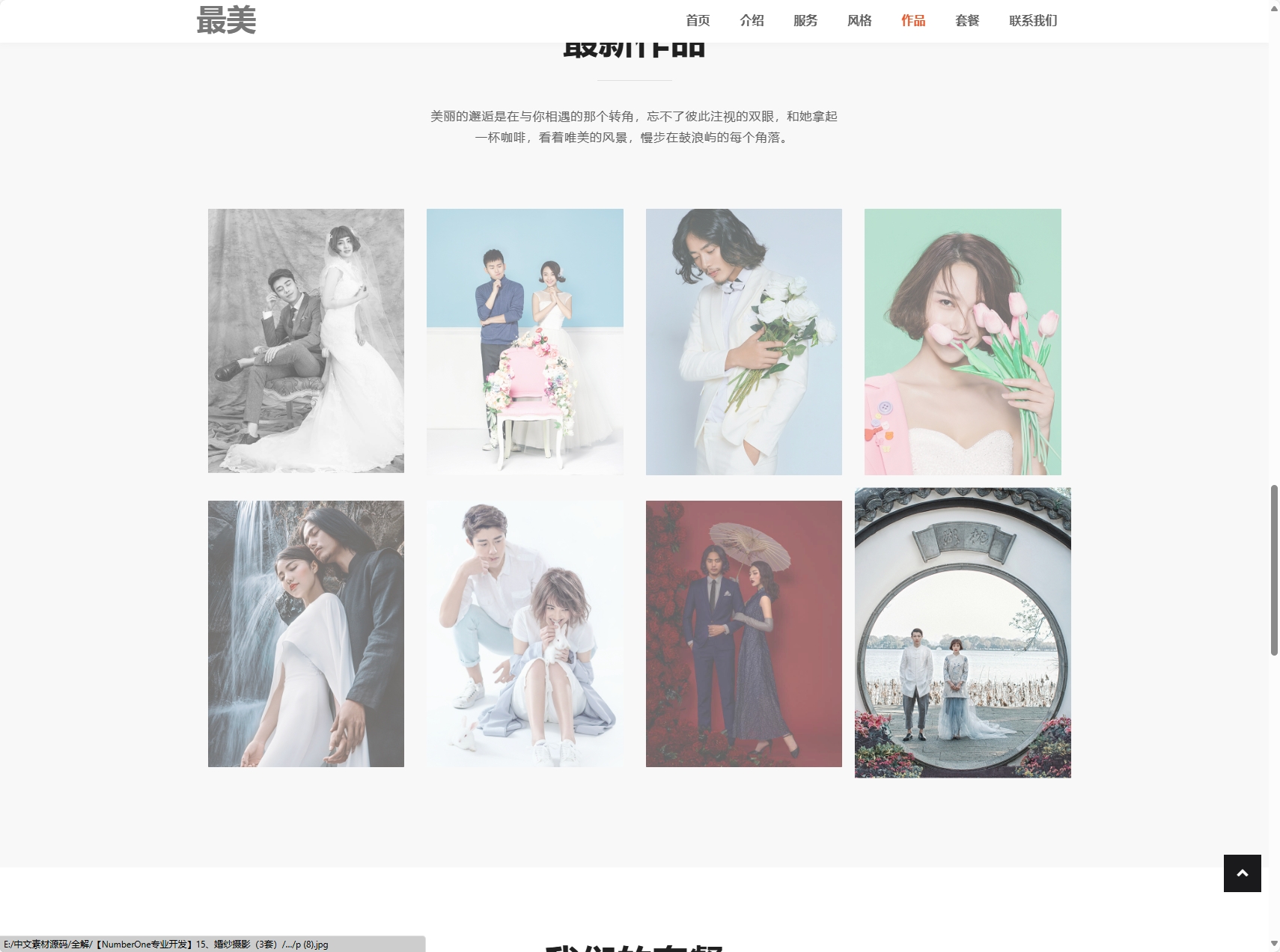
🌟 经典展示 | 客照闪耀:
-
透过大师镜头,感受每一帧的经典之作。
-
实时更新的客户照片展示,见证我们共同创作的美好瞬间。
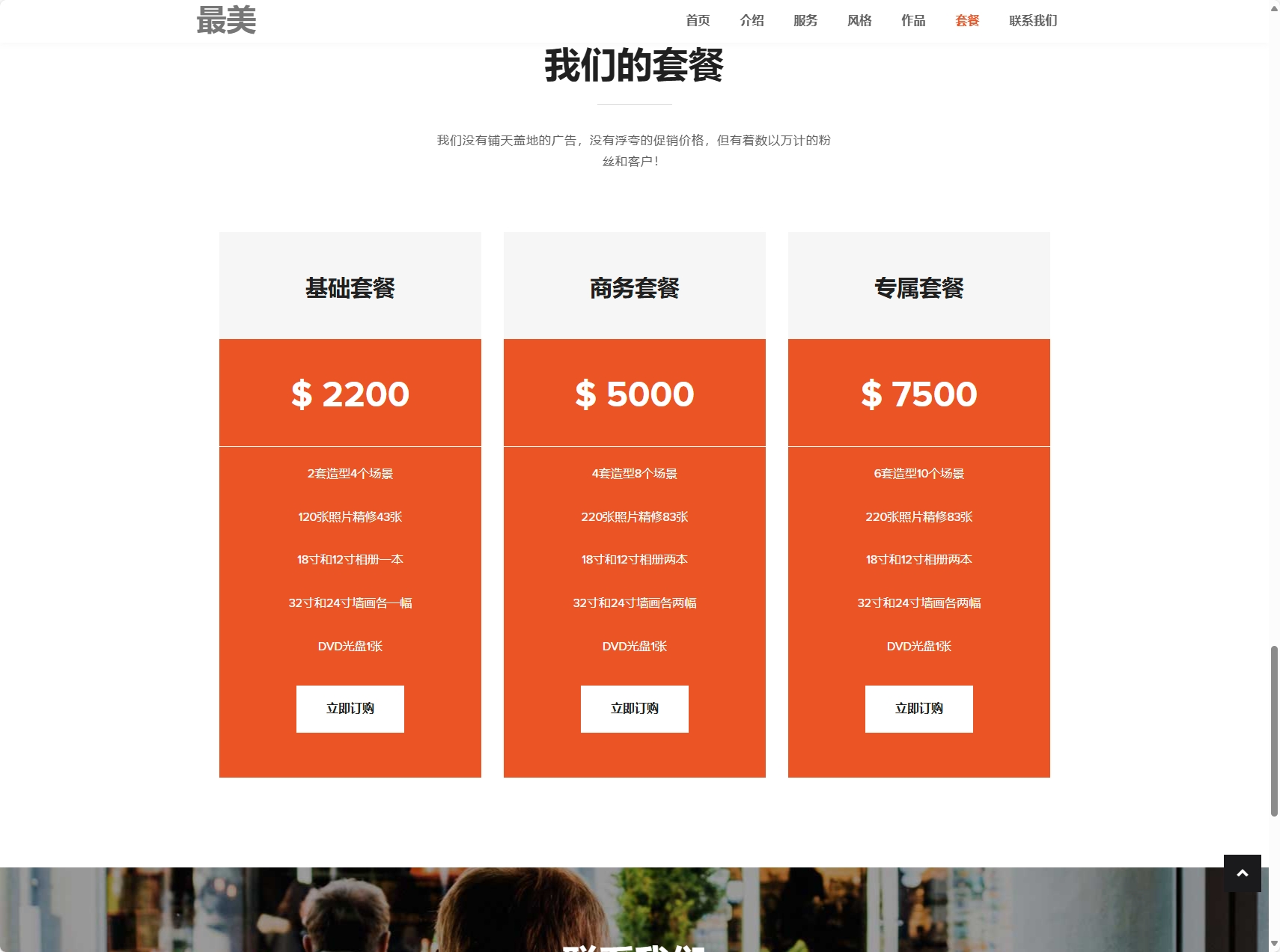
💰 透明报价 | 无隐藏消费:
-
清晰明了的服务报价,拒绝隐形消费,让每一分钱都花在刀刃上。
🚀 服务推荐 | 定制体验:
-
个性化服务推荐,满足您的独特需求,让每一次拍摄都成为一次全新体验。
立即访问我们的官网,开启您的专属摄影之旅!💫
技术栈
使用HTML5和CSS3构建页面布局和样式,JavaScript或前端框架(如React, Vue)实现动态交互效果。通过AJAX请求从后端获取摄影作品数据,并在页面上动态渲染展示。
Node.js搭配Express.js处理HTTP请求,提供API接口返回摄影作品数据。数据库方面,可选用MySQL存储摄影作品的详细信息,包括作品ID、标题、描述、上传时间、图片路径等。
创建photos表,包含id(主键)、title(作品标题)、description(作品描述)、upload_time(上传时间)、image_path(图片存储路径)等字段。
客照展示功能
同样采用HTML5、CSS3和JavaScript/前端框架进行页面开发。通过AJAX请求获取客户照片及其相关信息,并在页面上以网格或列表形式展示。
后端继续使用Node.js和Express.js,提供API接口返回客户照片数据。数据库设计上,可创建client_photos表,包含id(主键)、client_name(客户姓名)、photo_url(照片链接)、upload_date(上传日期)等字段。
服务推荐功能
基于用户行为数据(如浏览历史、偏好设置等),利用JavaScript/前端框架动态生成个性化的服务推荐列表。
后端分析用户数据,运用算法(如协同过滤、内容推荐等)生成推荐结果,并通过API返回给前端。数据库设计上,除了上述提到的用户行为数据表外,还可能需要一个recommendations表来存储推荐规则和历史推荐记录


服务报价功能
使用HTML5构建表单元素,如文本框、下拉菜单等,供用户选择服务类型和填写需求信息。CSS3负责样式美化,JavaScript/前端框架处理表单验证和提交逻辑。
后端接收报价请求,根据服务类型和用户需求查询数据库中的报价信息,并返回给前端。数据库设计上,可创建services表,包含id(主键)、service_name(服务名称)、description(服务描述)、base_price(基础价格)等字段;同时建立client_quotes表,记录每次报价的详细信息。










评论 (0)